Capture additional interaction types for web applications
- How-to guide
- 2-min read
For XHR actions, Real User Monitoring detects the following interaction types:
- Click
- Double click
- Mouse down
- Mouse up
- Scroll
- Key down
- Key up
- Touch start
- Touch end
- Change
To select which interaction types Dynatrace should capture automatically
-
Go to Web.
-
Select the application that you want to configure.
-
In the upper-right corner of the application overview page, select More (…) > Edit.
-
From the application settings, select Capturing > Advanced setup.
-
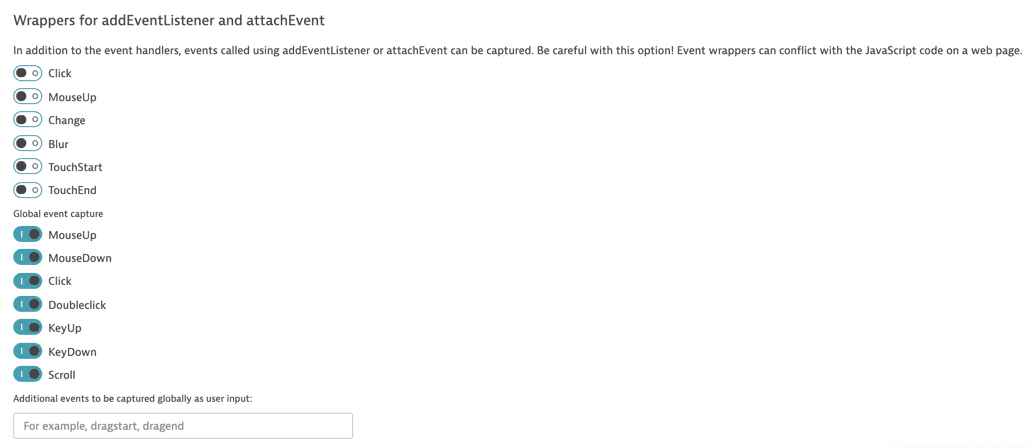
Scroll down to the Wrappers for addEventListener and attachEvent section, and use the toggles to include or exclude the interaction types from being captured. Some of the options are available for both Global event capture and
addEventListener/attachEventmodes.Difference between Global event capture and addEventListener / attachEvent options
The Global event capture option registers a single listener on the document object of the page to capture fired events.
The
addEventListener/attachEventmodule walks through the DOM nodes and registers listeners directly on the specific elements. Instead of registering a single global listener on the document object (in case of the Global event capture option), this module adds listeners on all buttons, input elements, and other UI elements. This increases overhead because all DOM nodes must be scanned.You might need to use the
addEventListener/attachEventmodule in the following cases:- When your setup stops the propagation of events
- When the JavaScript setup framework prevents adding a listener on the document element itself
- In case of another unique security setup