Connection map visualization
- Latest Dynatrace
- How-to guide
- 4-min read
- Published Apr 03, 2025
Dashboards version 1.311+ Notebooks version 1.311+
Use a connection map to visualize connections between mapped points. Examples include network traffic between servers or data centers, and flight routes to optimize scheduling and improve customer experience.
Examples
To try out an example
- Create a DQL tile in
 Dashboards or a DQL section in
Dashboards or a DQL section in  Notebooks.
Notebooks. - Copy the example data and paste it into the DQL edit box.
- Run it.
- Select the visualization and experiment with the visualization settings.
Example 1

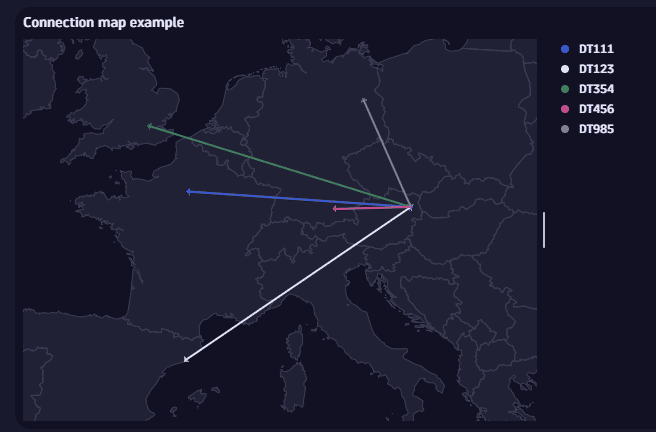
The map above is based on the following data.
datarecord(flightNo="DT123", geo.location.latitude=48.2195335, geo.location.longitude=16.3784883), //Viennarecord(flightNo="DT123", geo.location.latitude=41.3826807, geo.location.longitude=2.1770239), //Barcelonarecord(flightNo="DT456", geo.location.latitude=48.2195335, geo.location.longitude=16.3784883), //Viennarecord(flightNo="DT456", geo.location.latitude=48.1379879, geo.location.longitude=11.575182), //Munichrecord(flightNo="DT354", geo.location.latitude=48.2195335, geo.location.longitude=16.3784883), //Viennarecord(flightNo="DT354", geo.location.latitude = 51.509865, geo.location.longitude = -0.118092), //Londonrecord(flightNo="DT985", geo.location.latitude=48.2195335, geo.location.longitude=16.3784883), //Viennarecord(flightNo="DT985", geo.location.latitude = 52.520008, geo.location.longitude = 13.404954), //Berlinrecord(flightNo="DT111", geo.location.latitude=48.2195335, geo.location.longitude=16.3784883), //Viennarecord(flightNo="DT111", geo.location.latitude = 48.864716, geo.location.longitude = 2.349014) //Paris| summarize by:{flightNo}, geo.location.latitude=collectArray(geo.location.latitude), geo.location.longitude=collectArray(geo.location.longitude)
Chart interactions
Selection interactions
When you select a value on a chart and pin the displayed tooltip open, you can then hover over the tooltip to display a menu of selection-specific options.
The chart interactions available to you depend on your query and visualization. For example, if you select a host on a line chart and hover over the tooltip, you will see a menu of items such as:
-
Copy name—copy the name of the selected host.
-
Fields—a section with a submenu for each query field. A field submenu offers field-specific options such as:
- Copy value—copy the value of the field. Also displays the field type.
- Hide—hide the field in the chart.
Explain value—use AI to explain the field.
- Add command to query—a section of field-specific commands that you can automatically add to your query.
- A recommended app may also be listed.
-
Visual options—opens the edit panel so you can change visualization options for the selected item.
-
Set color—opens the edit panel so you can change the color of the selected item.
-
 Go to host—opens the selection in
Go to host—opens the selection in  Infrastructure & Operations.
Infrastructure & Operations.In general, if there are recommended apps to open the selected item, the menu offers direct links to those apps, followed by an Open with option to select a different target app.
-
Open with—for details, see Drilldowns and navigation.
Title
Use the title field at the top of the options panel (initially Untitled tile or Untitled section) to add a title to your dashboard tile or notebook section.
- You can use emojis such as 😃 and 🌍 and ❤️.
- You can use variables.
Example:
- Define variables called
StatusandEmojiin your dashboard. - Set the title to
Current $Emoji status is $Status. - Set
StatustoGood. - Set
Emojito🌍.
The title will be displayed as Current 🌍 status is Good.
Visualization
If you aren't sure that you chose the right visualization, use the visualization selector to try different visualizations.
View
-
Default zoom
Set a default zoom level for the map by selecting one of the following options:
- Data: Automatically adjusts the zoom level to fit all the data points within the map view.
- World: Sets the zoom level to display the entire world.
- Custom: Lets you specify the coordinates for the map’s center and set a custom zoom level.
-
Show country regions
Turn this on to show region outlines within countries.
Data mapping
The data mapping section shows how a column of your result is mapped to the visualization.
Expand for general rules on data mapping settings
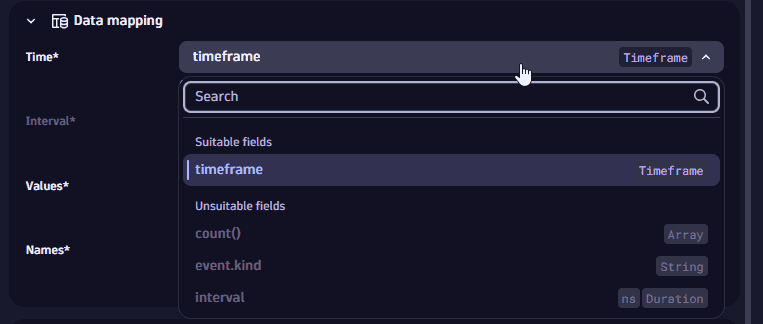
Expand the Data mapping section of your visualization settings to see how data in your result is mapped to your visualization, and to adjust those settings if needed.
-
Mandatory fields are marked with an asterisk (
*). Example:
-
Data types are displayed next to field names in dropdowns and mapped fields.
-
Units are displayed when there’s only one assigned.
-
Result fields are grouped into Suitable and Unsuitable. Fields are marked as unsuitable if they cannot be used to display data in the visualization. Example:

-
Automatic application of data mapping default settings:
Dynatrace version 1.319+
- Already existing tiles and sections are considered to be user-defined. Their data mapping configurations aren't updated automatically.
- Newly created tiles and sections apply a data mapping setting by default. If you don't modify these settings manually, these settings might change if a new execution of the tile/section modifies the results and there are fields missing or new fields that better suit the data mapping.
Visualization-specific data mapping settings
- Latitude: Select a value from your query to use for the latitude of each point on the map.
- Longitude: Select a value from your query to use for the longitude of each point on the map.
- Color value: Select a value from your query to use for the color of each point on the map.
Line
- Line type: Select the shape of a connection line.
- Linear: A straight line between two points.
- Smooth: A curved line between two points.
- Stroke style: Select the pattern of a connection line.
- Solid: An unbroken line between two points.
- Dashed: A dashed line between two points.
- Direction indicator: Where to show a direction indicator on a connection line.
- Start: Display a direction indicator at the start of a connection line.
- End: Display a direction indicator at the end of a connection line.
- Both: Display a direction indicator at both ends of a connection line.
- Thickness: The thickness (
1-64px) of a connection line.
Legend and tooltip
-
Show custom fields: To display custom fields (name and value) when you hover over a map area, turn on Show custom fields and select each custom field you want to display.
-
Text truncation: Determines how to truncate text when the full text can't be displayed.
- A…: Trim from the right end of the text (when the right end is less important)
- A…B: Trim from the middle of the text (when the middle is less important)
- …B: Trim from the left end of the text (when the left end is less important)
-
Show legend: To display a map legend, turn on Show legend and select the legend Position:
- Auto: Selects an appropriate location based on the map size and the available space.
- Bottom: Displays a legend under the map.
- Right: Displays a legend to the right of the map.
Color
-
Line colors
Select how to color the connection lines:
-
Color palette: Displays all connection lines in a color shade from the selected color palette. The shade used for each connection line corresponds to the value of Color value in relation to the other areas.
ExampleIf the values of Color value returned by your query range from
0to100- A connection line with a value near
0has a color shade from near the right end of the palette. - A connection line with a value near
100has a color shade from near the left end of the palette.
- A connection line with a value near
-
Single-color: Displays all connection lines in the same color. Select a color from the list or enter the hex code for the color.
-
Custom colors: Displays each connection line in a custom color defined by you.
For each custom color you want to add
- Select Color.
- Enter a value, operator, and color to use for that value and operator.
ExampleSuppose you want to color connection lines by three levels of Color value:
- Green if Color value is less than
4,000 - Yellow if Color value reaches or exceeds a threshold of
4,000 - Red if Color value reaches or exceeds a threshold of
5,000
To configure this
- Select Color and add a custom color row with the value
0, operator≥, and the desired shade of green. If Color value is0or higher, the connection line will be green. - Select Color and add a custom color row with the value
4,000, operator≥, and the desired shade of yellow. If Color value is4,000or higher, the connection line will be yellow. - Select Color and add a custom color row with the value
5,000, operator≥, and the desired shade of red. If Color value is5,000or higher, the connection line will be red.
-
Query limits
Use the Query limits section to check and adjust the Grail query limits per notebook section or dashboard tile. These settings determine the maximum limits when fetching data. Exceeding any limit will generate a warning.
Dashboard tiles and notebook sections created in Dynatrace earlier than version 1.296 are not affected. Those existing tiles/sections will return the same results as before.
-
Read data limit (GB)
The limit in gigabytes for the amount of data that will be scanned during a read.
-
Record limit
The maximum number of result records that this query will return. Default: 1,000 records. To see more records, you need to increase the value of Record limit.
-
If your query has no
limit, such asfetch logsthe value of Record limit is applied. By default, you will see up to 1,000 records.
-
If your query also includes a
limit, such asfetch logs| limit 2000the lower of the two values (either
limitin your query, or Record limit in the web UI) is applied.In the example above, you would still see only 1,000 records unless you increased the value of Record limit.
-
-
Result size limit
The maximum number of result bytes that this query will return. For better performance with typical queries and smaller documents, the default is set to 1 MB.
-
Sampling (Logs and Spans only)
Results in the selection of a subset of Log or Span records.
Units and formats
To override the default units and formats in a dashboard or notebook visualization
-
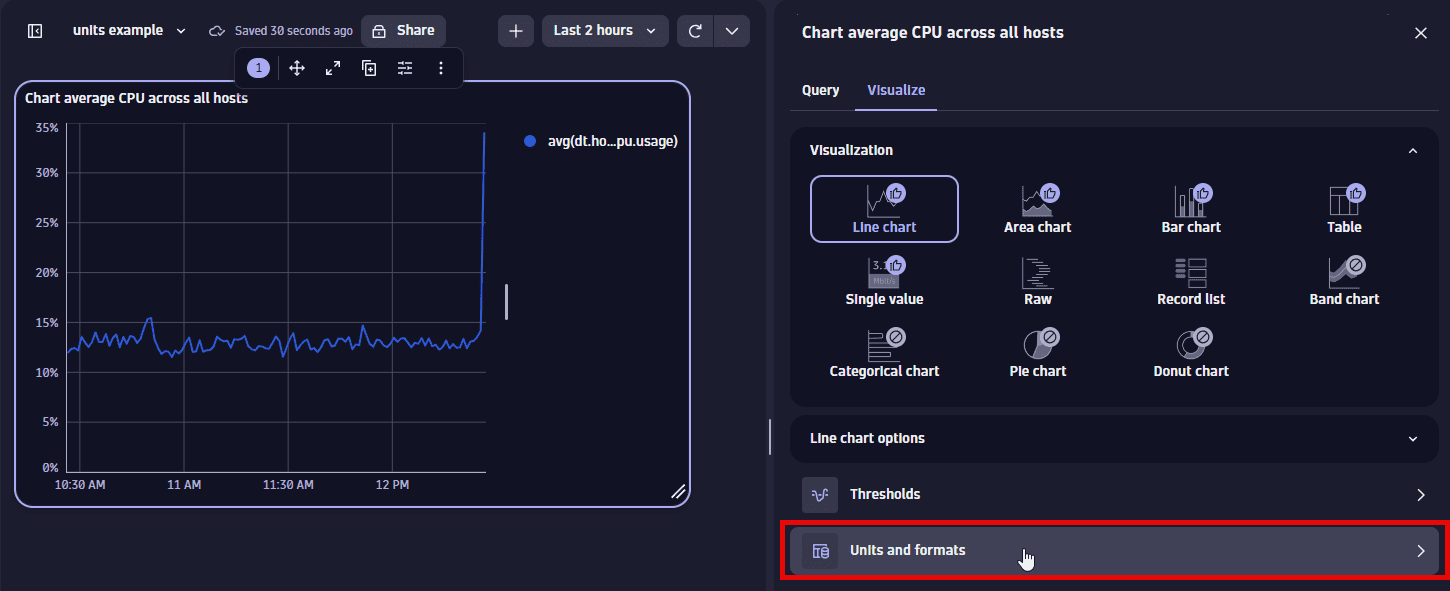
Select to edit the visualization tile.
-
Select the Visual tab.
-
Select Units and formats.
-
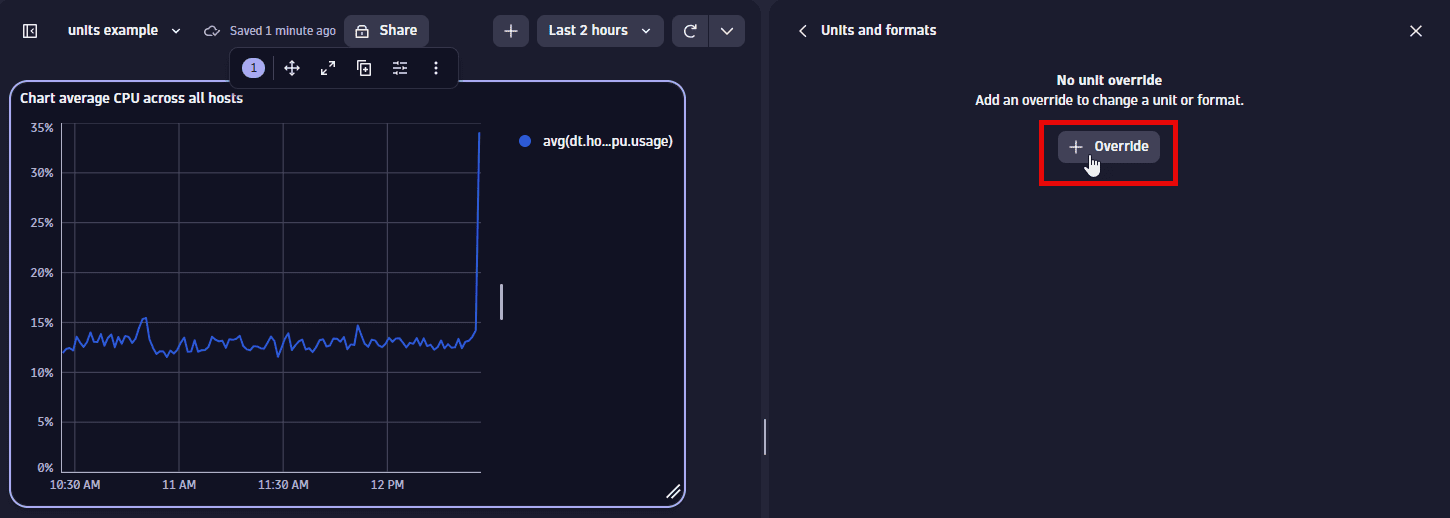
Select Override.
-
Select Override
-
In the dropdown list, select the item for which you want to add a unit override.
This is a numeric column of the underlying DQL result, so it varies according to the query. For example:
- A
fetch eventsquery returns events. The dropdown list here lets you select a numeric field (such astransfer_size) from the results. - A
timeseries avg(dt.host.cpu.usage)query returns a single timeseries foravg(dt.host.cpu.usage). That timeseries is then the only selectable option in the list.
- A
-
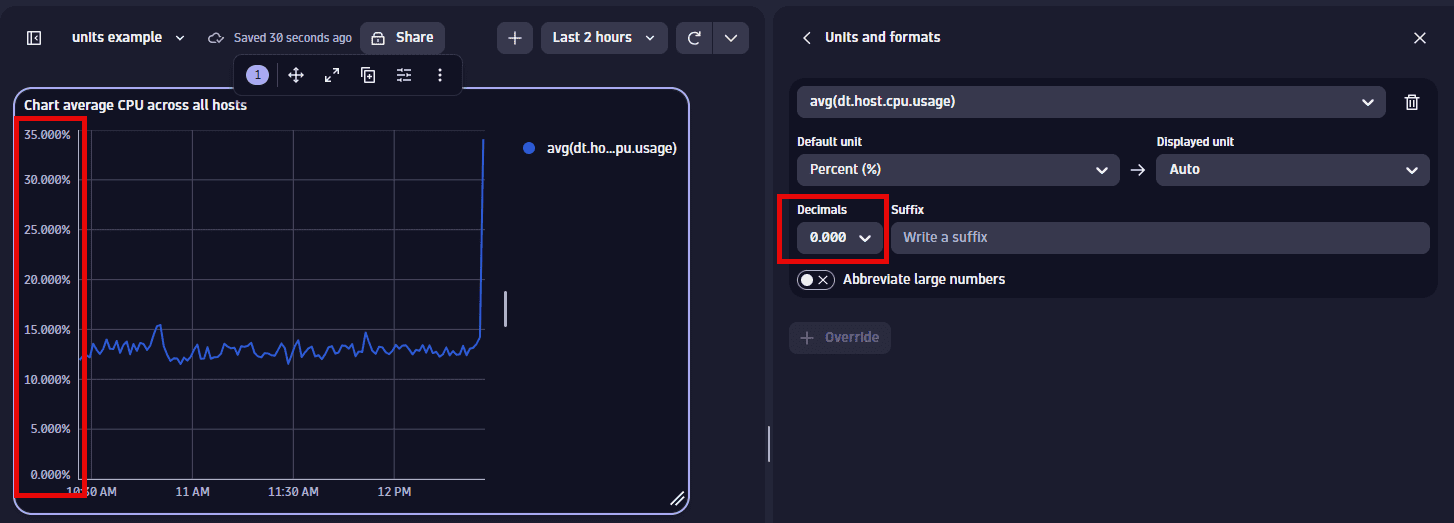
Define the override.
- Default unit: The base unit in which the values were captured. It's
Noneif it was not included in the DQL result, or its automatically defined by the unit passed from the DQL result. This field doesn't lead to any conversion. - Displayed unit: Once you define a default unit, you can use Displayed unit for conversion. For example, if the DQL result defined your numeric value in the result as
Bytes, Displayed unit now offers a suitable list of byte conversions such asKilobyteandMegabyte. Unlike the Default unit, the Displayed unit is always a numeric conversion. - Decimals displays the default number of decimals (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
- Suffix displays the suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization. When you don't find the unit you're looking for, you can use Suffix to display the desired unit.
- Default unit: The base unit in which the values were captured. It's
-
Turn on Abbreviate large numbers if you want to display large figures in abbreviated form. For example,
1053becomes1.1K.
To reset to defaults (discard override settings for the selected item), select the trash can next to the item.
Example for dashboards
This example uses a line chart, but the options apply to other visualizations.
-
In
 Dashboards, create a dashboard.
Dashboards, create a dashboard. -
Select and, in the Snippets section of the menu, select Metrics > Chart average CPU across all hosts.
-
In the section edit panel, select the Visual tab and select Line.
-
Select Units and formats.

-
Select Override.

-
In the dropdown list, select the metric for which you want to add an override. There's only one metric to select in this example.
-
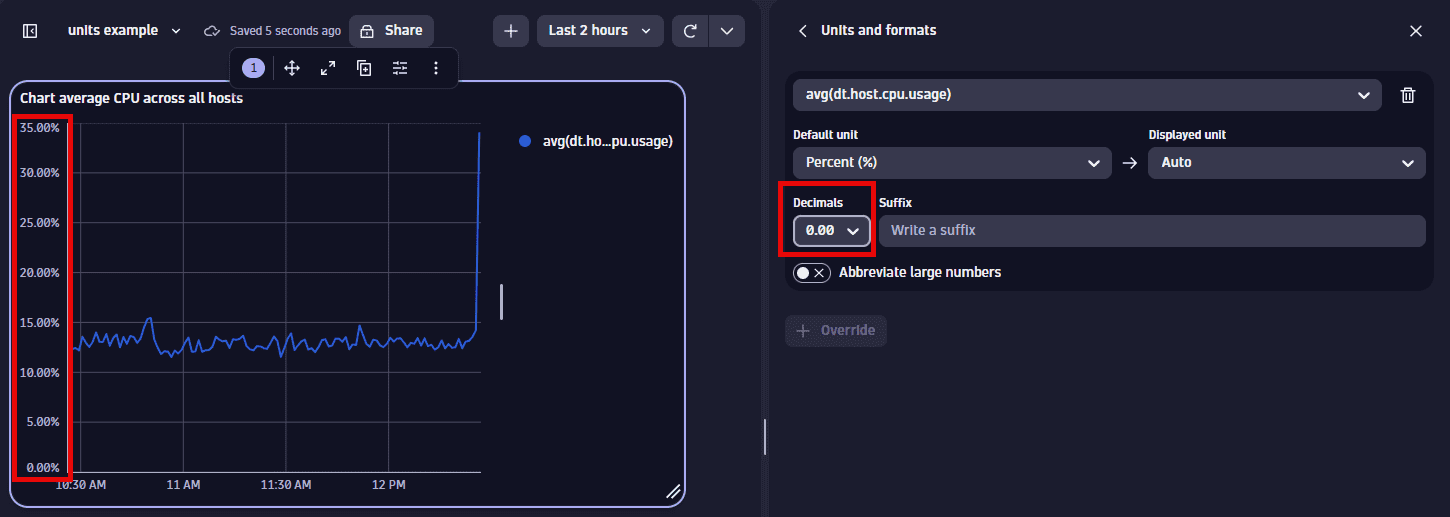
Define the override for the displayed metric. You can observe your changes in the Y-axis of the chart.
-
Default unit displays
Percent (%), which is the default unit for the selected metric. Try a different setting, such asOneto instead display the result as a fraction of 1. -
Displayed unit displays
Auto. You can change it to a different unit, such asOneto instead display the result as a fraction of 1.Only linear and static conversions are supported. For example, you cannot convert
Degree Celsius(°C)intoDegree Fahrenheit(°F), or convertUsd(US$)intoEur(€). -
Decimals displays the default number of decimal points (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
For example, change this:

To this:

-
Suffix displays the optional suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization.
-
To reset to defaults (discard override settings for the selected metric), select the trash can next to the metric.