Gauge chart
- Latest Dynatrace
- How-to guide
- 2-min read
- Published Mar 03, 2025
Use a gauge to visualize a single numerical value as a gauge.
Examples
Example 1

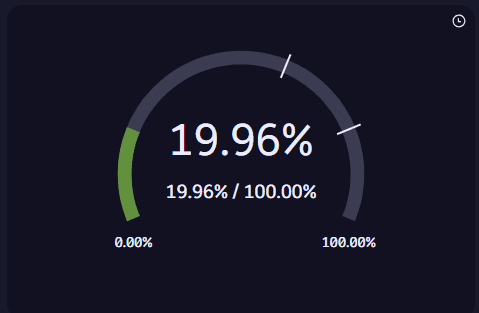
The gauge visualization above is based on the following query, which calculates CPU as the average host CPU usage. In the Data mapping settings, Gauge value is then set as CPU.
timeseries avg(dt.host.cpu.usage)| fieldsAdd CPU = arrayAvg(`avg(dt.host.cpu.usage)`)| fieldsKeep CPU
The Visual tab settings are as follows:
Section
Settings
Data mapping
- Gauge value =
CPU
Gauge bar
- Show label = turned off
- Min value = set to
Auto - Max value = set to
Auto
Color
- Bar color =
62903c - Custom colors =
60and (for the custom color)dc671e80and (for the custom color)cd3c44
Units and formats
- Selected value =
CPU - Unit =
Percent (%) - Displayed unit =
Auto - Decimals =
0.00
Example 2

The gauge visualization above is based on the following query, which calculates pctActive as the percentage of total problems that are open. In the Data mapping settings, Gauge value is then set as pctActive.
fetch dt.davis.problems| summarize count = count(), by:{event.status}| summarize { active=toDouble(takeAny(if(event.status=="ACTIVE", count))), closed=toDouble(takeAny(if(event.status=="CLOSED", count)))}| fieldsAdd total = active + closed| fieldsAdd pctActive = (active / total) * 100| fieldsKeep pctActive
The Visual tab settings are as follows:
Section
Settings
Data mapping
- Gauge value =
pctActive
Gauge bar
- Show label = turned on and set to
Percentage of Open Problems - Min value = set to
Auto - Max value = set to
Auto
Color
- Bar color =
438FB1 - Custom colors =
90and (for the custom color)c21930
Units and formats
- Selected value =
pctActive - Unit =
Percent (%) - Displayed unit =
Auto - Decimals =
0
Title
Use the title field at the top of the options panel (initially Untitled tile or Untitled section) to add a title to your dashboard tile or notebook section.
- You can use emojis such as 😃 and 🌍 and ❤️.
- You can use variables.
Example:
- Define variables called
StatusandEmojiin your dashboard. - Set the title to
Current $Emoji status is $Status. - Set
StatustoGood. - Set
Emojito🌍.
The title will be displayed as Current 🌍 status is Good.
Visualization
If you aren't sure that you chose the right visualization, use the visualization selector to try different visualizations.
Data mapping
The data mapping section shows how a column of your result is mapped to the visualization.
Expand for general rules on data mapping settings
Expand the Data mapping section of your visualization settings to see how data in your result is mapped to your visualization, and to adjust those settings if needed.
-
Mandatory fields are marked with an asterisk (
*). Example:
-
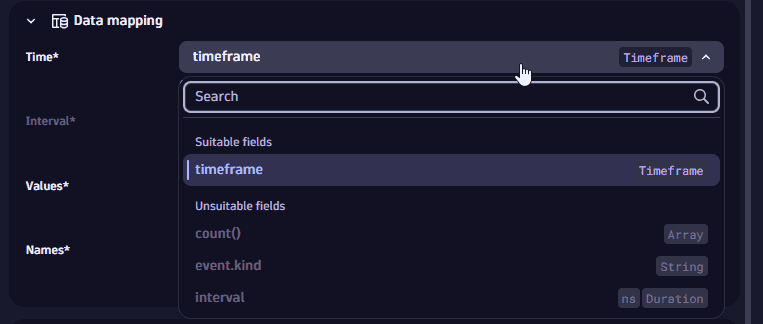
Data types are displayed next to field names in dropdowns and mapped fields.
-
Units are displayed when there’s only one assigned.
-
Result fields are grouped into Suitable and Unsuitable. Fields are marked as unsuitable if they cannot be used to display data in the visualization. Example:

-
Automatic application of data mapping default settings:
Dynatrace version 1.319+
- Already existing tiles and sections are considered to be user-defined. Their data mapping configurations aren't updated automatically.
- Newly created tiles and sections apply a data mapping setting by default. If you don't modify these settings manually, these settings might change if a new execution of the tile/section modifies the results and there are fields missing or new fields that better suit the data mapping.
Visualization-specific data mapping settings
For a gauge chart, the data mapping section includes:
- Gauge value: the numeric value you want to represent as a gauge.
Gauge bar
Show label
To display a string in the center of the gauge, turn on Show label and enter the string.
Min value
Determines where the gauge starts on the left.
- Auto—starts the gauge at
0 - Custom—specifies a different gauge start point
Max value
Determines where the gauge ends on the right.
- Auto
- If the gauge value is less than
100, the right end of the gauge =100 - If the gauge value is greater than
100, the right end of the gauge is the gauge value
- If the gauge value is less than
- Custom—specifies a different gauge end point
Color
-
To set the basic color of the gauge, select the desired color from the Bar color menu (or open the Bar color menu and enter the hex code for the color).
-
You can add one or more Custom colors to define the colors to display when the gauge reaches certain values.
For each custom color, enter the gauge value and set the corresponding color to use when the gauge value reaches that value. A vertical line is displayed on the gauge for each custom color value.
ExampleSuppose you want your gauge to remain green normally, but turn yellow if it reaches
80, and turn red if it reaches90:- Set Bar color to the desired shade of green
- Select Color and add a custom color row with the value
80and the desired shade of yellow selected. If the gauge value reaches80, the gauge will turn yellow. - Select Color again and add a custom color row with the value
90and the desired shade of red selected. If the gauge value reaches90, the gauge will turn red.
Units and formats
To override the default units and formats in a dashboard or notebook visualization
-
Select to edit the visualization tile.
-
Select the Visual tab.
-
Select Units and formats.
-
Select Override.
-
Select Override
-
In the dropdown list, select the item for which you want to add a unit override.
This is a numeric column of the underlying DQL result, so it varies according to the query. For example:
- A
fetch eventsquery returns events. The dropdown list here lets you select a numeric field (such astransfer_size) from the results. - A
timeseries avg(dt.host.cpu.usage)query returns a single timeseries foravg(dt.host.cpu.usage). That timeseries is then the only selectable option in the list.
- A
-
Define the override.
- Default unit: The base unit in which the values were captured. It's
Noneif it was not included in the DQL result, or its automatically defined by the unit passed from the DQL result. This field doesn't lead to any conversion. - Displayed unit: Once you define a default unit, you can use Displayed unit for conversion. For example, if the DQL result defined your numeric value in the result as
Bytes, Displayed unit now offers a suitable list of byte conversions such asKilobyteandMegabyte. Unlike the Default unit, the Displayed unit is always a numeric conversion. - Decimals displays the default number of decimals (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
- Suffix displays the suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization. When you don't find the unit you're looking for, you can use Suffix to display the desired unit.
- Default unit: The base unit in which the values were captured. It's
-
Turn on Abbreviate large numbers if you want to display large figures in abbreviated form. For example,
1053becomes1.1K.
To reset to defaults (discard override settings for the selected item), select the trash can next to the item.
Example for dashboards
This example uses a line chart, but the options apply to other visualizations.
-
In
 Dashboards, create a dashboard.
Dashboards, create a dashboard. -
Select and, in the Snippets section of the menu, select Metrics > Chart average CPU across all hosts.
-
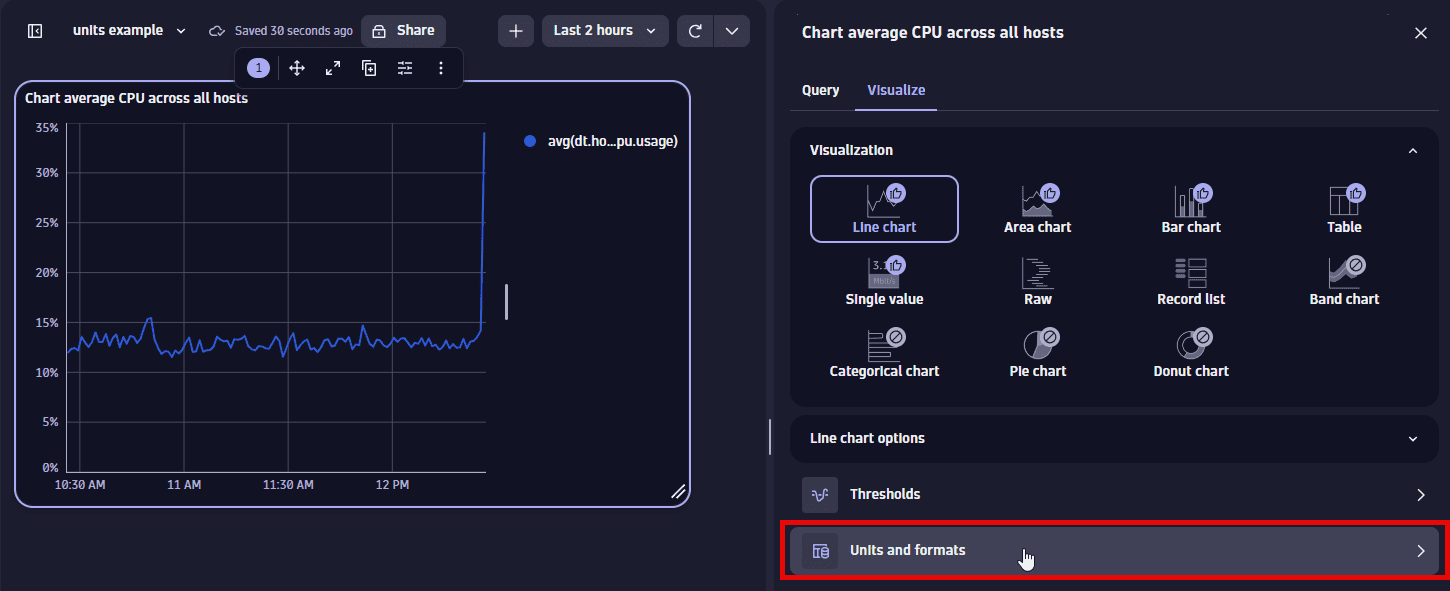
In the section edit panel, select the Visual tab and select Line.
-
Select Units and formats.

-
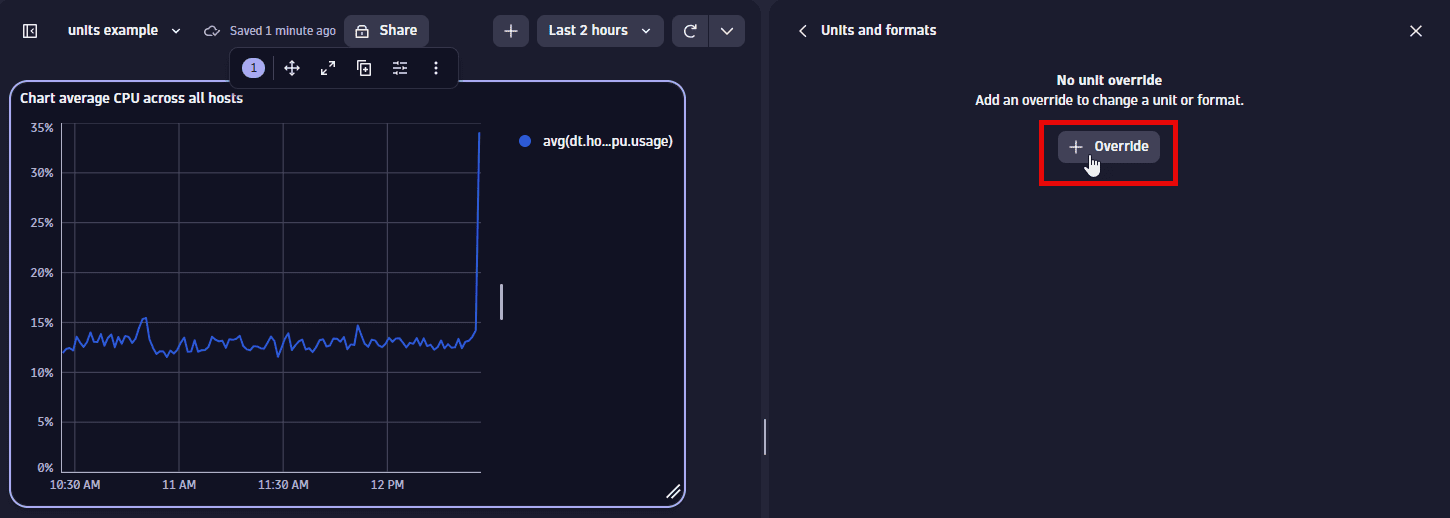
Select Override.

-
In the dropdown list, select the metric for which you want to add an override. There's only one metric to select in this example.
-
Define the override for the displayed metric. You can observe your changes in the Y-axis of the chart.
-
Default unit displays
Percent (%), which is the default unit for the selected metric. Try a different setting, such asOneto instead display the result as a fraction of 1. -
Displayed unit displays
Auto. You can change it to a different unit, such asOneto instead display the result as a fraction of 1.Only linear and static conversions are supported. For example, you cannot convert
Degree Celsius(°C)intoDegree Fahrenheit(°F), or convertUsd(US$)intoEur(€). -
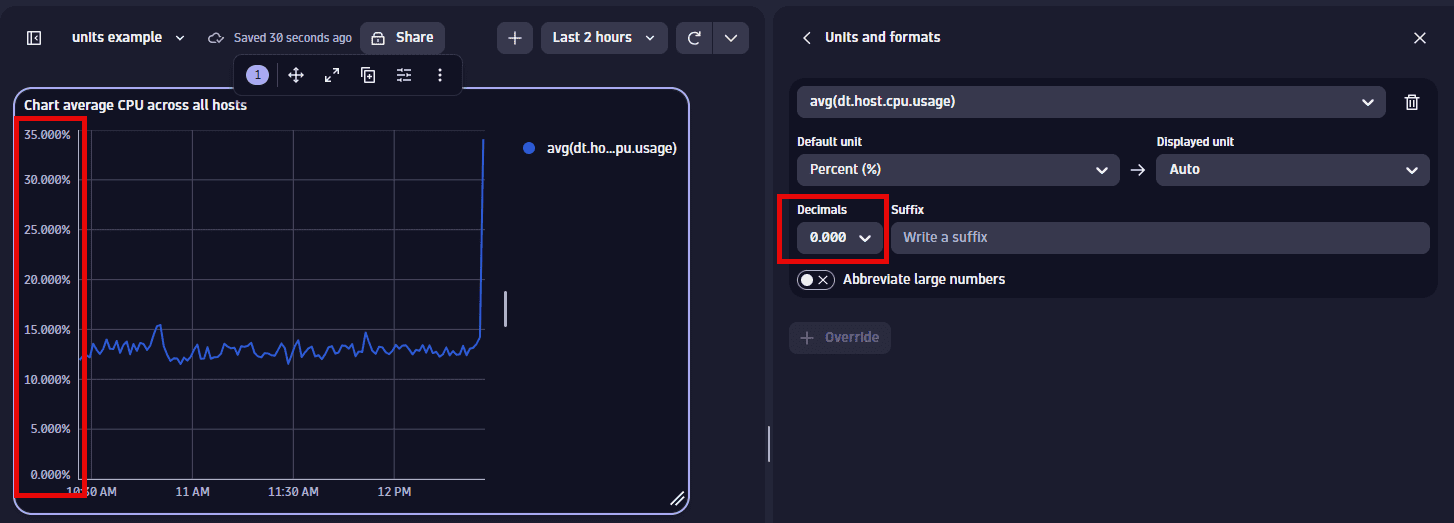
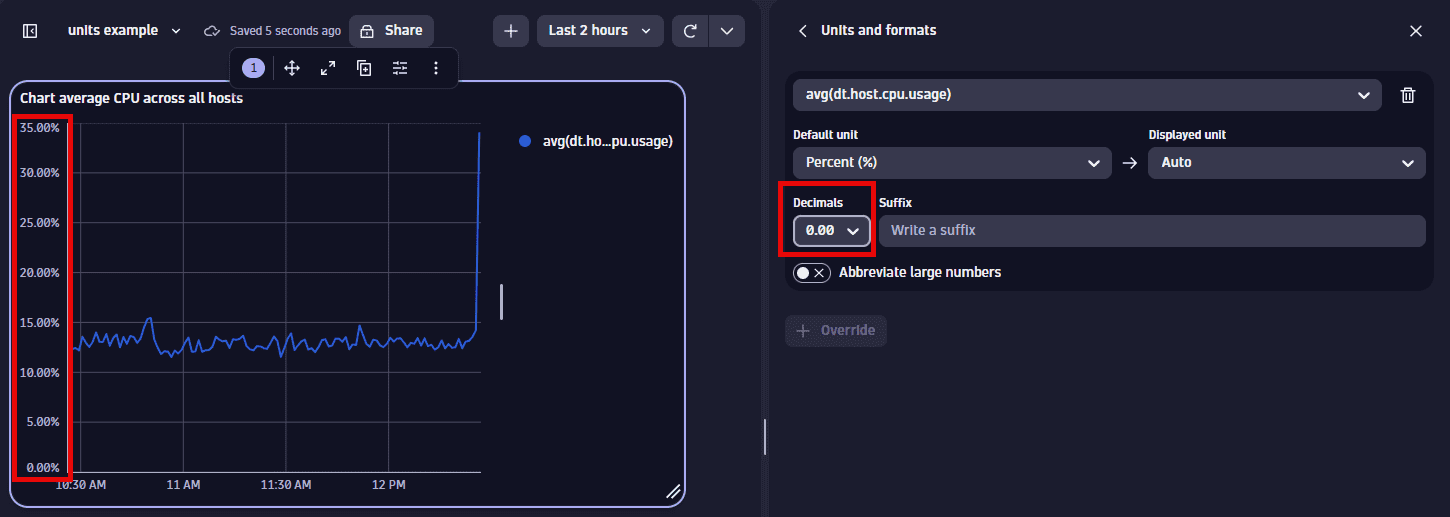
Decimals displays the default number of decimal points (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
For example, change this:

To this:

-
Suffix displays the optional suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization.
-
To reset to defaults (discard override settings for the selected metric), select the trash can next to the metric.