Define user action and user session properties for web applications
- How-to guide
- 8-min read
Dynatrace captures a lot of information about the performance of your web application. You can enrich this information with valuable metadata and turn this metadata into user action and user session properties.
Action and session properties represent key-value pairs that you can filter across several Dynatrace analysis views. These properties come in handy when you need to create powerful queries, segmentations, and aggregations on the captured metadata. You can use action and session properties to create calculated application metrics. You can also see them in the multidimensional analysis view, User sessions page, and User sessions query page. To acquire a deeper understanding of how to leverage these properties, visit Leverage user action and user session properties for web applications.
Below you can find the information on how to configure such properties as well as related configuration examples. To exploit action and session properties, you first need to add properties in the Dynatrace web UI and then start transferring the required metadata to Dynatrace.
Add a custom property
Use custom-defined properties to configure string, numeric, and date properties for your monitored user actions and user sessions. Dynatrace then captures property values as part of each of your users' journeys. You can leverage property values for unrivaled visibility into all the details of your users' interactions with your application. You can define custom user action and session properties that are specific to each application.
Expression types
Dynatrace can capture metadata from the following sources (expression types):
-
CSS selector
-
JavaScript variable
-
JavaScript API
-
JavaScript function
-
Meta tag
-
Cookie value
If you want to use
Cookie valueas a data source, ensure that the cookies don't have theHttpOnlyattribute. Otherwise, the RUM JavaScript won't be able to read the cookie values becauseHttpOnlycookies are inaccessible to JavaScript. -
Query string
-
Server-side request attribute
-
XHR/fetch response header (available since RUM JavaScript version 1.253 for XHR/fetch and since RUM JavaScript version 1.257 for Angular)
Requirements for XHR/fetch response header
If you want to use
XHR/fetch response headeras a data source, ensure the following:-
In your application settings, enable the Capture fetch() requests, Capture XmlHttpRequest (XHR), or Angular options. For detailed instructions, see Activate generic JavaScript frameworks support or Activate support for Angular.
Capturing metadata from XHR/fetch response headers is not supported for AngularJS.
-
For CORS and XHR requests, Dynatrace can capture metadata only from the CORS-safelisted response headers. If you want data to be extracted from other headers, leverage the
Access-Control-Expose-Headersheader.Access-Control-Expose-Headers: Content-Encoding, Destination, Basket-valueto expose the specified headersAccess-Control-Expose-Headers: *to expose all headers except theAuthorizationheader for requests without credentialsAccess-Control-Expose-Headers: *, Authorizationto expose all headers for requests without credentials
-
Data types
Dynatrace can save the captured metadata as one of the following data types:
| Data type | Note |
|---|---|
String | Action and session properties of the |
| Number | Double or Long |
Date | Only available for the JavaScript API expression type—metadata should be captured via the RUM JavaScript API. |
Storage types
You can save the metadata on different "storage levels".
- User action property: The data is stored in the defined property on the user action level for each user action where the RUM JavaScript can retrieve the metadata.
- User session property. The most recent captured value is stored in the defined property on a session level.
- Both options: The data is stored in the defined property on both the user action and session levels.
Define a custom property
To define a custom property
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Session and action properties.
- Select Add property > Custom-defined property.
- Configure the property:
-
Select an Expression type. If applicable, also choose a Data type and String length.
-
Enter the designation of the expression type you want to use, for example, the CSS selector attribute or meta tag name. For the Server-side request attribute type, select a request attribute name.
-
Optional Define a Display name, which is the name of the property that is used in the Dynatrace web UI, for example, on the session details page or user action details page.
-
Specify a Key, which is the name of the property that is used to identify and later locate the property in USQL and User sessions page.
A Key that has been used in the past can't be reused as long as the data is retained in your environment. This is because the captured data still references the old property configuration.
-
Optional Turn off Comply with "Do Not Track" browser settings only if the property contains no personally identifiable information.
This option is only available for certain expression types and if you've enabled the Comply with "Do Not Track" browser settings in the data privacy section of your application settings.
-
Choose at least one storage type—user action property, session property, or both. For the session property storage type, select one of the aggregation types.
-
Optional To restrict the captured values, turn on Apply cleanup rule, and specify a regular expression.
The regex is applied to the captured value: if you try to capture a string that is, for example, 1000 characters long, only the first 100 characters are captured, and the regex is applied to these 100 characters.
-
Add a property pack
Use property packs to link analytics data to performance insights. You can do this by integrating tools, such as web analytics and performance monitoring, into Dynatrace. A host of property packs are available, for example, Adobe, Google, Intercom, and Tealeaf.
To add a property from a property pack
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Session and action properties.
- Select Add property > Property packs, and then choose the required property pack from the dropdown list.
- In the Configure properties column, select Add for the properties that you want to add, and then select Next.
- Choose at least one storage type—user action property, session property, or both—for each of the added properties.
- Select Create property.
Examples of action and session properties
Here are some sample definitions that work for our easyTravel test application.
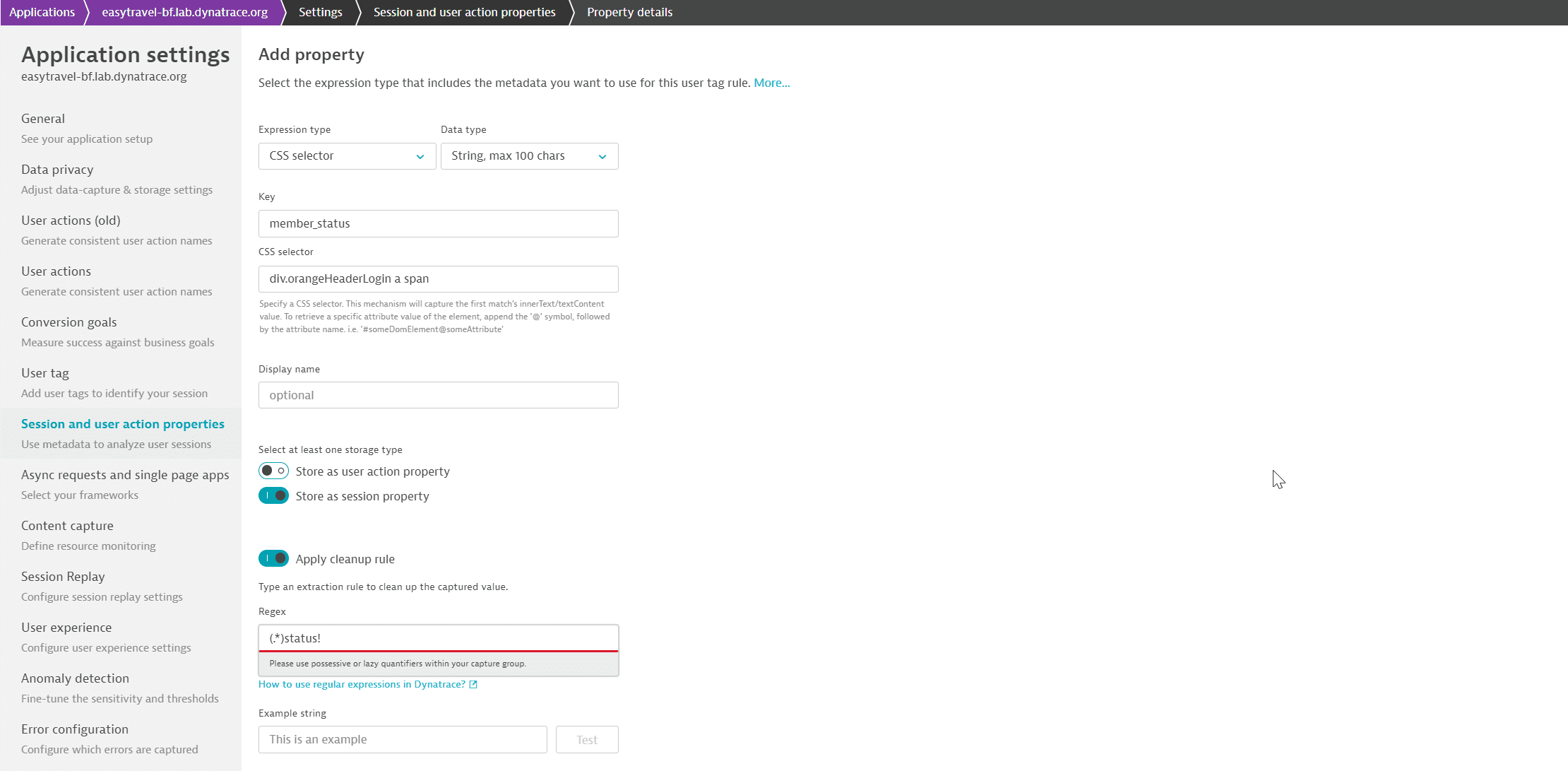
-
In this example, the
member_statusproperty captures a loyalty program membership status.
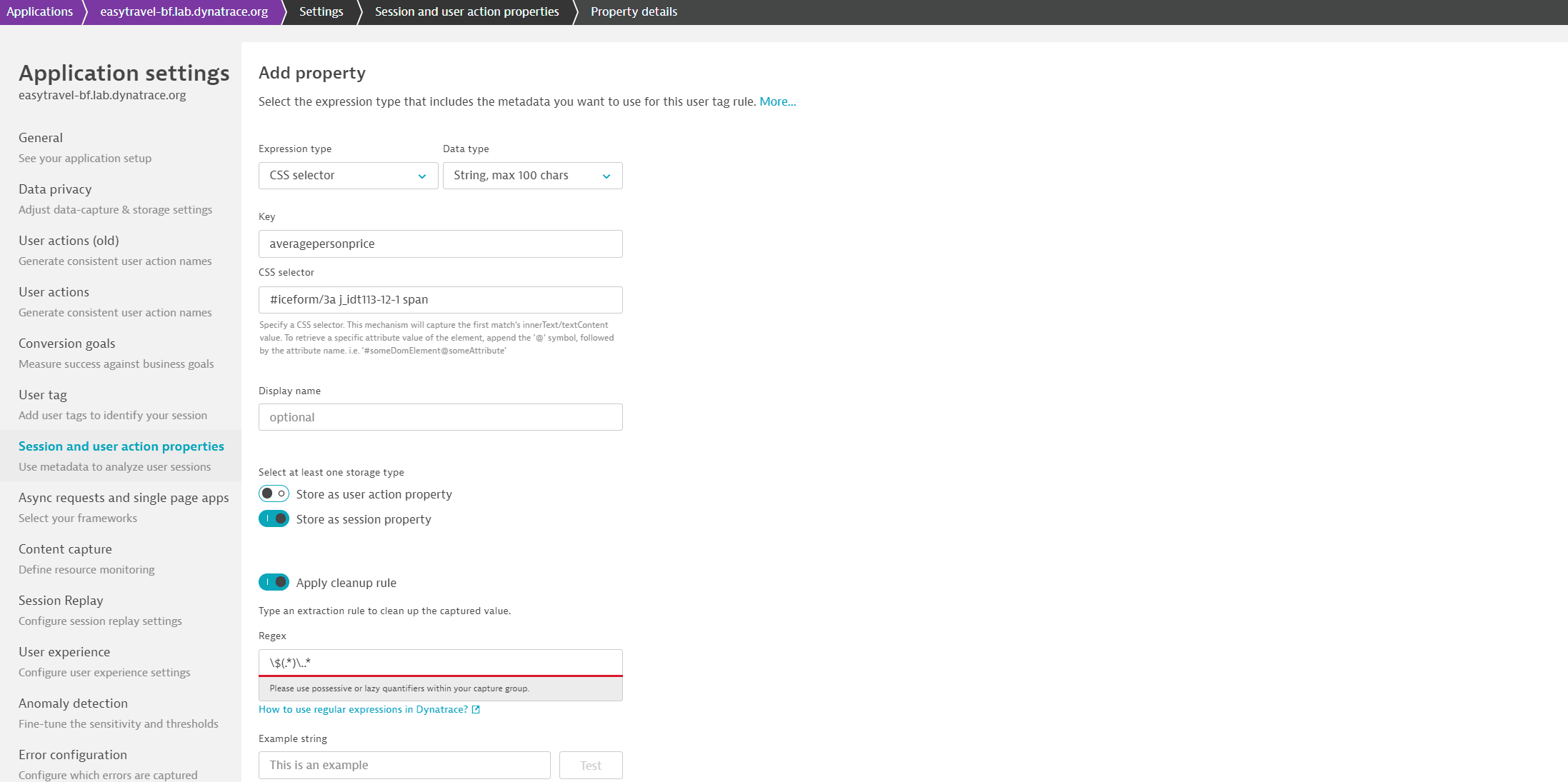
-
averagepersonpricecaptures the average price per person of a journey booked using our easyTravel portal.
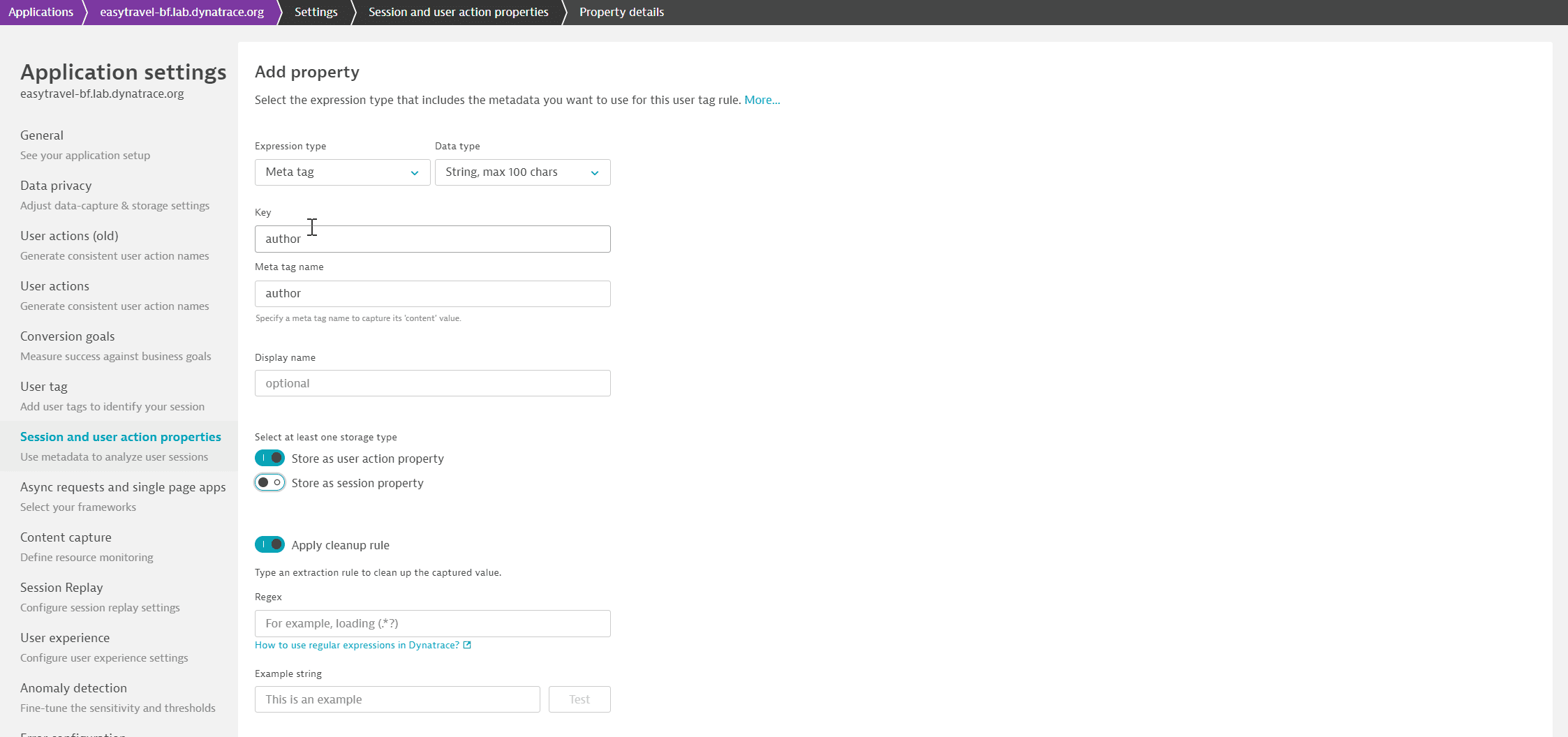
-
The
authorproperty captures the name of the developer of the easyTravel application from a metadata tag.
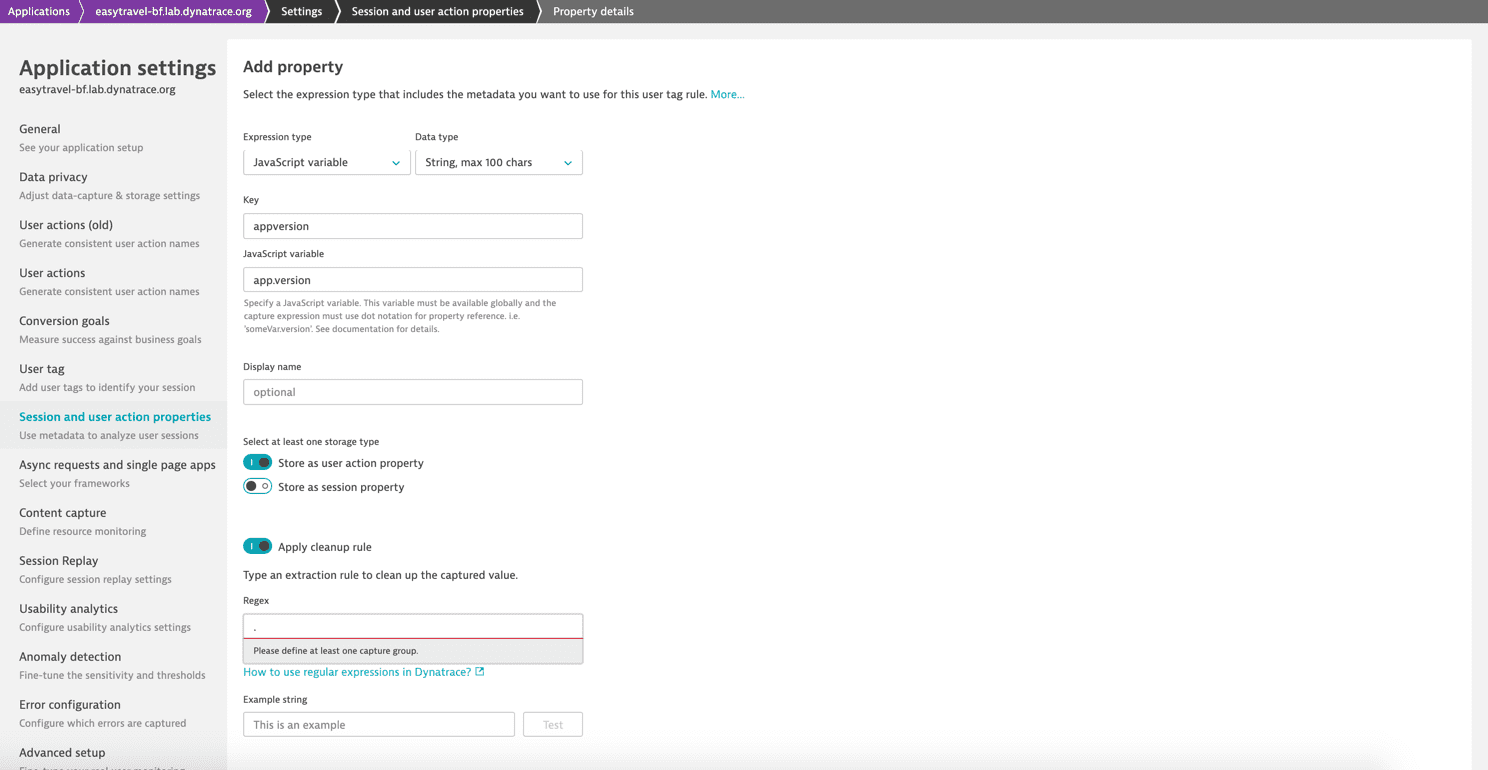
-
In the following example, a JavaScript string variable captures the user’s
appversionduring the session.
-
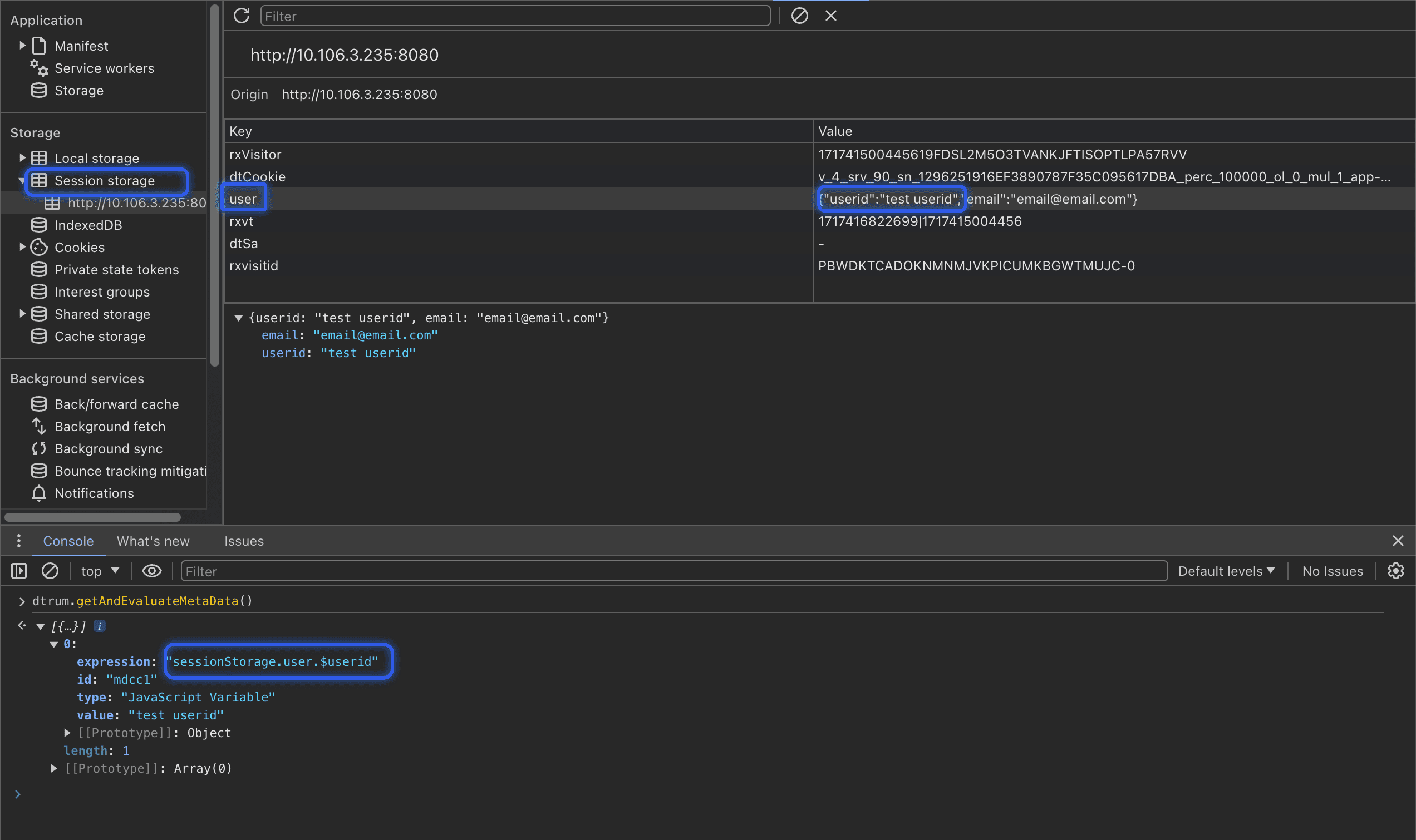
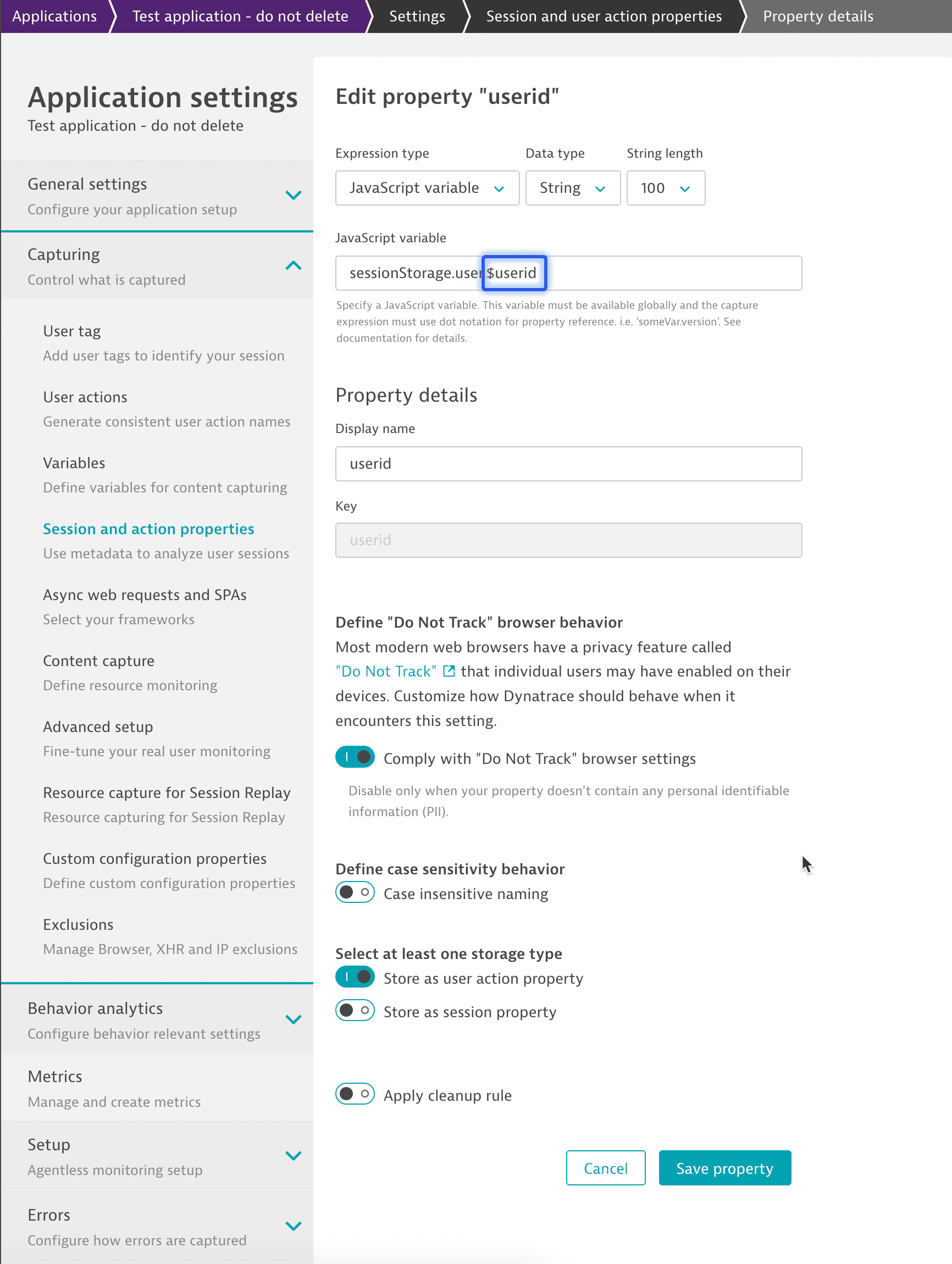
Starting with RUM JavaScript version 1.295 it is possible to extract data from JSON. In the following example, a JavaScript string variable captures the
useridproperty of a JSON stored as a string in thesessionStorage.
To indicate that a string needs to be parsed as JSON, use the
$character before the name of the property (even if the property name starts with$, add another$in front). In this example, the string stored insessionStorage.userwill be retrieved, and the$character indicates that the string needs to be parsed as JSON and thenuseridwill be captured.
Use case
You can integrate Adobe Analytics with Dynatrace to facilitate collaboration among the different teams in your business. To find out how you can do this, visit Tightening the communication within BizDevOps with Adobe Analytics & Dynatrace and Actionable insights with our Adobe Analytics integration and new web properties.
Limitations
- You can define a maximum of 200 properties per application.
- You can define a maximum of 20 action properties per application.
- Action and session properties of the
Stringdata type are limited to 1,000 characters before applying the cleanup rule. - You can use up to 20 properties per application free of charge. Additional properties consume DEM units. See DEM units (pay attention to the Session property and Action property entries in the table) and Free tier of action and session properties for more information.
Notes
- Dynatrace begins capturing action and session properties only after you define these properties in your application settings.
- The metadata is captured at the end of a user action.
If you want to capture the metadata at the start of a user action, select JavaScript API as an expression type when you add a custom property, and then use the RUM JavaScript API to report the required values, specifically, the addActionProperties and the sendSessionProperties methods. - You can check how many properties you're already using and how many of them you can still add.
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Session and action properties.
- Scroll down to Property usage quotas.