Instrument mobile apps with Dynatrace Cordova plugin
- How-to guide
- 5-min read
Hybrid mobile apps combine the benefits of native mobile apps, such as phone hardware and deployment via an app store, with the flexibility and platform independence of modern web technologies.
The Dynatrace Cordova plugin allows you to instrument apps that are built on top of Apache Cordova. This includes apps that use Capacitor, Ionic, or IBM mobile first. The Cordova plugin makes it easy to monitor your hybrid apps using the following technologies:
- OneAgent for Mobile, which monitors the native part of your app
- RUM JavaScript, which monitors the performance of the web-based part of your app
For detailed technical documentation, see the Dynatrace Cordova plugin page on the npm site.
Set up hybrid mobile app monitoring
-
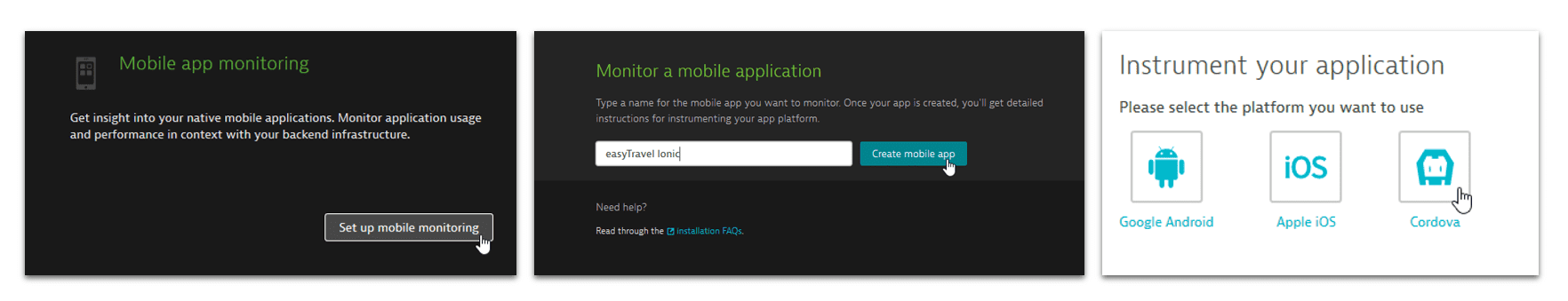
In Dynatrace, go to Mobile.
-
Select Create mobile app.
-
Enter a name for your application and select Create mobile app. The application settings page opens.
-
From the application settings, select Instrumentation wizard and select your mobile app platform, for example, Cordova.

-
Enter the
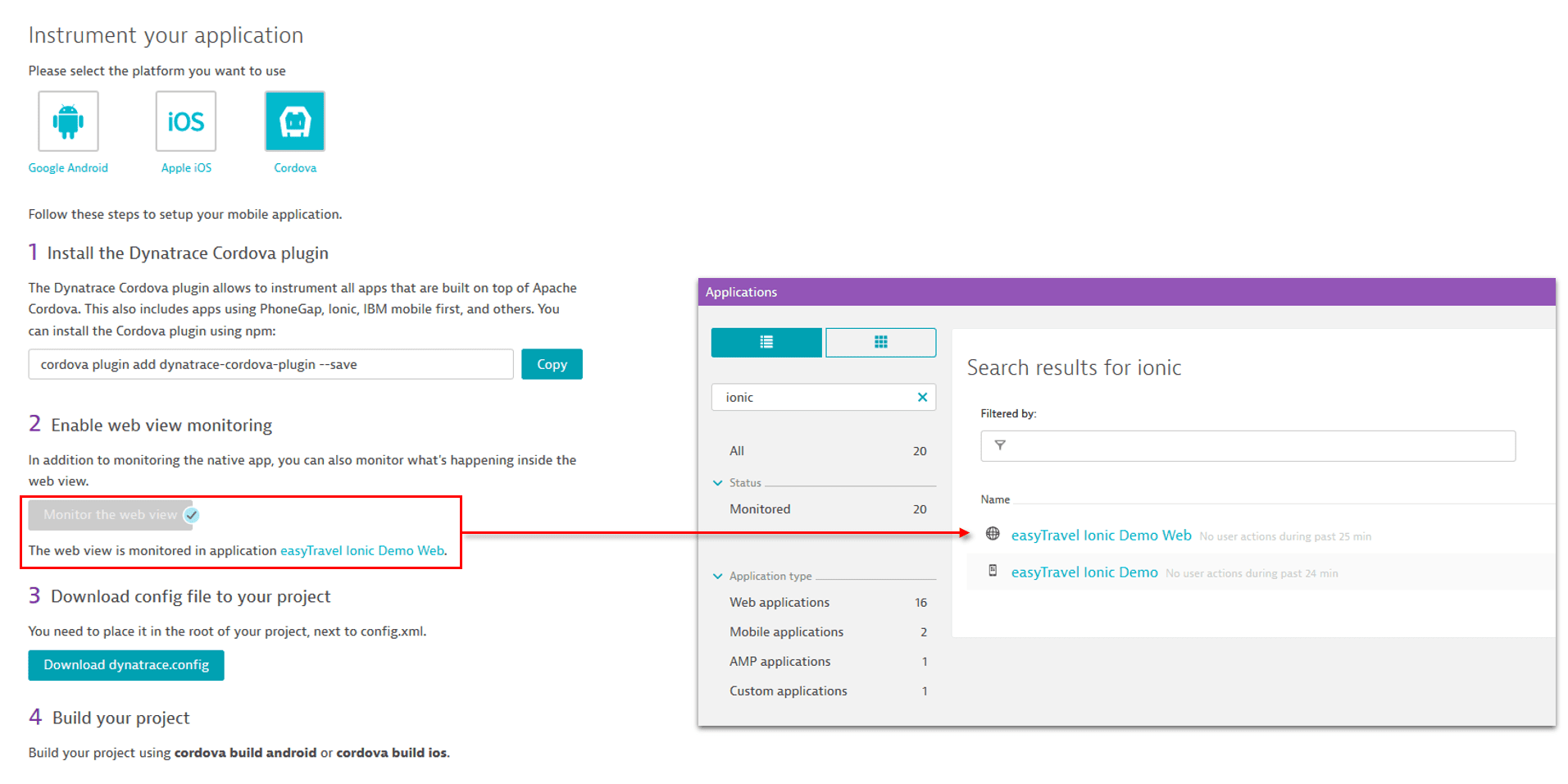
cordova plugin add @dynatrace/cordova-plugin --savecommand in the root directory of your Cordova-based project to install the Dynatrace Cordova plugin. -
Select Monitor the web view to enable the web view monitoring.
-
Select Download dynatrace.config.js, and add the downloaded file to the root of your Cordova app workspace next to the
config.xmlfile. -
Build your project using
cordova build androidorcordova build ios.
When you build your Android or iOS app, the Cordova plugin automatically instruments your app using OneAgent for Mobile, which monitors the native part of your hybrid app. This provides visibility into app starts, user actions, crash reports, and device metadata such as model and OS version. The monitoring data collected by OneAgent for Mobile is encapsulated in a mobile app in Dynatrace.
To capture user actions in web views, Dynatrace uses the RUM JavaScript, which is also used for all web applications that are set up for agentless Dynatrace monitoring. The Cordova plugin automatically injects the RUM JavaScript directly into your HTML sources. The monitoring data collected by the RUM JavaScript is encapsulated in a web application in Dynatrace. This application receives all monitoring data and generates an API token so that the Cordova plugin can retrieve the RUM JavaScript from the REST API.

Start monitoring and analyzing your app
-
Launch your hybrid app in an emulator or on a test device, and click through the use cases to generate some traffic that Dynatrace can monitor. When you're done, close your app to ensure that all data is sent to Dynatrace. Note that OneAgent for Mobile may cache the data for up to 2 minutes.
-
In Dynatrace, go to Mobile.
-
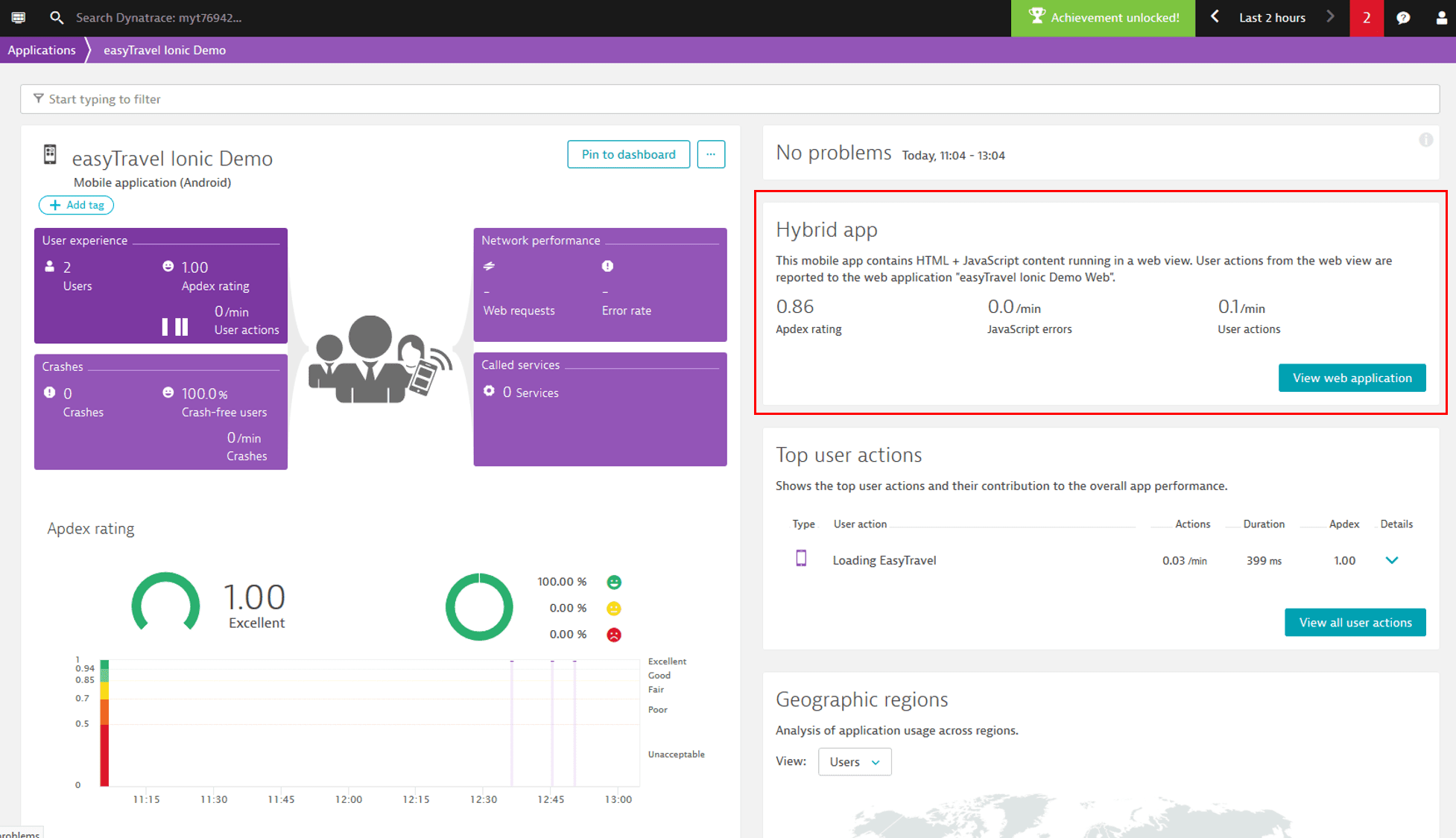
Select your new hybrid app from the list of applications.
All performance analysis metrics data related to your app is displayed on your hybrid app's overview page. The Hybrid app section displays the overall details of the performance of the web portion of your app.

-
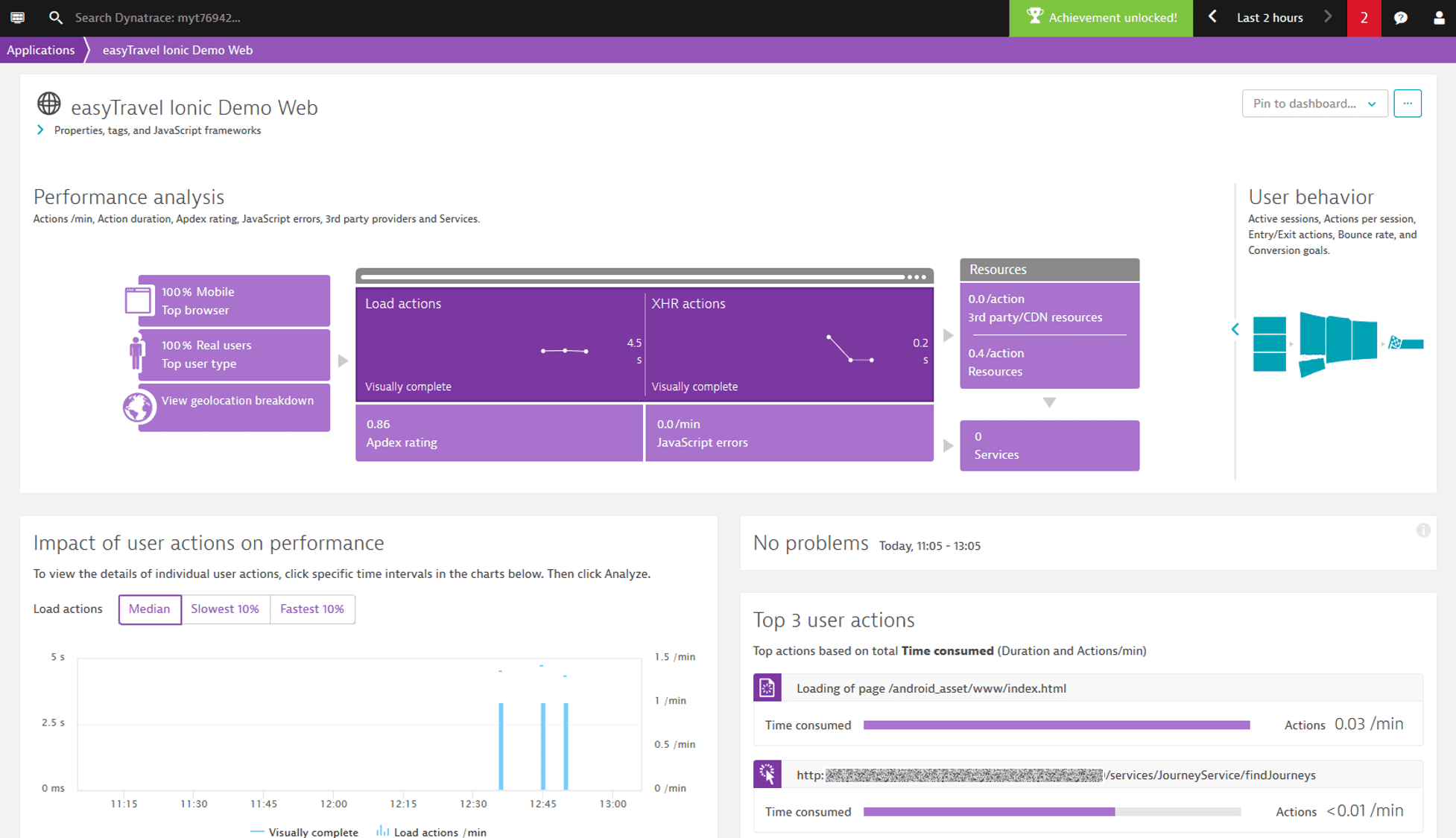
Select View web application to analyze performance data that Dynatrace captures via the injected RUM JavaScript.
The web application overview page contains user actions that are captured in the web view, so you'll find a high percentage of your app's user actions listed here.

Performance data is split across two application views. However, Dynatrace consolidates all detected user actions from these application views to a single user and a single user session.
-
Go to Session Segmentation (previous Dynatrace) or
 Session Segmentation to access the User sessions page. In the Filtered by field, enter Application, and select your hybrid mobile app, which allows you to focus analysis on your newly created app.
Session Segmentation to access the User sessions page. In the Filtered by field, enter Application, and select your hybrid mobile app, which allows you to focus analysis on your newly created app. -
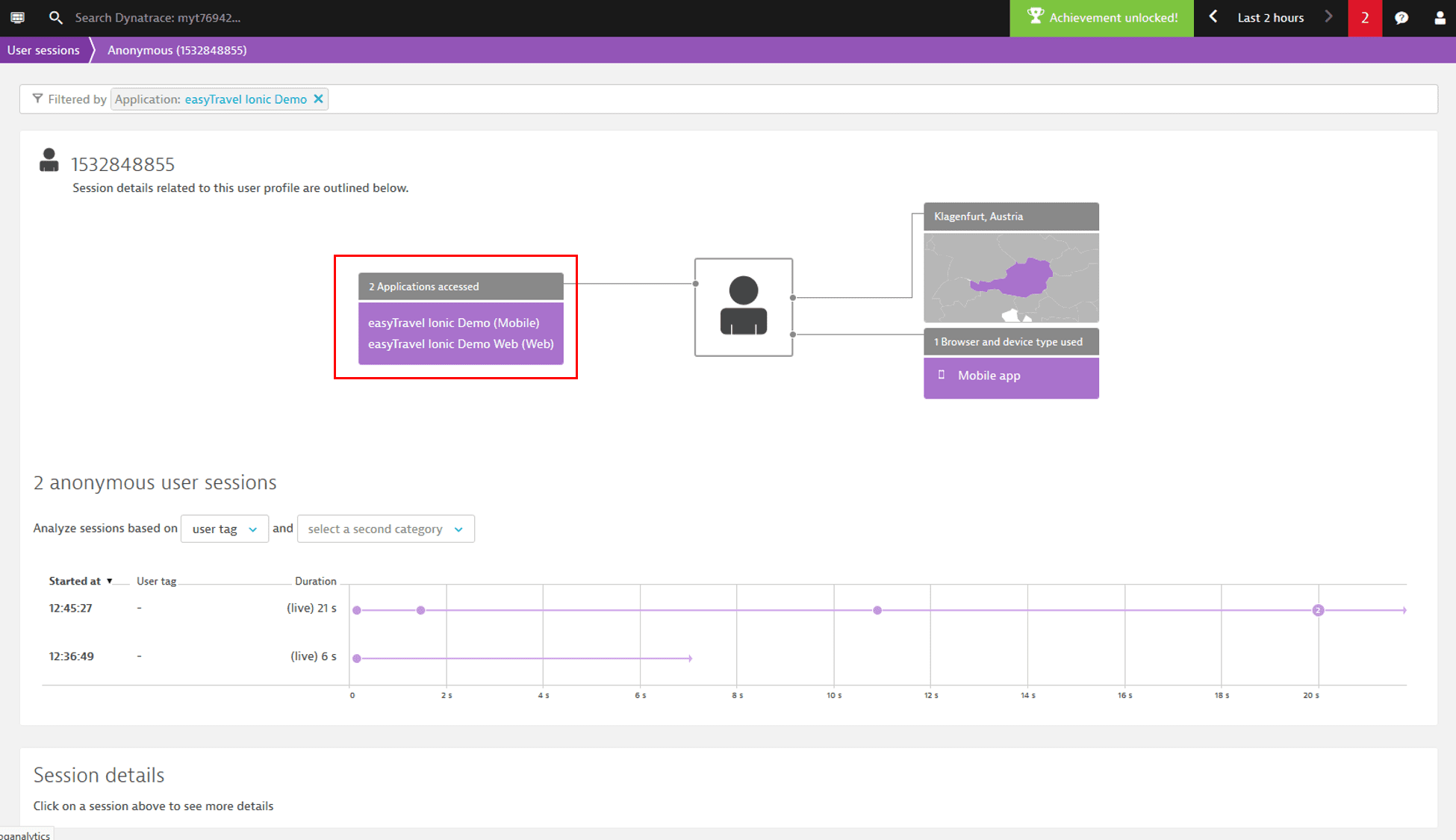
Select the default user created for your hybrid app from the User column. Notice that this user has accessed two apps—a mobile app and a web app.

-
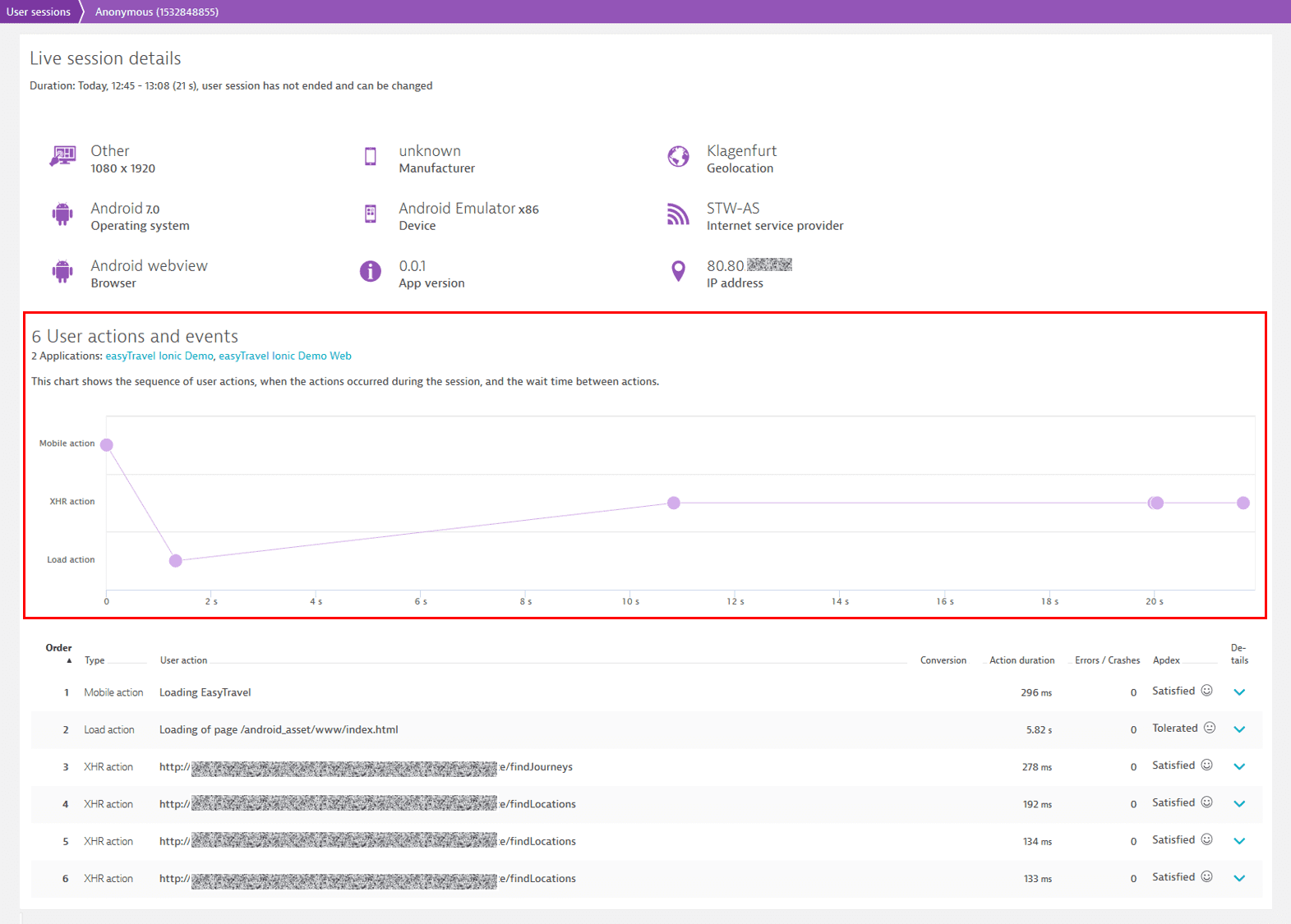
Select a user session. You should see that all user actions captured in the mobile and web part of your hybrid app have been combined into a single session, along with the metadata that enables Dynatrace to show which user actions were captured by OneAgent for Mobile and which were captured by the RUM JavaScript.
The following chart shows the sequence of user actions, when they occurred during a user session, and the wait time between the actions.

From here, you can continue with your user-experience analysis. You can add additional filters to focus on the sessions you want to take a closer look at, or you can drill down to the user action waterfalls of your app's web and mobile sessions.
 Mobile
Mobile