Workflows quick start guide
- Latest Dynatrace
- How-to guide
- 7-min read
Let's walk through a Hello World example, add some tasks, and set an automatic trigger.
Hello World
In this procedure, we create a workflow with a single Run JavaScript task and run it.
You don't need to write JavaScript for this procedure; we'll use the default sample JavaScript.
Goals
- Familiarize yourself with basic Workflows activities
- Verify that you have all the permissions needed to run workflows and custom scripts
Steps
-
Sign in to Dynatrace.
-
Go to Workflows
 .
.Make sure you're on the Workflows tab, not the Executions tab.
-
Select
Workflow in the upper-right corner of the page.

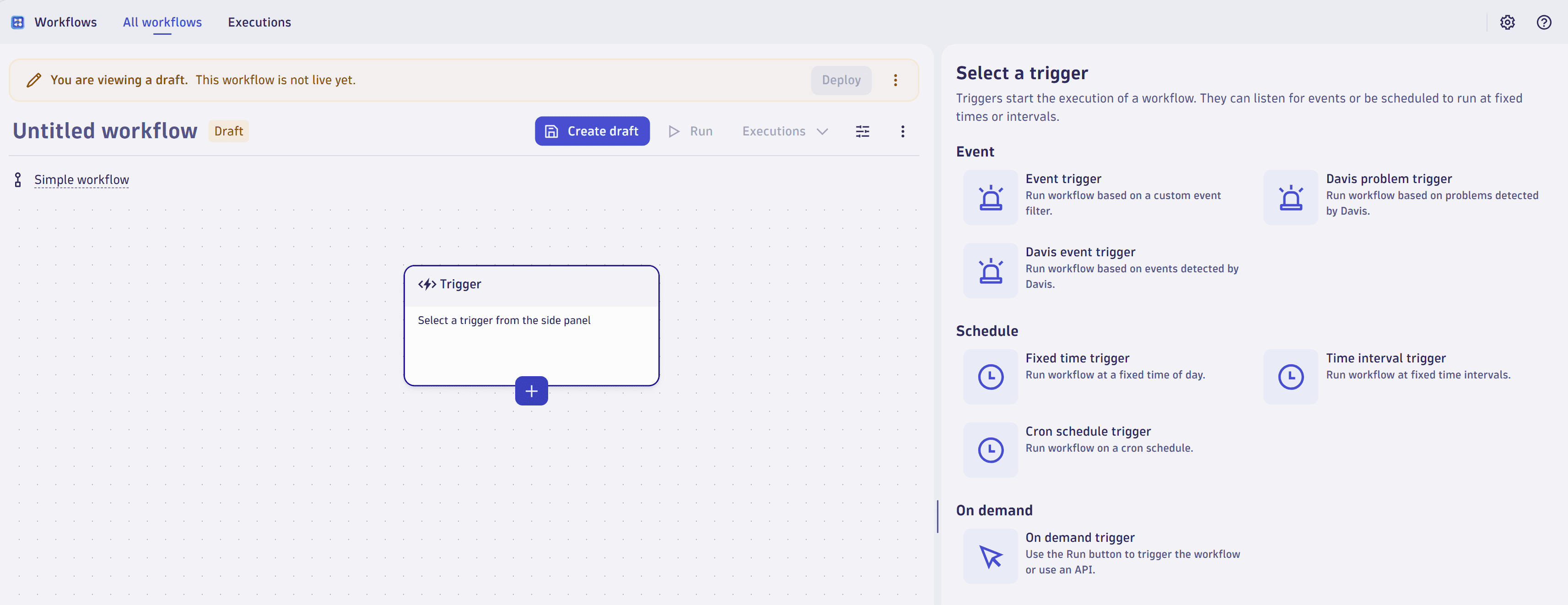
The workflow editor opens.

-
Select the workflow title. It is by default:
Untitled workflow, and enter a custom name such asQuick Start.
-
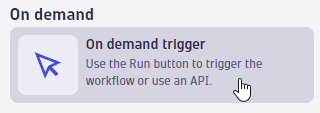
In the Select a trigger pane on the right, scroll down and select On demand trigger. We are going to create a workflow that you run manually via the web UI or REST API.

-
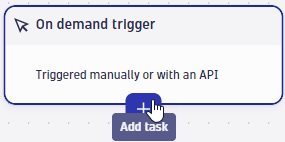
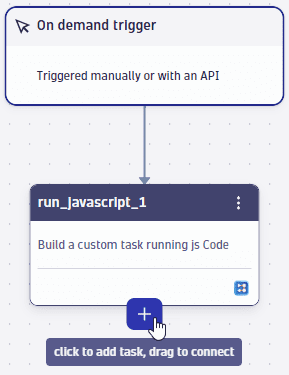
To add the first task to your workflow, hover over the trigger node of the workflow graph and select
Add.

-
In the Choose action pane on the right, select Run JavaScript.

The workflow now has its first task and shows the input configuration on the right. It comes with sample code that retrieves who started the workflow execution and logs it.
-
Select Run to execute the draft workflow. This step also saves your draft.

The first time you run a workflow, you are prompted to authorize the automation service to run a workflow as your user. Select Allow and run if you agree with that. You can always restrain the configuration in the settings.
Error?If you get a "forbidden" error when you run your workflow, check your authorization settings.
- In the upper-right corner, select Settings > Authorization settings.
- Verify that you have all required permissions.
- Run the workflow again.
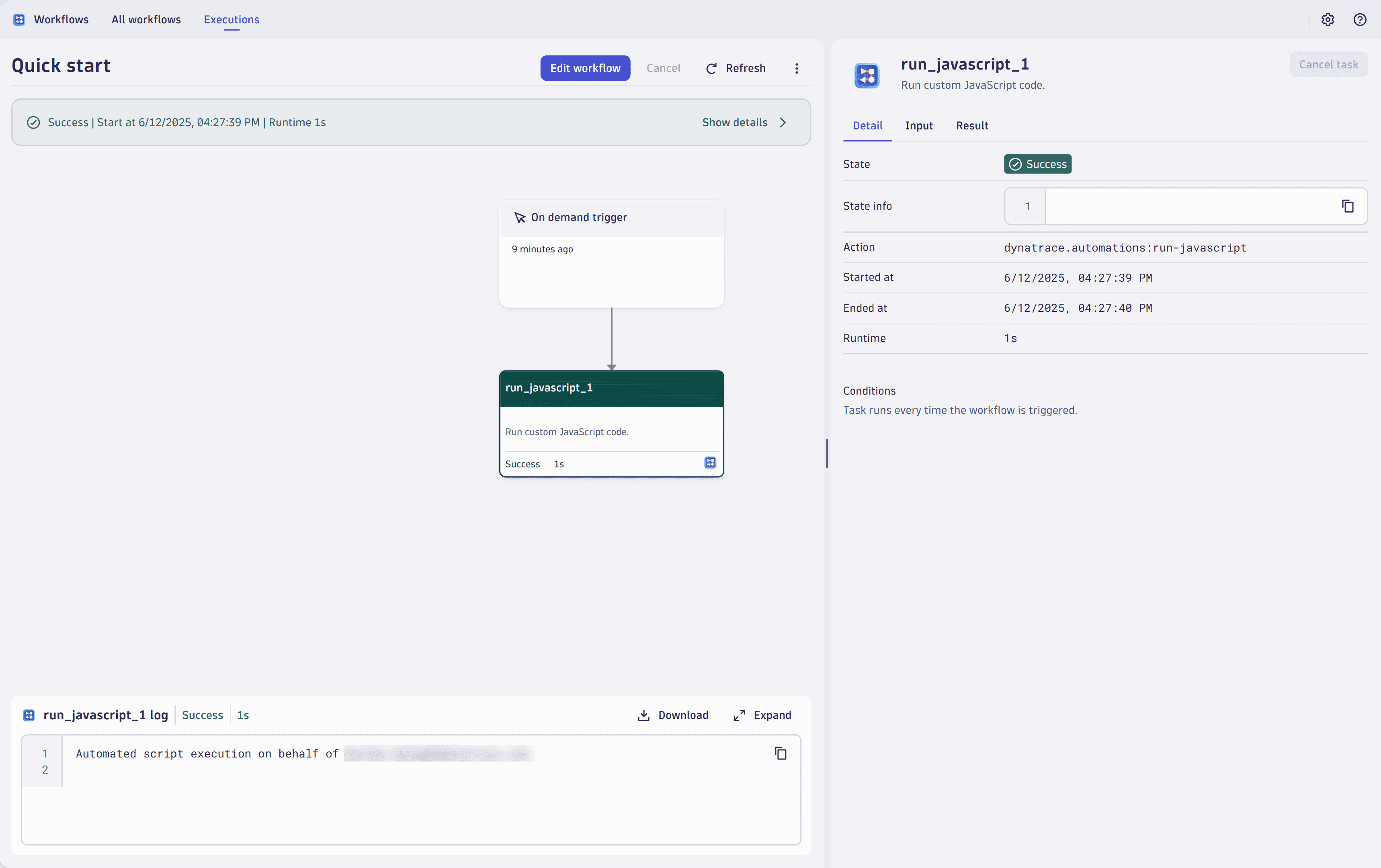
The app switches to the workflow monitor, which is a live view of the execution you just started.
-
This view automatically refreshes until the execution reaches a final state.
-
The right pane shows details of the execution.
- While the workflow is executing, you should see State set to
Running. - When the execution is finished, you should see State set to
Success. - If you don't get
Success, State info will tell you why.
- While the workflow is executing, you should see State set to
-
You can inspect the details of individual tasks by selecting them in the graph as shown below in the screenshot.

Multiple Tasks
Now that you have verified that you can run workflows and custom scripts, let's add another task and send a custom event to Grail.
Goals
Now you're going to learn how to:
- Edit a workflow
- Add more tasks to a workflow
- Rename a task
- Run JavaScript from a task
- Run DQL from a task
Steps
-
From the workflow monitor, select Edit workflow to return to the workflow editor.

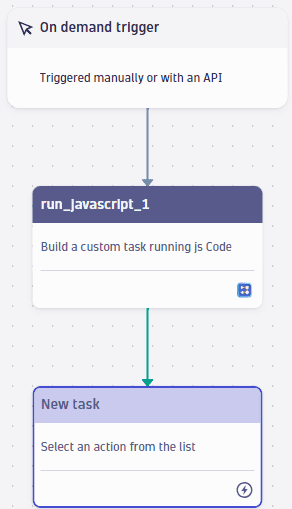
-
To add another task, hover over the node to which you want to append it and select
.
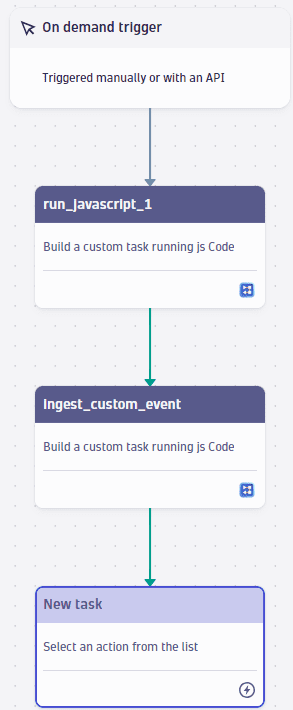
You can add tasks at any point in the workflow. You can also have multiple tasks in parallel. Let's add one after our first
run_javascript_1as we plan to use some information from here later.

-
In the Choose action pane on the right, select Run Javascript.

-
Now is a good opportunity to give this task a better name by selecting the task name in the upper-right (similar to how we changed the workflow title) and changing it to
ingest_custom_event.
-
As the name suggests, we want the second task to ingest a custom event to Grail using a Dynatrace API available for import in the Run Javascript action. To do that, copy the following JavaScript code and paste it into the Source code box to replace the default sample.
import { execution } from "@dynatrace-sdk/automation-utils";import { eventsClient, EventIngestEventType } from '@dynatrace-sdk/client-classic-environment-v2';export default async function ({ executionId }) {const my_event = {"eventType": EventIngestEventType.CustomInfo,"title": "Workflows quickstart sample event","properties": {"triggeredBy": "tbd"}}const event_result = await eventsClient.createEvent({body: my_event})console.log(event_result)return event_result}This will create a CustomInfo event, log the API response, and return it. By returning data, it will be made available as the result of the task and can be used by subsequent tasks. For more information on the SDKs, see Dynatrace Developer.
-
To verify your changes, save and run the workflow like before. Since we write new events to the Dynatrace API, your user requires the necessary permissions (
storage:events:write) to do so and also allow the AutomationEngine to act with that permission (we did allow the AutomationEngine to act on our behalf in the Hello World example). A lack of permissions will be reflected in theingest_custom_eventtask status and logs. -
Once the execution is successful, let's go back to editing the workflow and use the task results.
Our sample
run_javascript_1returns thetriggeredByinformation, which we will now use as payload in our custom event. Select theingest_custom_eventtask (our second task), copy the following JavaScript code, and paste it into Source code to replace the current contents of theingest_custom_eventtask.import { execution } from "@dynatrace-sdk/automation-utils";import { eventsClient, EventIngestEventType } from '@dynatrace-sdk/client-classic-environment-v2';export default async function ({ executionId }) {const exe = await execution(executionId);const result = await exe.result("run_javascript_1");const my_event = {"eventType": EventIngestEventType.CustomInfo,"title": "Workflows quickstart sample event","properties": {"triggeredBy": result.triggeredBy}}const event_result = await eventsClient.createEvent({body: my_event})console.log(event_result)return event_result}This time we grab the execution details, pull in the results of the
run_javascript_1task, and use thetriggeredByinfo as the event payload in line 13."triggeredBy": result.triggeredBy -
Run the workflow again and then take a look at our custom events.
-
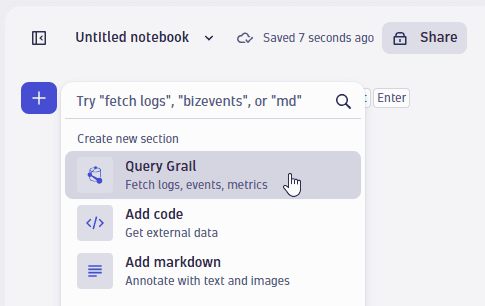
Go to
 Notebooks and query Grail for our custom events.
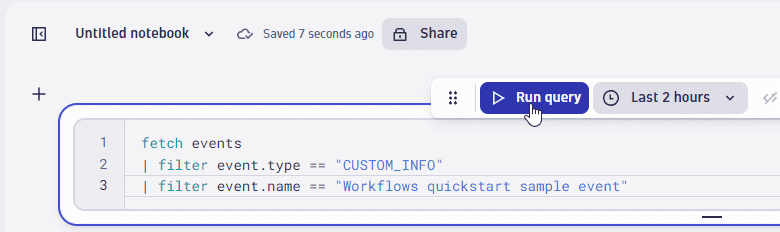
Notebooks and query Grail for our custom events. fetch events| filter event.type == "CUSTOM_INFO"| filter event.name == "Workflows quickstart sample event"
fetch events| filter event.type == "CUSTOM_INFO"| filter event.name == "Workflows quickstart sample event"
-
Add another task at the end of our Quick Start workflow.

This time, select the Execute DQL Query action.

To use it to get the number of our Quick Start events, copy and paste the following DQL into DQL query box for the last task.
fetch events, from:now() - 24h| filter event.type == "CUSTOM_INFO"| filter event.name == "Workflows quickstart sample event"| summarize EventCount = count()| fields EventCount
- Select Save draft.
- Select Run.
To see the number of our Quick Start workflow events, go back to  Notebooks and select Rerun sections.
Notebooks and select Rerun sections.
Events might not show up immediately in Grail after ingesting them as they have to pass through several processing steps.
Automatic Triggers
The only thing left is to add an automatic trigger to our workflow.
- Learn how to trigger a workflow automatically instead of manually
-
From the workflow monitor, select Edit workflow to return to the workflow editor.

-
Select the trigger node in the graph (it should say
On demand triggerin our example). -
In the trigger details on the right pane, select Change trigger and confirm that you want to change the trigger. This action discards the current trigger definition.

-
In the Select a trigger pane, select Time interval trigger.

-
Leave the interval value (Run every (mins)) as the default (
30minutes). -
Select Save.
-
Select Deploy, to make the workflow live and the automatic trigger apply.
With this change and deployment of the draft:
- A live workflow version was created. The live workflow will automatically start every 30 minutes.
- Each execution, every 30 minutes, is listed in the Executions table. Select Executions to see a list of executions. Filter your workflow in case there are already more executions ongoing in the environment.
Quick start workflow using template
You can use a workflow template to start with 
-
Select the Quick Start workflow code below.
-
Copy the selected workflow code.
-
Paste it in a text editor.
-
Save the template as
quickstart.yaml. -
In Dynatrace
 Workflows, select Upload.
Workflows, select Upload. -
Select
quickstart.yaml. -
Select Import.

You have uploaded the Quick Start workflow to your Dynatrace tenant. You can make edits, run it and deploy it.
{"title": "Quick start","taskDefaults": {},"description": "","triggerType": "Manual","schemaVersion": 3,"trigger": {},"tasks": {"run_javascript_1": {"name": "run_javascript_1","input": {"script": "// optional import of sdk modules\nimport { execution } from '@dynatrace-sdk/automation-utils';\n\nexport default async function ({ executionId }) {\n // your code goes here\n // e.g. get the current execution\n const ex = await execution(executionId);\n console.log('Automated script execution on behalf of', ex.trigger);\n \n return { triggeredBy: ex.trigger };\n}"},"action": "dynatrace.automations:run-javascript","position": {"x": 0,"y": 1},"description": "Build a custom task running JavaScript code","predecessors": []},"ingest_custom_event": {"name": "ingest_custom_event","input": {"script": "import { execution } from \"@dynatrace-sdk/automation-utils\";\nimport { eventsClient, EventIngestEventType } from '@dynatrace-sdk/client-classic-environment-v2';\n\nexport default async function ({ executionId }) {\n\n const exe = await execution(executionId);\n const result = await exe.result(\"run_javascript_1\");\n \n const my_event = {\n \"eventType\": EventIngestEventType.CustomInfo,\n \"title\": \"Workflows quickstart sample event\",\n \"properties\": {\n \"triggeredBy\": result.triggeredBy\n }\n }\n \n const event_result = await eventsClient.createEvent({body: my_event})\n console.log(event_result)\n\n return event_result\n}"},"action": "dynatrace.automations:run-javascript","position": {"x": 0,"y": 2},"description": "Build a custom task running JavaScript code","predecessors": ["run_javascript_1"]},"get_quick_start_sample_events": {"name": "get_quick_start_sample_events","input": {"query": "fetch events, from:now() - 24h\n| filter event.type == \"CUSTOM_INFO\"\n| filter event.name == \"Workflows quickstart sample event\"\n| summarize EventCount = count()\n| fields EventCount"},"action": "dynatrace.automations:execute-dql-query","position": {"x": 0,"y": 3},"description": "Execute DQL query","predecessors": ["ingest_custom_event"]}}}