Upgrade Dashboards Classic to Dashboards
- Latest Dynatrace
- How-to guide
- 11-min read
If you have classic dashboards created in the previous Dynatrace, you can automatically re-create them in  Dashboards in the latest Dynatrace.
Dashboards in the latest Dynatrace.
Why upgrade?
Upgrade your existing dashboards to  Dashboards to
Dashboards to
- Experience a drastically faster and simpler user experience with the latest user interface
- Fetch all Dynatrace data from one place with Grail
- Blend in external data with app function-based code tiles
- Add more flexible and versatile filtering with variables
- Take context seamlessly with you with intents
Use this upgrade procedure and try your dashboards with the enhanced functionality of the new  Dashboards app.
Dashboards app.
What's upgraded
When you upgrade a dashboard
- Dynatrace re-creates your Dashboards Classic dashboard (with some exceptions as noted below) in
 Dashboards running under the latest Dynatrace.
Dashboards running under the latest Dynatrace. - You can continue to use the original dashboard in Dashboards Classic. This upgrade does not delete or change the original dashboard.
Layout
Classic dashboards use a canvas-based layout that allows for scrolling, while  Dashboards offers a responsive, grid-based layout that reflows content.
Dashboards offers a responsive, grid-based layout that reflows content.
When you upgrade your classic dashboard, the existing layout of your dashboard is preserved with a canvas-based layout. This ensures a smooth transition without immediate changes to your dashboard's layout.
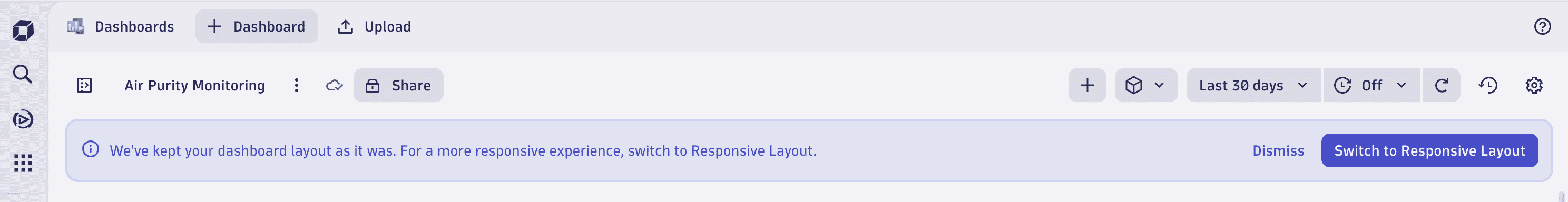
You'll see a message like this in your upgraded dashboard.

The message box offers you two options:
- To use the new responsive layout, select Switch to Responsive Layout.
- To keep the canvas-based layout, select Dismiss.
If you choose to keep the canvas-based layout, you can still switch to the responsive layout later from your dashboard settings.
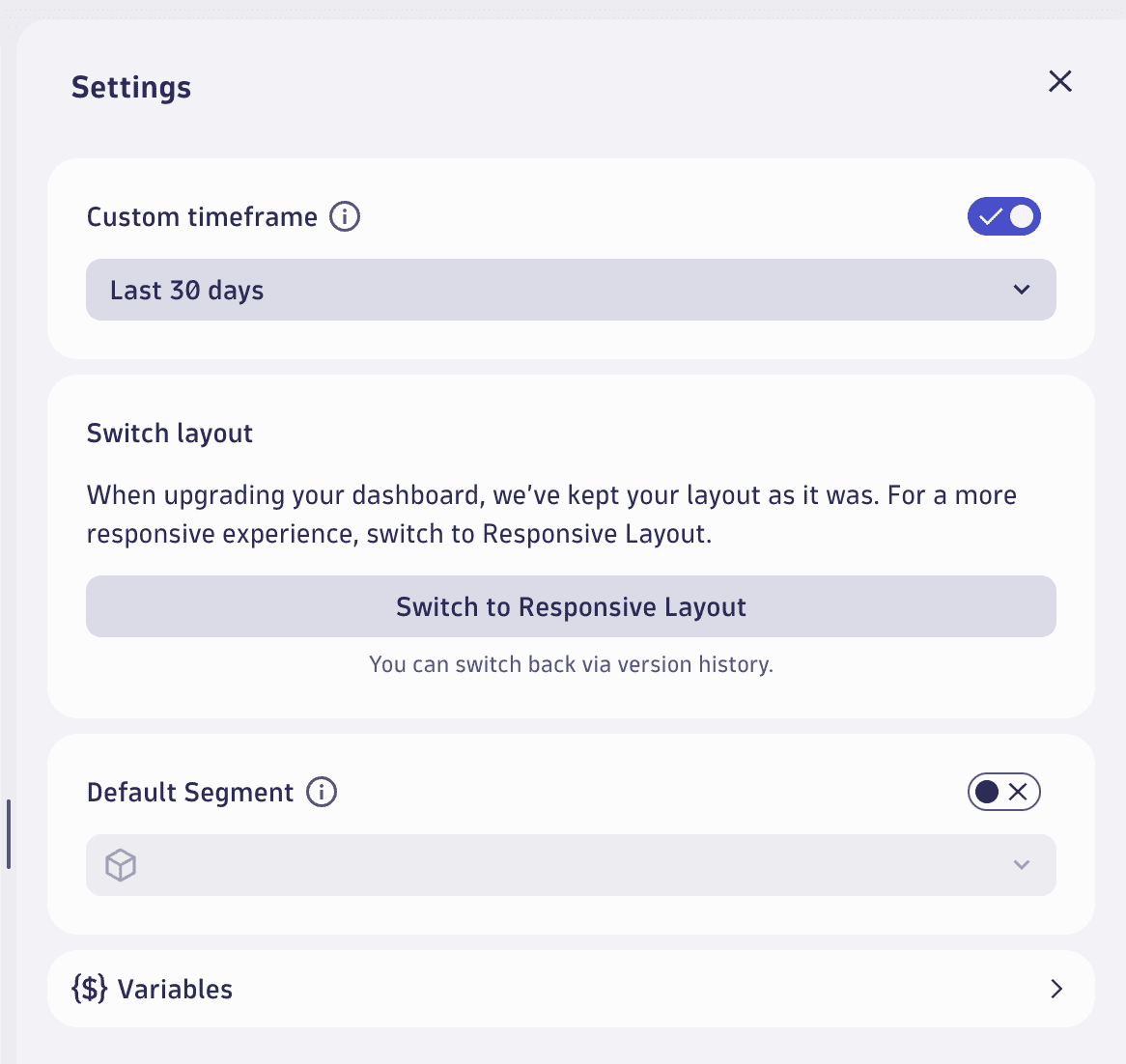
Show me the Settings option
- In the upper-right corner of the dashboard, select Settings to displays the dashboard settings.
- Select Switch to Responsive Layout.

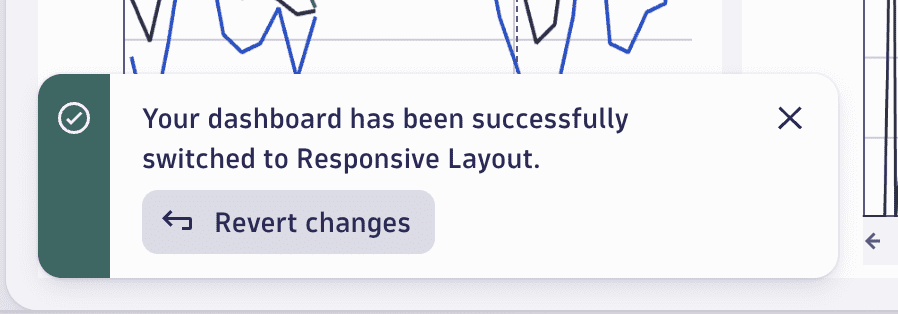
When you switch to the responsive layout, you're notified that the layout has been switched. If the conversion to the new layout causes any issues, the notification will offer a link to the previous version of the dashboard, which allows you to revert back to the canvas layout with a single click on restore.
Show me an example notification

To learn more about managing dashboard versions, Manage document versions.
Supported tile types
The upgrade mechanism supports a limited set of tile types from Dashboards Classic for re-creation in  Dashboards. Supported tile types are:
Dashboards. Supported tile types are:
- Data Explorer (custom tiles that you created in Data Explorer)
-
Health (Host health, Service health, Application health, Synthetic monitor health, Database health).
Note:
- Synthetic filter
WEBCHECK_TYPE(4001)(availability vs click path) is deprecated and won't be migrated. - Synthetic filters
WEBCHECK_CREDENTIALS(4006)andWEBCHECK_CREDENTIALS_OWNER(4007)need theUSES_CREDENTIALSattribute, which is not yet exported to Grail. - Application status filter (Monitored/Unmonitored)
APPLICATION_STATUS(3000)is not yet migrated.
- Synthetic filter
-
Markdown
-
Header
-
Logs & Events Classic (custom tiles you created in the Logs & Events app).
Note:
- Custom tile refresh rates are not supported in
 Dashboards, so this isn't supported in the upgrade. You can set a refresh rate in the upgraded dashboard manually. By default, dashboard refresh in
Dashboards, so this isn't supported in the upgrade. You can set a refresh rate in the upgraded dashboard manually. By default, dashboard refresh in  Dashboards is off.
Dashboards is off. - Columns that were hidden in the classic tile are not hidden in the upgraded tile. You can manually modify (hide/show) columns in the upgraded tile in
 Dashboards.
Dashboards.
- Custom tile refresh rates are not supported in
-
Custom chart
-
Browser monitor
-
Third-party monitor
-
HTTP monitor
Supported metrics
Because Grail provides better scale and cardinality for metrics, we didn't replicate metrics one-to-one. Instead, we created new metrics that are either extended or a merged version of multiple previous metrics.
See Built-in Metrics on Grail for a full list of metrics available on Grail, with a mapping from their Dashboards Classic counterparts, so you can select the best metrics whenever the upgrade mechanism can't automatically map them.
Supported settings
-
Metric configuration
- Metric
- Aggregation
- Split by
- Filter
- Limit
- Rate
- Default
- Timeshift
-
Visual settings
- Resolution
- Unit
- Format
- Thresholds
- Fold
- Show legend
- Show trend (Single value)
- Show sparkline (Single value)
- Columns (Table)
- Dual axis (Graph)
What's not upgraded
-
Other built-in tiles (for example, USQL, Service, or Database)
In the new dashboard (in
 Dashboards), Dynatrace replaces the built-in tile with a Markdown tile explaining that the built-in tile type can't be converted automatically and that you need to re-create it manually in
Dashboards), Dynatrace replaces the built-in tile with a Markdown tile explaining that the built-in tile type can't be converted automatically and that you need to re-create it manually in  Dashboards.
Dashboards.Expand for a list of built-in tiles that are not upgraded
- Network metrics
- Network status
- Docker
- VMware
- AWS
- Service or request
- Top web applications
- User behavior
- User breakdown
- World map
- Key user action overview
- Bounce rate
- Top conversion goals
- Conversion goal
- JavaScript errors
- Resources
- Most used 3rd parties
- Mobile app
- Custom application
- Live user activity
- Web application
- Key user action
- User Sessions Query
- Service-level objective
- Database performance
- Data center service health
- Problems
- Smartscape
-
Visualization settings
- Three or more axes (Graph)
- Different geometries for metrics. For example, a line and a bar in a single visualization (Graph).
But you can configure this manually in the new dashboards with the Custom geometry chart settings in Dynatrace version 1.299+.
-
Dashboard settings
- Default management zone doesn't exist in the new dashboards.
- Dynamic filters need to be re-created as variables.
- Title font size doesn't exist in the new dashboards.
- Permissions need to be reassigned via document sharing.
- Preset enablement doesn't exist in the new dashboards, but you can get essentially the same effect with read-only sharing.
- Anonymous links don't exist in new Dashboards
- Report subscriptions don't exist in new Dashboards
-
Automatic licensing model conversions
If you upgrade Kubernetes-based dashboards, the new Kubernetes metrics are available only for DPS-enabled customers, so you might not see data, even though the upgrade was successful.
- For more about the new Kubernetes metrics, see Built-in Metrics on Grail.
- For details on becoming a DPS-enabled customer, see License Dynatrace.
How to upgrade
You can upgrade a dashboard from the Dashboards page or from within the displayed dashboard.
After you upgrade a dashboard
 Dashboards opens with the new dashboard displayed.
Dashboards opens with the new dashboard displayed.- The original dashboard remains unchanged.
From the Dashboards page
To upgrade a dashboard from the Dashboards page
-
Go to Dashboards Classic in the latest Dynatrace.
-
On the Dashboards page, find a classic dashboard that you want to upgrade.
-
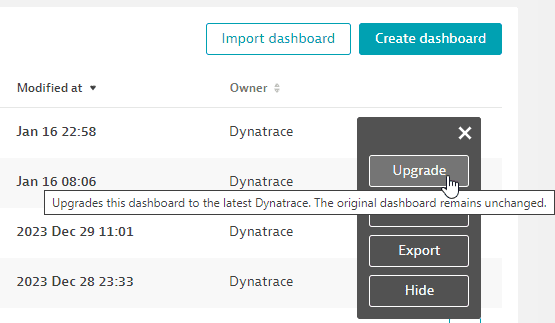
In that dashboard's row, select > Upgrade.

-
After the upgrade is completed, the re-created dashboard is displayed in
 Dashboards.
Dashboards.
From the currently displayed dashboard
To upgrade a dashboard from within the displayed dashboard
-
Go to Dashboards Classic in the latest Dynatrace.
-
On the Dashboards page, find the dashboard that you want to upgrade and select its name to display that classic dashboard.
-
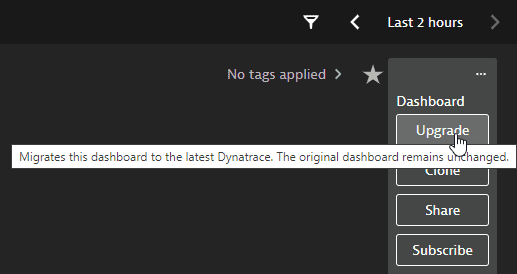
In the upper-right corner of the dashboard, select > Upgrade.

-
After the upgrade is completed, the re-created dashboard is displayed in
 Dashboards.
Dashboards.
From Data Explorer for a single visualization
To upgrade a single Data Explorer–based visualization
-
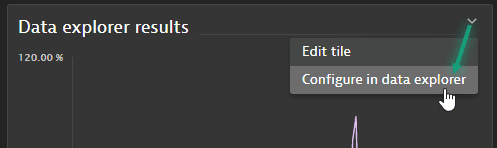
On a dashboard, select a Data Explorer–based tile and select Configure in data explorer to open the selected tile's visualization in Data Explorer.

Or you can start from Data Explorer and configure a new visualization there.
-
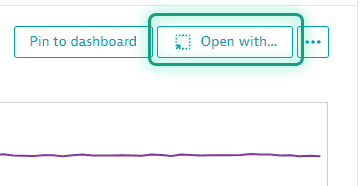
Once your visualization is finished, select Open with in the upper-right corner of the Result section of Data Explorer.
 If "Open with" is disabled
If "Open with" is disabled
Open with is disabled if the selected metric couldn't be mapped or converted to a metric available in Grail. Hover over the information icon on the button to see why.
-
In Open with, select the destination app: Dashboards or Notebooks.
-
In Select destination, select the destination document.
- To add your Data Explorer visualization to an existing Dashboards or Notebooks document, select the document from the list and then select Confirm.
- To create a new document for your visualization, select New notebook or New dashboard (depending on the destination app you selected previously).
-
The document is displayed with your Data Explorer visualization added as a new notebook section or dashboard tile.
What to do after the upgrade
In  Dashboards, review the new dashboard.
Dashboards, review the new dashboard.
You can open the original and new dashboards in two different browser windows to compare them side by side, one with the old dashboard displayed in Dashboards Classic, and the other with the new dashboard displayed in  Dashboards.
Dashboards.
- Look for tiles that didn't upgrade at all. In the new dashboard, a tile that wasn't upgraded is replaced with a message in a Markdown tile.
- Look for tiles that were upgraded but without the original visualizations. You can edit them to select different visualizations.
- If a filter can't be migrated, the query in the migrated health tile will contain a "Could not migrate filter" message. Please update your query manually based on the message contents.
In the latest Dynatrace, a Davis problem in Grail might, in some cases, have more affected entities compared to the corresponding problem in the previous Dynatrace. This current approach provides a more detailed and accurate representation of the problem's impact.
- In the previous Dynatrace, during root cause analysis, any change point findings on entities without events were not treated as an affected entity.
- In the latest Dynatrace, all change point findings are ingested to Grail as Davis events.
This difference can become apparent when, for example, comparing health tile results in Dashboards Classic to the corresponding results in the latest Dynatrace.
For details on what to expect, review the above sections:
What if a tile couldn't be upgraded?
In cases where a tile couldn't be upgraded, you can re-create it manually if all of the following conditions are met:
- Data: The data is available in Grail (for example, metrics or problems).
- Visualization type: The visualization type exists in
 Dashboards.
Dashboards. - Visual settings: The visual settings offer you all the necessary options. For example, the line geometry settings for a line chart would already allow you to plot a bar chart for one series and overlay it with a line chart for another series.
Let's look at an example where the upgrade mechanism doesn't yet automatically upgrade your tile, but where the above conditions are met and you can manually re-create them.
Example: Problem tile
- Data:
dt.davis.problems, since it is based on Problems
Problems - Visualization type: Single value, which is already available
- Visualization settings: Conditional coloring, to show whether there are active (previously called open) problems.
To re-create the tile
-
In the upper-right of the dashboard, select Add > DQL.
 Dashboards will display an empty Query Grail tile and a tile edit panel open to the Data tab.
Dashboards will display an empty Query Grail tile and a tile edit panel open to the Data tab. -
On the Data tab
-
In the DQL edit box, paste the following DQL query:
fetch dt.davis.problems| filter event.status == "ACTIVE"| summarize `Active problems`=count()or, if you want to filter for a certain entity, use this variation (and adjust the entity value):
fetch dt.davis.problems| filter event.status == "ACTIVE"| expand entity.id=affected_entity_ids| filter entity.id=="HOST-1234234324"| summarize `Active problems`=count()or, if you want to filter for a certain tag, use this variation (and adjust the tag value):
fetch dt.davis.problems| filter event.status == "ACTIVE"| filter matchesPhrase(entity_tags, "myTagKey:MyTagvalue")| summarize count() -
Optional: If you want all closed problems you can use
event.status == "CLOSED"instead. -
Select Run to run the query.
-
-
Switch to the Visual tab. There are expandable sections for visualization settings.
-
In the Visualization section (expanded by default), select Single value as the visualization type.
-
Expand the Data mapping section and make sure Single value is set to
Active problems. -
Expand the Thresholds section to color the tile based on whether there are active problems.
Under Thresholds, select Threshold and set the following:
- Green,
<,1(the tile is green if there are no active problems) - Red,
>=,1(the tile is red if there are any active problems) - You can delete the extra row.
- Green,
-
Expand the Single value section and select
Backgroundfor Apply threshold color to.
-
-
Close the tile edit panel.
The resulting tile should be similar to the following, with a green background for no active problems and a red background for one or more active problems.