Tag specific users for web applications
- How-to guide
- 5-min read
One of the key features of Real User Monitoring is the ability to uniquely identify individual users across different browsers, devices, and user sessions.
With user tags, you can analyze a specific user's behavior and experience via user session analysis. By default, Dynatrace assigns a unique, random ID to each new user. However, you can assign more meaningful custom user tags that are comprised of, for example, usernames or emails.
For web applications, you can set up custom user tagging using either the RUM JavaScript API or your application's page metadata.
User tagging via RUM JavaScript API
Use the identifyUser method of the RUM JavaScript API to set a user tag.
User tagging based on page source
This approach to user tagging works by capturing available data in your application's page source: usernames or emails are quite often included in the text of a DOM element or a JavaScript variable. For the full list of page data sources, see Available source types.
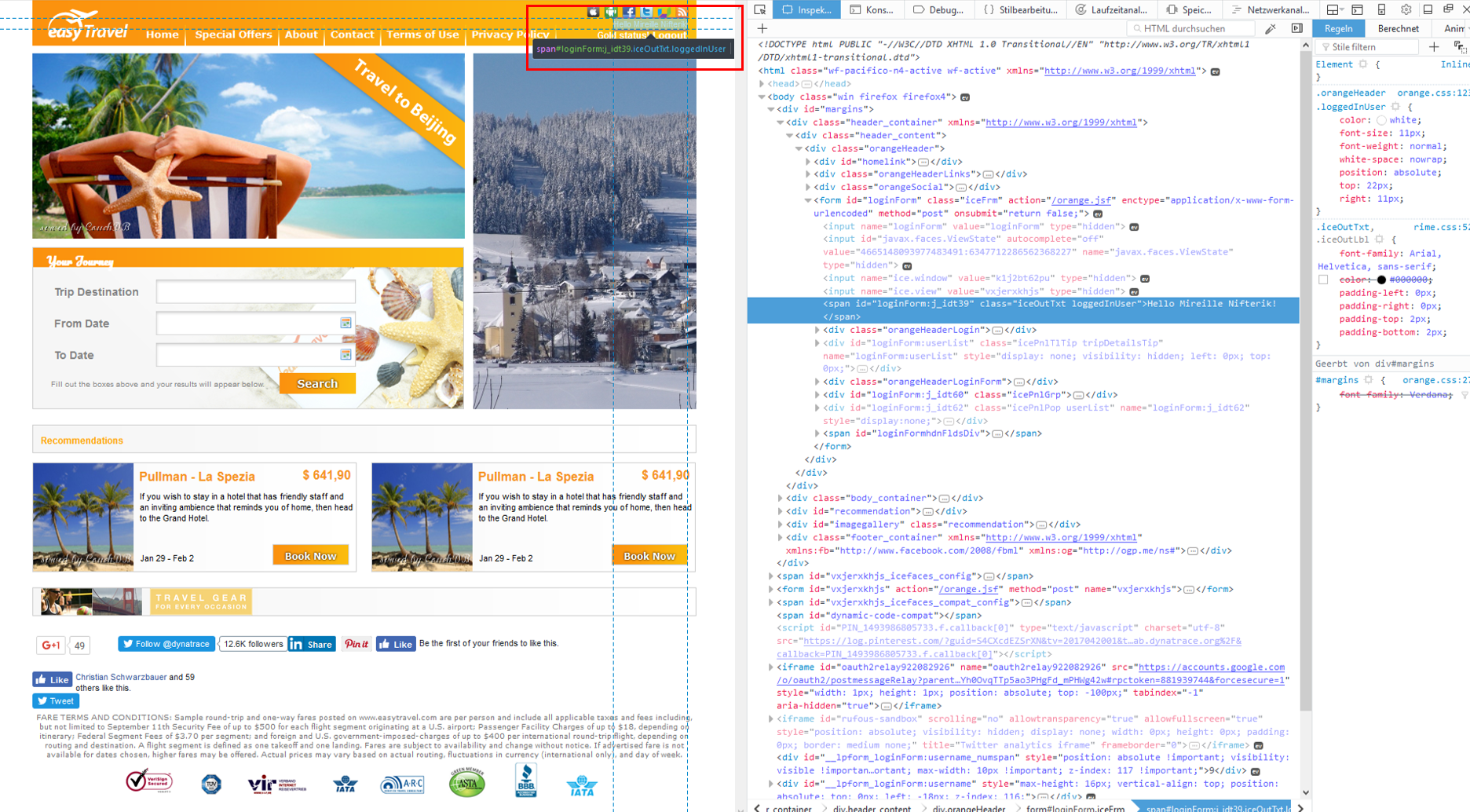
For example, the easyTravel demo application includes the username in a welcome message in the upper-right corner of the home page (see the image below). Using the development tools that are built into most browsers, you can generate a unique CSS selector for this particular element.

Add a user tag rule
Once you've identified where usernames are located in your application's page source, you can create a user tag rule.
To add a user tag rule
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > User tags.
- Select Add user tag rule.
- Select a Source type and source name for this user tag rule.
Available source types
- CSS selector. Use when the user's identifier is visible on the page. This mechanism captures the first match
innerText/textContentvalue (available for browsers that supportquerySelector). To retrieve a specific attribute value of the element, append the '@' symbol followed by the attribute name, for example,#someDomElement@someAttribute. - JavaScript variable. Use when you are already sending your user's identifier via a tag manager to other tools. You can then reuse your data layer object. This variable must be available globally. Use dot notation for property reference with JavaScript variables (
someVar.version). Refer to your tag manager documentation for details. - Meta tag:. Use when your user's identifier is present in one of the meta tags in the page source. This specifies the meta tag name that Dynatrace uses to capture its
contentvalue. - Cookie value. Use when your user's identifier is present in one of your existing cookies.
If you want to use
Cookie valueas a data source, ensure that the cookies don't have theHttpOnlyattribute. Otherwise, the RUM JavaScript won't be able to read the cookie values becauseHttpOnlycookies are inaccessible to JavaScript. - Query string. Use when your user's identifier is part of a certain query string parameter, which you can define here.
- Server-side request attribute. Use when you want to use a server-side request attribute to tag each user session.
Once you've defined a request attribute, set Server-side request attribute as Source type. Note that the request attribute might not be captured for every user action and user session, as your server-side distributed trace might not be captured due to Adaptive Traffic Management.
- CSS selector. Use when the user's identifier is visible on the page. This mechanism captures the first match
- Optional Turn on Ignore case if you want to convert the user tag to lower case.
- Optional To ensure a clean extraction of the username value, turn on Apply cleanup rule, and then enter a regular expression.
- Select Add user tag rule.
Verify the user tag configuration
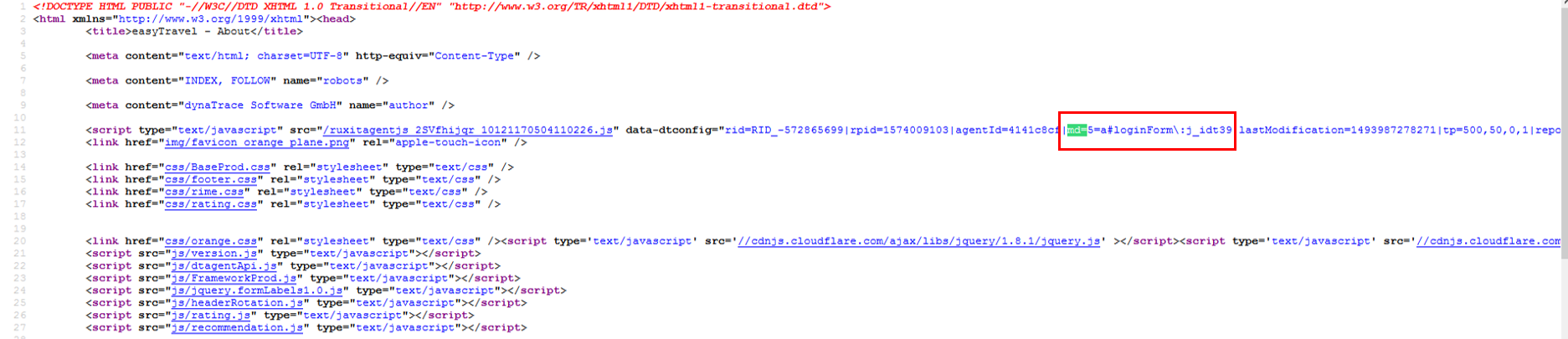
To verify that Dynatrace has correctly applied your user tag configuration, save the configuration and reload your application's page. After that, take a look at the injected JavaScript in your application's updated page source.
As you can see in the example below, a property called md= is now listed in this page's metadata expressions.

To find sessions of a particular user
- Go to Session Segmentation (previous Dynatrace) or
 Session Segmentation.
Session Segmentation. - Select the filter box at the top of the page, and select the User tag attribute.
- Choose a user tag from the list, and select Apply.
The User sessions page now shows a list of sessions related to this specific user. You can select a particular session to view its details. Alternatively, select the name of the user to navigate to this user's overview page.
Limits and notes
-
You can add up to 20 user tag rules per application.
-
All captured values are cropped to a maximum length of 100 characters.
-
If you use the RUM JavaScript API to identify your users, the API might override any existing metadata rules that you have previously configured. User tags might override any other metadata-based tags.
-
All configured user tags are captured on every page. The RUM JavaScript is used to evaluate each monitored user action against each user-tag rule that you create, so keep your list of user tag rules to a minimum to reduce overhead.
-
The last user action in a session that contains a tag is used as the tag for the entire session.
-
The Do Not Track data privacy setting might affect user tagging.
If the Comply with "Do Not Track" browser settings option is enabled for your web application and a particular user has the "Do Not Track" option enabled in their browser, no user tag information is sent. However, when a user has the "Do Not Track" option disabled in their browser, their user tag is captured.
-
If your organization doesn't allow tracking of individual users for privacy reasons, you can alternatively define user tags that correspond to team names or department names. In this way, you can monitor the experience of individual users while not disclosing any identifying information.