Single value visualization
- Latest Dynatrace
- How-to guide
- 2-min read
Use a single value visualization when you want to:
- Show a single aggregated measurement and its trend over time.
- Express important business-related Key Performance Indicators (KPIs).
- Express infrastructure-related critical Service Level Objectives (SLOs).
Examples
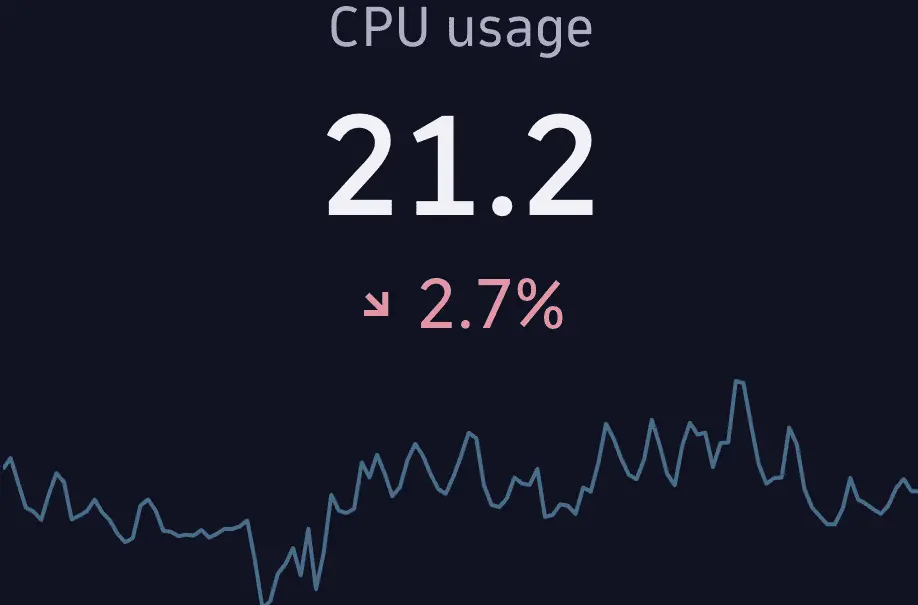
Example 1 - DQL-based single value

The visualization above is based on the following query.
timeseries sparkline=avg(dt.host.cpu.usage)| fieldsAdd value=arrayAvg(sparkline)
In this example, the chart option selections included:
- Record field:
value - Alignment:
Center - Show trend:
On - Trend value:
Relative - Show sparkline:
On - Sparkline:
sparkline
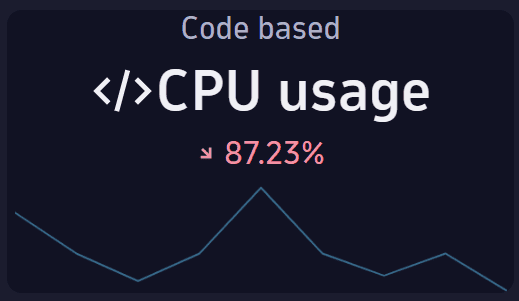
Example 2 - Code-based single value

Example code
/** This example shows how to map data to use the built-in visualization for custom data.*/export default async function () {return {records: [{value: 'CPU usage',interval: '60000000000',timeframe: {start: '2023-11-13T07:24:00.000Z',end: '2023-11-13T09:25:00.000Z',},series: [1832, 997, 432, 997, 2343, 997, 544, 997, 234],},],types: [{mappings: {value: {type: 'string',},interval: {type: 'duration',},timeframe: {type: 'timeframe',},series: {type: 'array',types: [{mappings: {element: {type: 'double',},},indexRange: [0, 120],},],},},indexRange: [0, 0],},],};}
In this example, the chart option selections included:
- Record field:
value - Alignment:
Center - Icon:
Codeicon - Show trend:
On - Trend value:
Relative - Show sparkline:
On
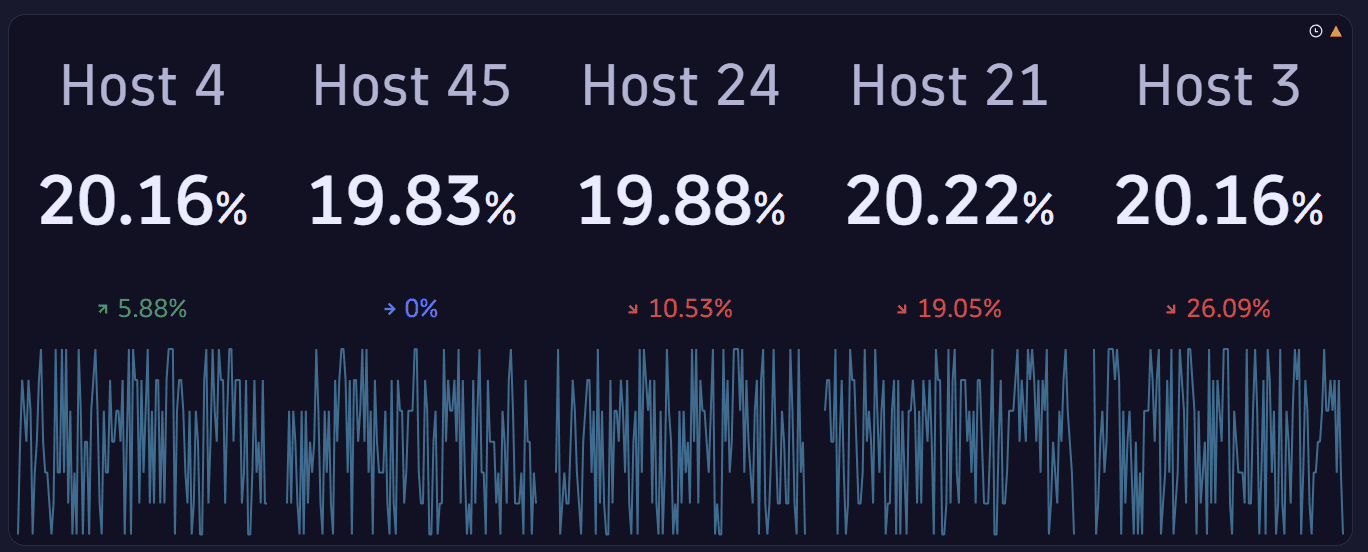
Example 3 - Single value grid

The visualization above is based on the following query.
timeseries sparkline=avg(dt.host.cpu.usage), value=avg(dt.host.cpu.usage, scalar:true), by:{dt.entity.host}| fieldsAdd name=entityName(dt.entity.host)| sort arrayAvg(value), direction:"descending"| limit 5
In this example, the chart option selections included:
- Record field:
value - Show label:
Data>name - Alignment:
Center - Show trend:
On - Trend value:
Relative - Show sparkline:
On - Sparkline:
sparkline
Title
Use the title field at the top of the options panel (initially Untitled tile or Untitled section) to add a title to your dashboard tile or notebook section.
- You can use emojis such as 😃 and 🌍 and ❤️.
- You can use variables.
Example:
- Define variables called
StatusandEmojiin your dashboard. - Set the title to
Current $Emoji status is $Status. - Set
StatustoGood. - Set
Emojito🌍.
The title will be displayed as Current 🌍 status is Good.
Visualization
If you aren't sure that you chose the right visualization, use the visualization selector to try different visualizations.
Data mapping
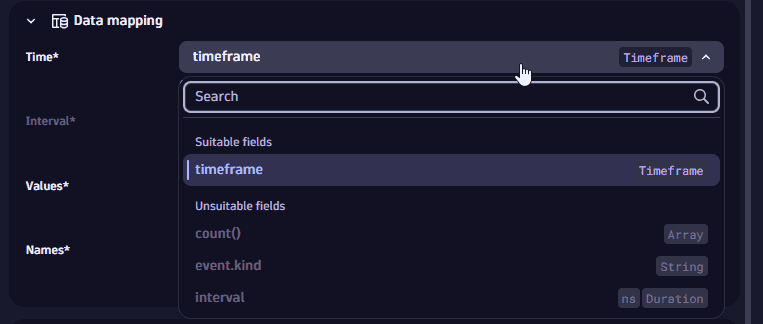
The data mapping section shows how a column of your result is mapped to the visualization.
Expand for general rules on data mapping settings
Expand the Data mapping section of your visualization settings to see how data in your result is mapped to your visualization, and to adjust those settings if needed.
-
Mandatory fields are marked with an asterisk (
*). Example:
-
Data types are displayed next to field names in dropdowns and mapped fields.
-
Units are displayed when there’s only one assigned.
-
Result fields are grouped into Suitable and Unsuitable. Fields are marked as unsuitable if they cannot be used to display data in the visualization. Example:

-
Automatic application of data mapping default settings:
Dynatrace version 1.319+
- Already existing tiles and sections are considered to be user-defined. Their data mapping configurations aren't updated automatically.
- Newly created tiles and sections apply a data mapping setting by default. If you don't modify these settings manually, these settings might change if a new execution of the tile/section modifies the results and there are fields missing or new fields that better suit the data mapping.
Visualization-specific data mapping settings
For a single-value chart, the data mapping section includes:
-
Single value: the column of your result that is displayed in the single value visualization.
-
Sparkline: the value to be reflected in a sparkline in the single value visualization. This also affects the trend, which is calculated as the difference between the first and last elements of the timeseries selected as a sparkline.
-
Interval: this value is automatically mapped and can’t be changed. It lets you know which fields are mapped for timeseries-based results. It takes the first available interval field from the result set whenever a timeseries is used (also includes any makeTimeseries-based data).
-
Trend: Select
Autoto automatically calculate the trend based on the data provided for the sparkline. SelectCustomto choose a numeric field.
When the result consists of multiple rows:
-
Previously, only the last result was shown in a single value visualization.
-
Since Dynatrace version 1.324, the single value visualization automatically switches to a grid view, with each value displayed as a separate single value. The maximum number of values displayed in the grid is 25.
Advantages:
- Improves transparency and prevents potentially misleading interpretations.
- No need for multiple visualizations of related results. All data is displayed in a consistent format on a single grid.
If you prefer the previous behavior (without the grid), you can apply a DQL limit and a sort command using DQL or the Explore interface.
Single value options
To learn about options quickly and decide what works best for you, turn options on and off and see the effect immediately on your chart. For example, does it look best with a label or without? Turn that option on and off and see for yourself.
General
Use these options to specify the general display options of your visualization.
-
Show label specifies whether to show the label on the visualization.
-
Label is the text of the label you want to show, such as
World 🌍 trend. This configuration option is displayed only if Show label is turned on.To set a label via DQL using an alias, turn on Show label but don't set Label.
-
-
Format specifies whether to format values on the visualization.
-
Record field specifies the field to display on the visualization.
-
Alignment specifies left, center, or right alignment for displayed visualization elements.
-
Icon specifies the icon to display before the value.
Trend and Sparkline
Use these options to specify the trend and sparkline options of your visualization.
-
Show trend turns the trend icon and value on or off.
The following configuration option is displayed only if Show trend is turned on:
- Trend value specifies whether to show an absolute or percentage trend value.
-
Show sparkline turns the sparkline on or off.
The following configuration options are displayed only if Show sparkline is turned on:
- Sparkline color specifies the color of the sparkline.
- Sparkline variant specifies whether to display the sparkline as a line or an area.
- Record field specifies the record field to display as a sparkline on the visualization.
- Show ticks specifies whether to display values along the X-axis.
Query limits
Use the Query limits section to check and adjust the Grail query limits per notebook section or dashboard tile. These settings determine the maximum limits when fetching data. Exceeding any limit will generate a warning.
Dashboard tiles and notebook sections created in Dynatrace earlier than version 1.296 are not affected. Those existing tiles/sections will return the same results as before.
-
Read data limit (GB)
The limit in gigabytes for the amount of data that will be scanned during a read.
-
Record limit
The maximum number of result records that this query will return. Default: 1,000 records. To see more records, you need to increase the value of Record limit.
-
If your query has no
limit, such asfetch logsthe value of Record limit is applied. By default, you will see up to 1,000 records.
-
If your query also includes a
limit, such asfetch logs| limit 2000the lower of the two values (either
limitin your query, or Record limit in the web UI) is applied.In the example above, you would still see only 1,000 records unless you increased the value of Record limit.
-
-
Result size limit
The maximum number of result bytes that this query will return. For better performance with typical queries and smaller documents, the default is set to 1 MB.
-
Sampling (Logs and Spans only)
Results in the selection of a subset of Log or Span records.
Units and formats
To override the default units and formats in a dashboard or notebook visualization
-
Select to edit the visualization tile.
-
Select the Visual tab.
-
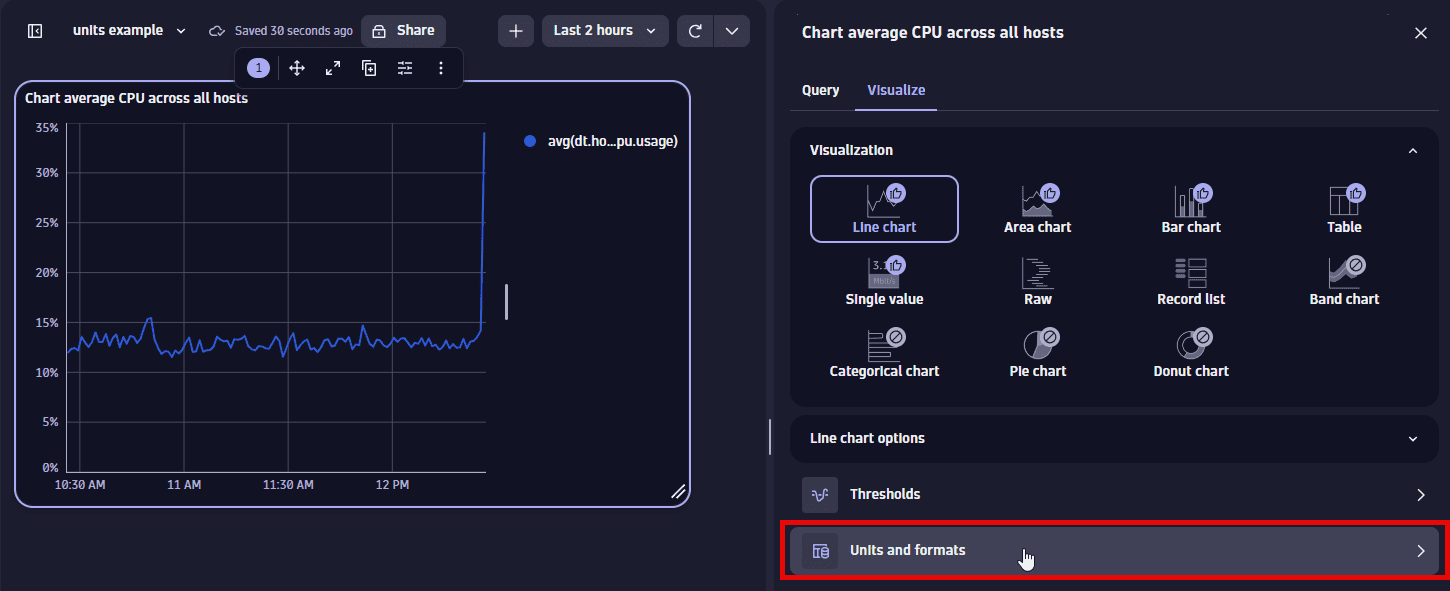
Select Units and formats.
-
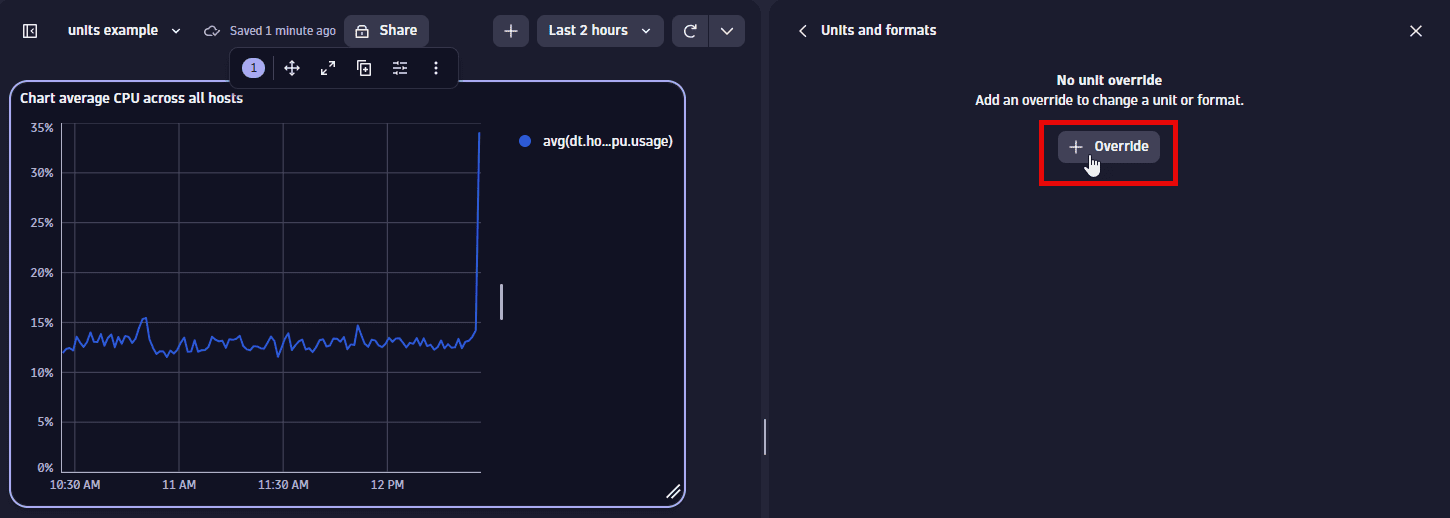
Select Override.
-
Select Override
-
In the dropdown list, select the item for which you want to add a unit override.
This is a numeric column of the underlying DQL result, so it varies according to the query. For example:
- A
fetch eventsquery returns events. The dropdown list here lets you select a numeric field (such astransfer_size) from the results. - A
timeseries avg(dt.host.cpu.usage)query returns a single timeseries foravg(dt.host.cpu.usage). That timeseries is then the only selectable option in the list.
- A
-
Define the override.
- Default unit: The base unit in which the values were captured. It's
Noneif it was not included in the DQL result, or its automatically defined by the unit passed from the DQL result. This field doesn't lead to any conversion. - Displayed unit: Once you define a default unit, you can use Displayed unit for conversion. For example, if the DQL result defined your numeric value in the result as
Bytes, Displayed unit now offers a suitable list of byte conversions such asKilobyteandMegabyte. Unlike the Default unit, the Displayed unit is always a numeric conversion. - Decimals displays the default number of decimals (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
- Suffix displays the suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization. When you don't find the unit you're looking for, you can use Suffix to display the desired unit.
- Default unit: The base unit in which the values were captured. It's
-
Turn on Abbreviate large numbers if you want to display large figures in abbreviated form. For example,
1053becomes1.1K.
To reset to defaults (discard override settings for the selected item), select the trash can next to the item.
Example for dashboards
This example uses a line chart, but the options apply to other visualizations.
-
In
 Dashboards, create a dashboard.
Dashboards, create a dashboard. -
Select and, in the Snippets section of the menu, select Metrics > Chart average CPU across all hosts.
-
In the section edit panel, select the Visual tab and select Line.
-
Select Units and formats.

-
Select Override.

-
In the dropdown list, select the metric for which you want to add an override. There's only one metric to select in this example.
-
Define the override for the displayed metric. You can observe your changes in the Y-axis of the chart.
-
Default unit displays
Percent (%), which is the default unit for the selected metric. Try a different setting, such asOneto instead display the result as a fraction of 1. -
Displayed unit displays
Auto. You can change it to a different unit, such asOneto instead display the result as a fraction of 1.Only linear and static conversions are supported. For example, you cannot convert
Degree Celsius(°C)intoDegree Fahrenheit(°F), or convertUsd(US$)intoEur(€). -
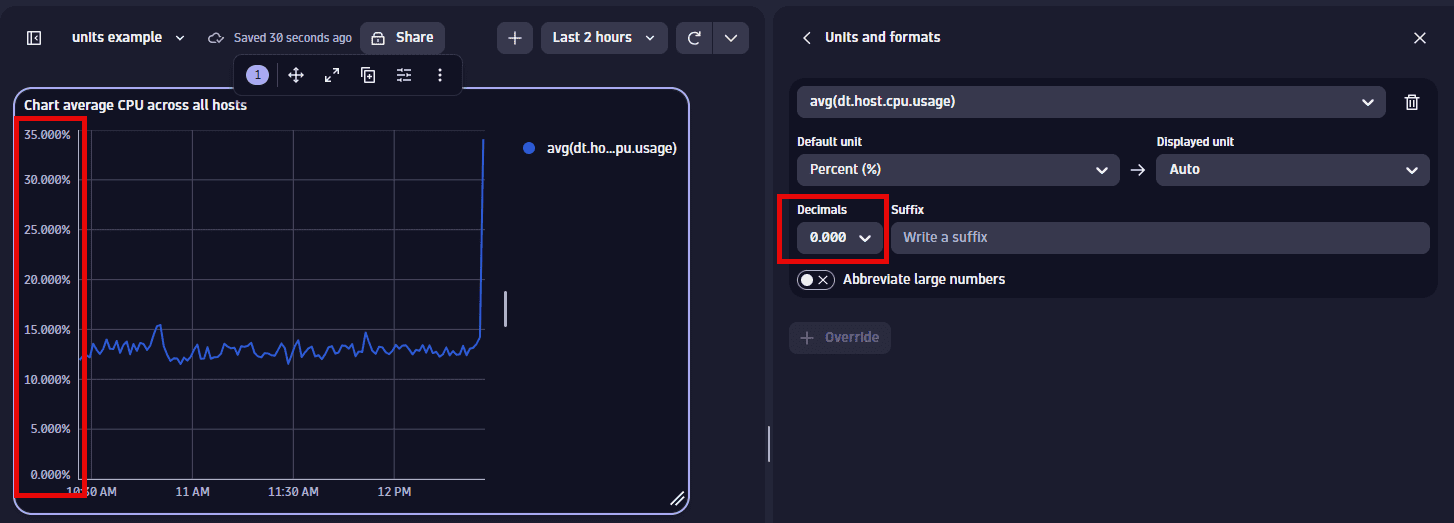
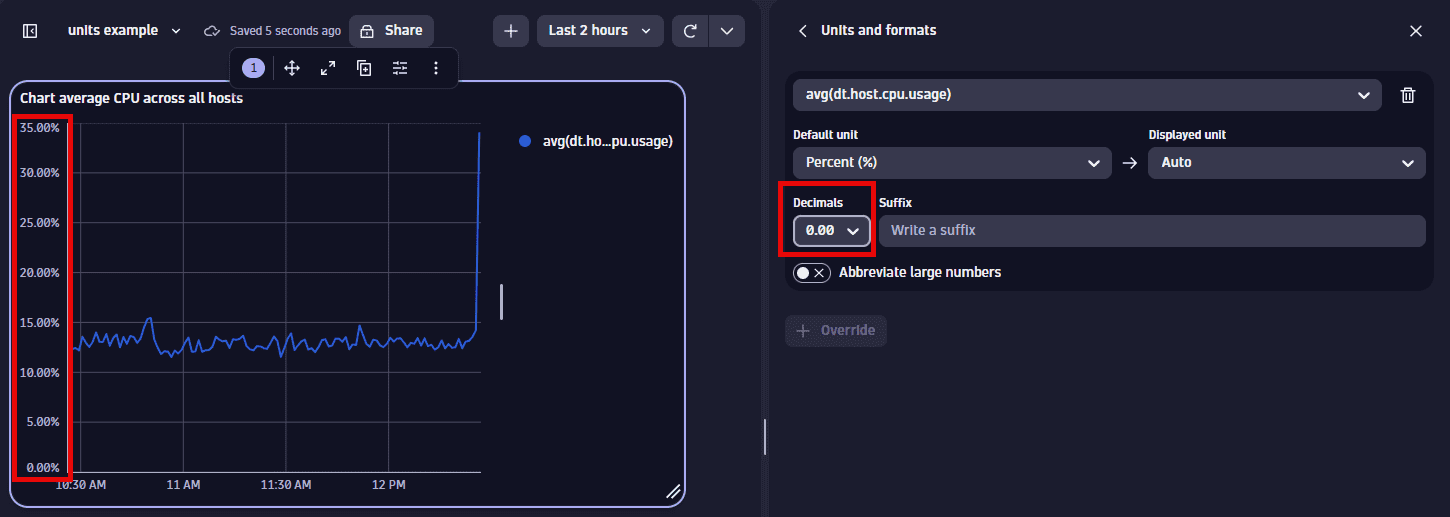
Decimals displays the default number of decimal points (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
For example, change this:

To this:

-
Suffix displays the optional suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization.
-
To reset to defaults (discard override settings for the selected metric), select the trash can next to the metric.
Thresholds
Configure thresholds
To configure thresholds in a dashboard or notebook visualization
-
Select to edit the visualization tile.
-
Select Thresholds.
- In
 Dashboards, select the Visual tab in the side panel, and then select Thresholds.
Dashboards, select the Visual tab in the side panel, and then select Thresholds. - In
 Notebooks, select Thresholds in the side panel.
Notebooks, select Thresholds in the side panel.
- In
-
Select Threshold.
-
Define the thresholds. For each range:
- Select a color to display for that range
- Select the operator to define the threshold for that range
- Enter a static value to compare (using the selected operator) with the returned value
- Enter a label to associate with the defined range.
- Labels apply only to charts with a Y axis, such as timeseries charts and the categorical bar chart.
- Labels can't be defined for tables and the single value chart.
Example threshold settings in Dashboards
This example uses a bar chart, but the options apply to other visualizations.
-
In
 Dashboards, create a dashboard.
Dashboards, create a dashboard. -
Select and, in the Snippets section of the menu, select Metrics > Chart top 10 hosts by CPU usage.
-
In the section edit panel, select the Visual tab and select Bar.
-
Select Thresholds.
-
Select Threshold.
An empty set of threshold fields is displayed.
-
Define the thresholds for the displayed metric. You can observe your changes in the Y axis of the chart.
In this example, we define three ranges of CPU usage with corresponding colors and labels.
You can see the ranges displayed on the Y-axis and in the tooltip.
To reset to defaults (discard threshold settings), select the trash can next to the item.
Edit thresholds
-
Select to edit the visualization tile.
-
Select Thresholds.
- In
 Dashboards, select the Visual tab in the side panel, and then select Thresholds.
Dashboards, select the Visual tab in the side panel, and then select Thresholds. - In
 Notebooks, select Thresholds in the side panel.
Notebooks, select Thresholds in the side panel.
- In
-
From this point, you can do the following (expand rows for details):
Add thresholds
To add thresholds (if the selected visualization supports additional thresholds), select Threshold.
Turn off thresholds
To turn off (hide) existing thresholds, use the switch. No settings are lost. You can turn them back on if you change your mind.
Delete thresholds
To delete existing thresholds, select the trash can .
Edit threshold settings
To change existing threshold settings, just edit the fields.
Add a range
To add a range to existing thresholds, select Add range.
Delete a range
To delete a range from existing thresholds, select the delete button in that row.