Configure Real User Monitoring to capture XHR actions
- How-to guide
- 9-min read
Modern web applications don't rely on page loads to change the UI after user input. Instead, each user interaction triggers one or more XHRs to get the necessary data, thus changing only parts of the UI. When you activate XHR-action support, you add visibility into each kind of user interaction, not just the regular page loads that are captured by default. This option significantly extends visibility in single-page application (SPA) environments built on top of various JavaScript frameworks.
Supported JavaScript frameworks
We offer special support for Angular 2–16. For Angular 17+, additional configuration is required. If another JavaScript framework is used for your application, try activating generic support.
End of special support for certain JavaScript frameworks
We stopped providing special support for the following JavaScript frameworks with the release of RUM JavaScript version 1.265 and Dynatrace version 1.266.
| JavaScript frameworks | Versions |
|---|---|
| AngularJS | 1.0 - 1.7 |
| Angular with SystemJS | 2 - 15 |
| Dojo | 1.6.1 - 1.13 |
| Ext JS | 3.4, 4, 5, 6 |
| ICEfaces | 1.8, 2, 3 |
| jQuery ( Backbone.js ) | 1.3 - 1.12, 2.0 - 2.2, 3.0 - 3.6 |
| MooTools | 1.4.5 - 1.6.0 |
| Prototype | 1.7 |
| Sencha Touch | 2.0 - 2.4 |
If you're using one of these frameworks, activate the generic support.
Also, if you created your environment before Dynatrace version 1.266, you can use a version of the RUM JavaScript that offers special support for your framework.
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Injection > RUM JavaScript updates.
- Select the Latest IE7-10 supported option from the dropdown list.
Activate support for Angular 2–16
If Angular 17+ is used for your application, follow the instructions in Activate support for Angular 17+ instead.
To enable support for Angular 2–16
-
Go to Web.
-
Select the application that you want to configure.
-
In the upper-right corner of the application overview page, select More (…) > Edit.
-
From the application settings, select Capturing > Async web requests and SPAs.
-
Under JavaScript framework support, turn on the Angular toggle.
-
Angular 12+ Enter the Angular package name.
What is an Angular package name?
Starting with Angular version 12, you must specify your application's Angular package name in the Dynatrace settings. Otherwise, Real User Monitoring won't work.
For Angular 12, the package name depends on the project name and is no longer static, while for Angular 11 and earlier, the package name is always
webpackjsonp.To find the Angular package name for your application
-
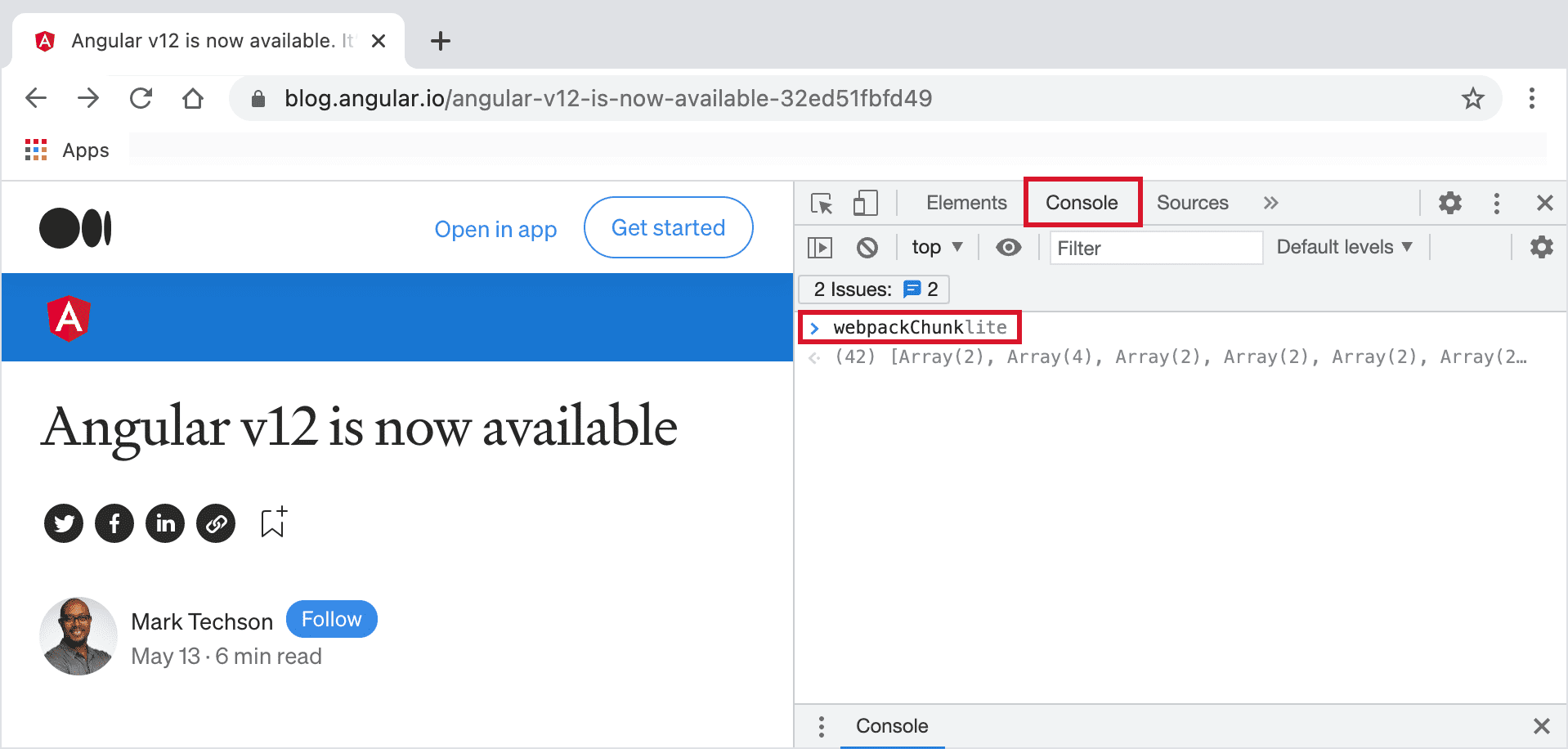
Open your browser's developer tools, and go to the Console tab.
-
Start entering
webpackChunk. The browser should display the package name for your Angular application. Copy that name.
For example, the package name on the screenshot below iswebpackChunklite.
If you see multiple
webpackChunkentries in the console, choose the one that matches your application's name. Also, try disabling your browser extensions to get a cleaner list. If there are nowebpackChunkentries in the console, you're probably using Angular version 11 or earlier. In this case, you do not need to specify the Angular package name. -
Paste the name copied in step 2 to the Angular package name field in your application settings.
-
Activate support for Angular 17+
As Angular 17 uses esbuild instead of Webpack by default, the RUM JavaScript can no longer automatically instrument Angular. For this reason, if Angular 17+ is used for your application, note that additional configuration is required.
To enable support for Angular 17+, perform the following actions.
 Activate generic JavaScript framework support
Activate generic JavaScript framework support
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Async web requests and SPAs.
- Under JavaScript framework support, turn off the Angular toggle.
- Under Generic support, turn on the required options.
- Turn on Capture fetch() requests to capture user action data for requests based on the Fetch API.
- Turn on Capture XmlHttpRequest (XHR) to capture any interaction that leads to an XmlHttpRequest call as an XHR action.
 Implement exception capture
Implement exception capture
Angular has a default exception handler (ErrorHandler) that catches exceptions and logs them to the console using console.error. However, a custom exception handler is sometimes used to intercept error handling.
Default exception handler
If the default exception handler is used, enable console error capture so that the RUM JavaScript can capture exceptions for your Angular 17+ applications.
-
Go to Web.
-
Select the application that you want to configure.
-
In the upper-right corner of the application overview page, select More (…) > Edit.
-
From the application settings, select Capturing > Custom configuration properties.
-
Select Add a custom configuration property and enter
cce=1.ccestands for capture console error. When this option is enabled, the RUM JavaScript reports the firstErrorobject or string that it can find in the arguments passed to theconsole.error.
Custom exception handler
If you have a custom exception handler and exceptions aren't logged to the console, you need to report exceptions manually.
export class CustomErrorHandler implements ErrorHandler {handleError(error: any): void {// Report the errorwindow.dtrum?.reportError(error);// custom error handling}}@NgModule({...,providers: [{provide: ErrorHandler, useClass: CustomErrorHandler}]})
 Set up page group detection
Set up page group detection
The default page and page group detection is based on URLs—namely, on the paths and IDs that Dynatrace automatically detects. If the out-of-the-box page grouping is incorrect or you want to modify it, you can manually report page groups using the Angular Router. The sample code below can be used to retrieve the page group from the routeConfig where placeholder names are still available (for example, /journey/:id instead of /journey/1235).
@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]})export class AppRoutingModule {constructor(private router: Router) {window.dtrum?.enableManualPageDetection();this.router.events.subscribe((value: Event) => {if (value.type === EventType.ActivationEnd) {const snapshot = value.snapshot;if (snapshot.routeConfig) {const group = snapshot.routeConfig.path;const name = snapshot.url.join("/");window.dtrum?.setPage({name,group});}}});}}
See also Define your own page grouping.
dT_.initAngularNg()
Don't call dT_.initAngularNg(), as it no longer works with Angular 17. Doing it doesn't break anything, but it also has no effect.
For Angular 2–16, dT_.initAngularNg is used to pass HTTP and Headers objects to Dynatrace when using HttpModule from @angular/http or to pass the HTTP and HttpHeaders objects to Dynatrace when using HttpClientModule from @angular/common/http (Angular 5+).
Activate generic JavaScript framework support
If your application uses a JavaScript framework other than Angular, enable generic support for XHR and fetch() web requests.
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Async web requests and SPAs.
- Under Generic support, turn on the required options:
- Turn on Capture fetch() requests to capture user action data for requests based on the Fetch API.
- Turn on Capture XmlHttpRequest (XHR) to capture any interaction that leads to an XmlHttpRequest call as an XHR action.
Enable timed action support
Depending on the XHR (AJAX) framework or architecture of your application, you may additionally need to enable the timed action support setting. This setting is necessary when an application doesn't trigger XHR (AJAX) calls directly in event handlers of HTML elements but instead defers them via SetTimeout calls.
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Content capture.
- Enable Timed action support.
Exclude specific XHR calls from monitoring
You can exclude specific XHR calls from monitoring, for example, if your application sends frequent status-based XHR calls that you don't want to see in your user data.
This exclusion applies only to XHR actions. You can't exclude XHRs that are part of the waterfall.
Standalone XHR actions that match the exclusion rule are completely excluded. Other XHR actions, which include secondary XHR calls to the excluded URL, are not extended by XHRs to the excluded URL. However, such XHRs might still appear in the waterfall, depending on the configuration of the W3C resource timing support (application settings > Capturing > Content capture > W3C resource timing support), but some of the request data might be missing.
To exclude XHR calls from monitoring
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Exclusions > XHR exclusions.
- Select Add an XHR exclusion rule, and specify a regular expression that matches the URLs that shouldn't become XHR actions.
The regular expression for an XHR exclusion rule is executed in the case-insensitive mode. When you check your regular expression at one of the regex tester sites, turn on the Case insensitive match flag.
You can also customize Real User Monitoring using the RUM JavaScript API.
Missing XHR actions when promises are used
When promises are used, Dynatrace does not always create user actions, so you might notice that some XHR actions are missing.
How Dynatrace usually creates user actions:
- A user interaction with a page—for example, a click, keypress, or scroll event—is registered.
- If an XHR or fetch request starts during the next 30 milliseconds, a user action is created. If a request starts later than that, a user action is not created.
The 30-ms timeframe is extended indefinitely for an ongoing synchronous execution, for example, when a long calculation in the application code takes more than 30 ms and an XHR starts only after the calculation is completed. However, this only applies when the execution is done directly in the event handler and setTimeout, setInterval, or promises are not used.
Using promises, code can be executed asynchronously. When code execution is completed, the original caller is notified and can continue with its own code execution. Unfortunately, it's impossible to determine when code execution will be finished; it may or may not occur within the 30-ms window. For this reason, we recommend that you use the RUM JavaScript API to create actions in such cases.
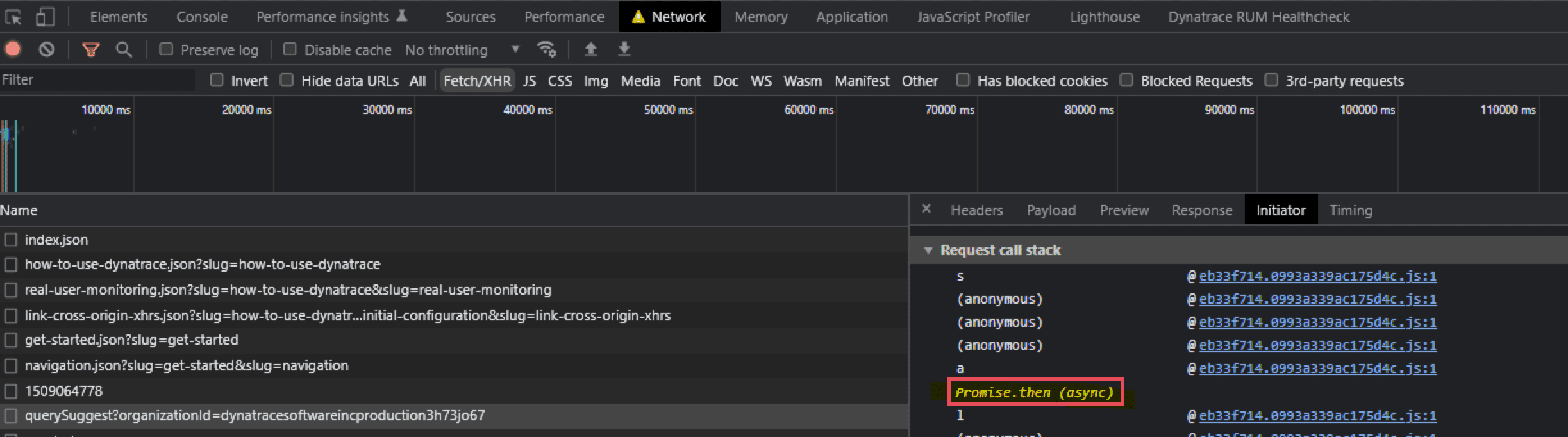
To check if a user action uses promises
-
Open your browser's developer tools.
-
Perform an action in your web application.
-
Check the initiator of the request.