HTTP monitors reporting results
Latest Dynatrace
The HTTP monitors reporting results page provides an overview panel of monitor execution results, result visualizations, and monitor properties. The details panel shows you at-a-glance information and graphs, with ready links and filters to drill right down to problem details and edit monitor settings.
To access the HTTP monitors reporting results page,
- Go to Synthetic
 .
. - optional Select HTTP on the left to filter the list for HTTP monitors.
- From the list of HTTP monitors, select the monitor you want to examine.
- Select View details from the preview panel to access the details page.


Metric visualizations
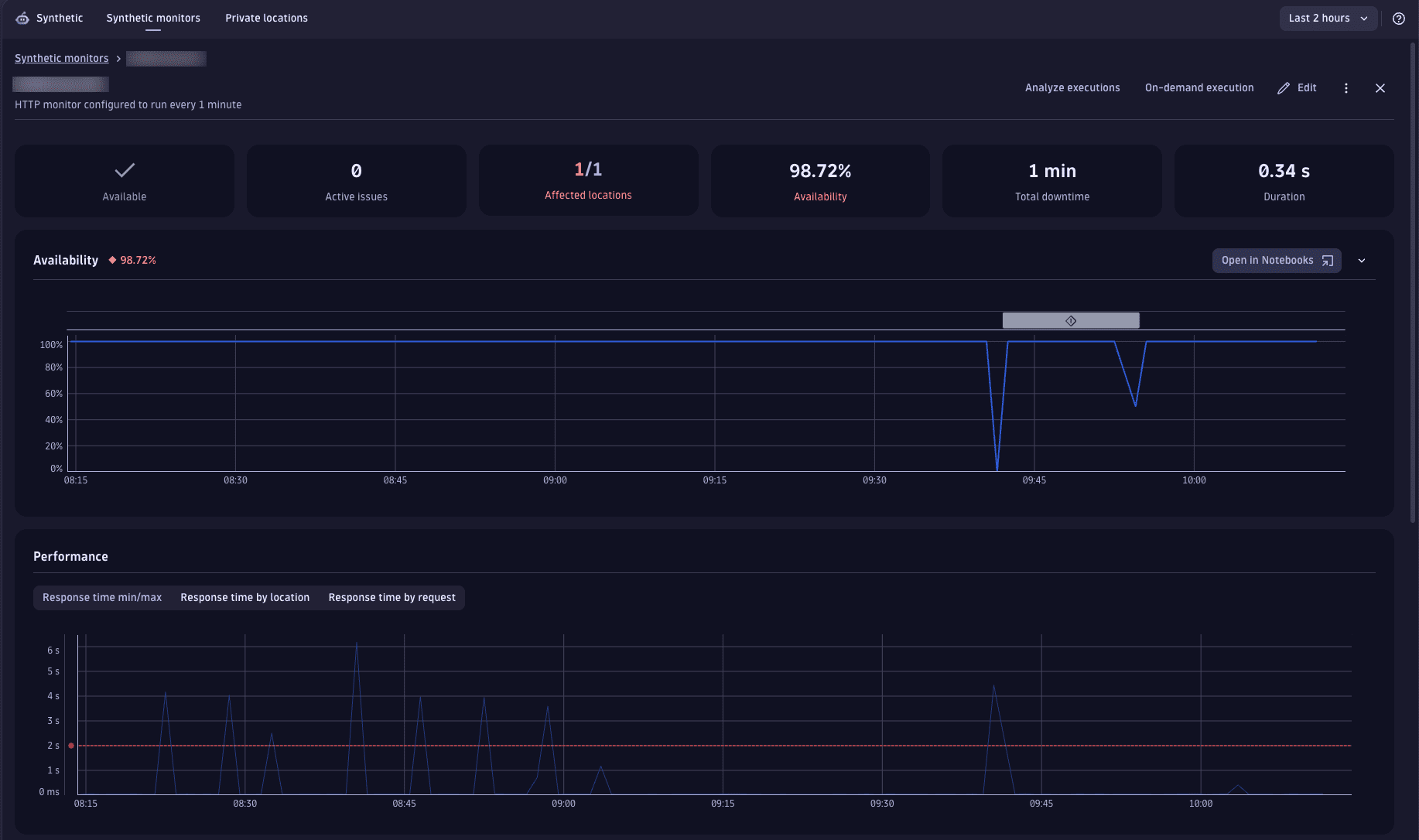
The top panel shows overall monitor availability and performance infographics for the selected timeframe.
Use the filter bar at the top of the page to filter all HTTP details by one or more locations.
In the upper-right corner of the page, you can access Analyze executions, On-demand execution, and more HTTP monitor settings:
- Edit
- for more options ( Disable and Delete)
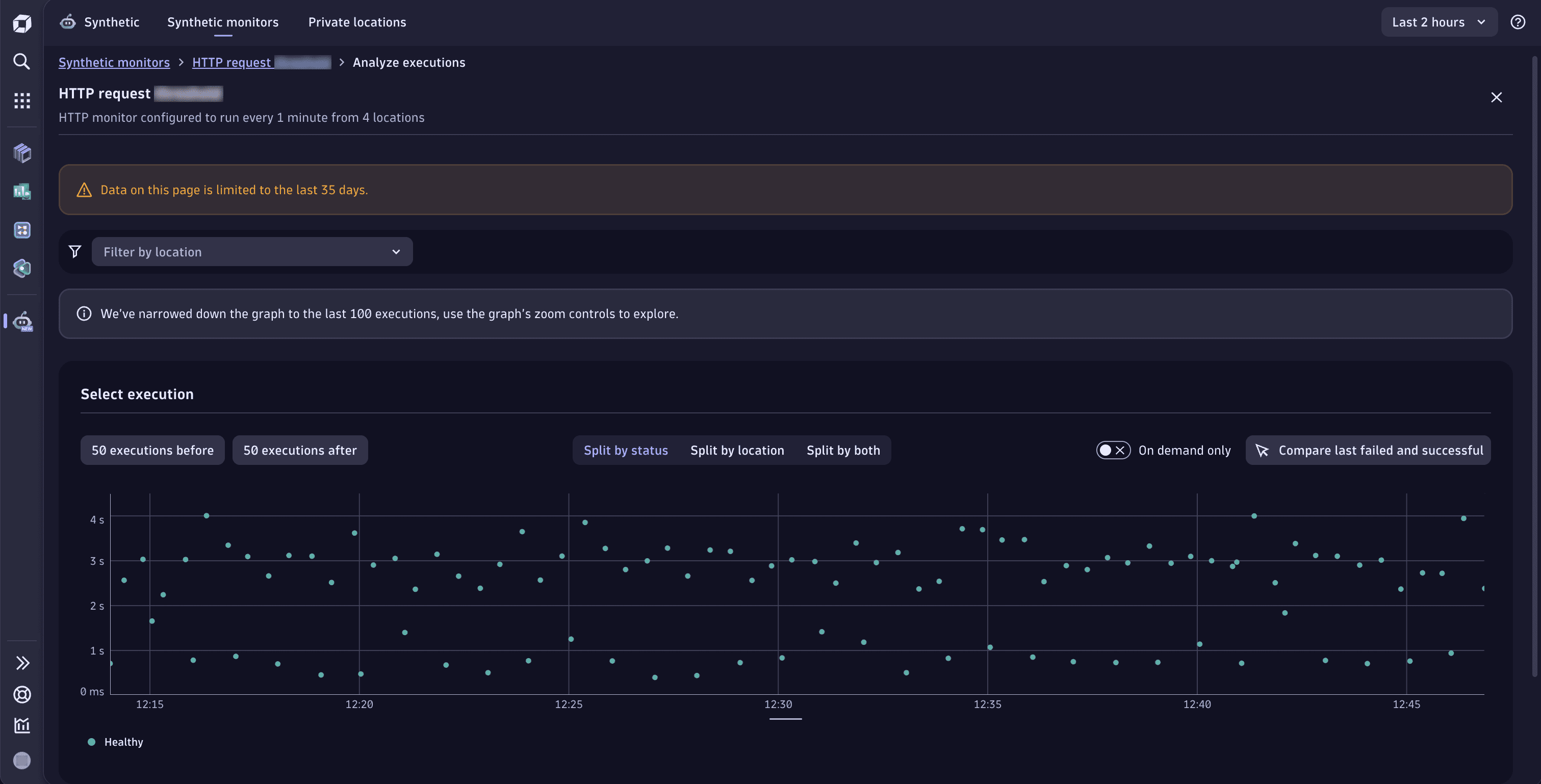
Analyze executions
DPS License
If you're a non-DPS user, see HTTP monitors reporting results (classic).
When you access Analyze executions functionality, you're presented with the Select execution section with the scatter plot chart on which you can move the view window to the next or previous 50 executions. For readability, the whole chart is limited to 100 points. The content of the scatter plot chart might be divided into results (success/failure), locations, or all of those dimensions. Therefore, you can analyze your executions in three ways:
-
Split by status—the default view shows Healthy and Failed executions separately. Below the graph, there's a legend where you can select any status to focus the graph on it. Select icon for more options.
-
Split by location—shows executions performed from different locations. Below the graph, there's a legend where you can select a given location to focus the graph on it. Select icon for more options.
-
Split by both—combines the Split by status and Split by location views.
Note that if there's more than one execution status for the location, the legend below the graph presents the location more than once. For example,
Las Vegas (Healthy)andLas Vegas (Failed).
Not only can you see the details of the last failed or successful execution, but also the details of all executions within the retention period.

-
Each dot represents a separate execution. You can select any dot, hover over the data, and select Analyze execution to display the execution's details in the panel below.
-
You can narrow down the displayed details to a needed set of elements using filters visible on the left in the Visible parts section.
-
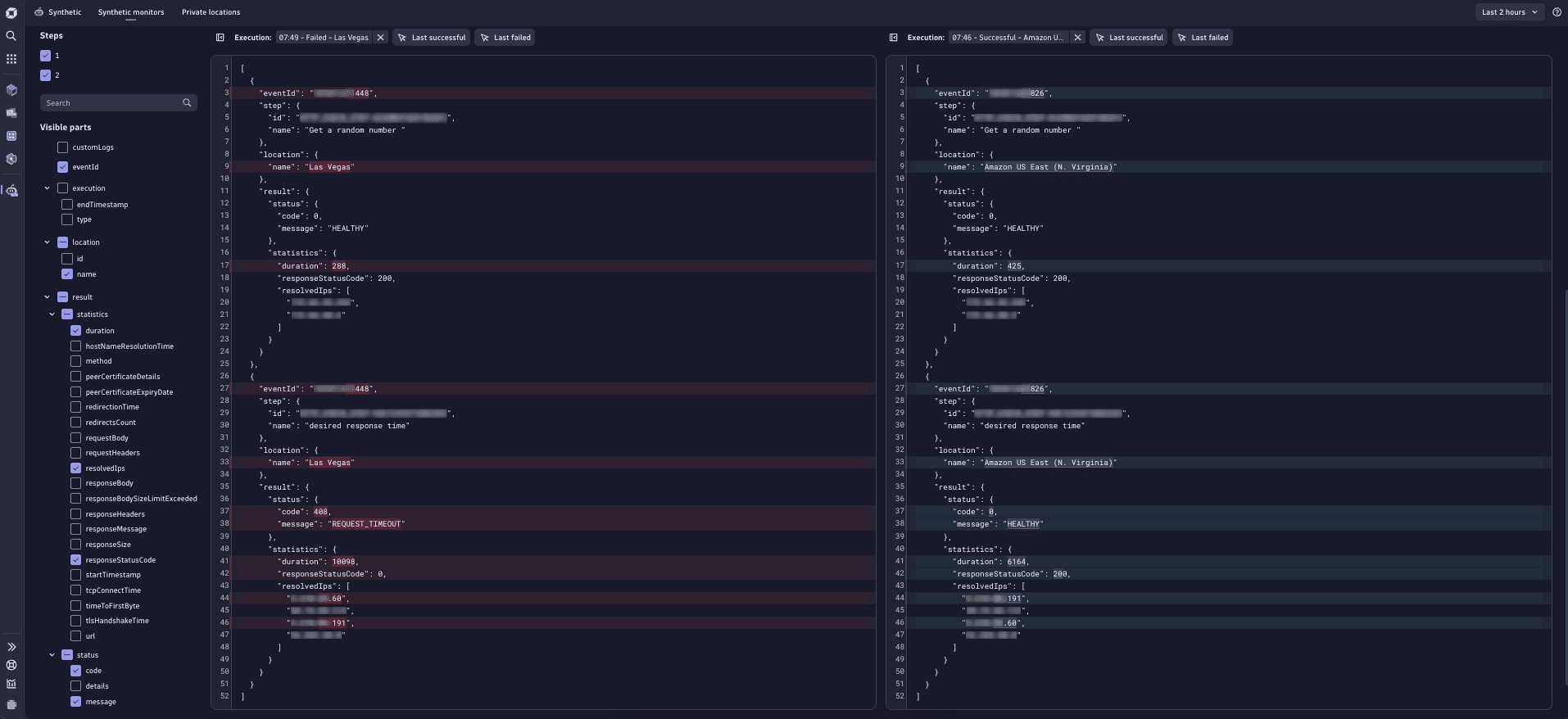
You can also select two executions for comparison. To do that
- Select an execution and hover over their data visible in the tooltip. Then, select Analyze execution.
- Select the second execution you want to compare the first with. Hover over their data visible in the tooltip and select Compare execution.
You'll see the following comparison:

On-demand executions
DPS License
If you're a non-DPS user, see On-demand execution.

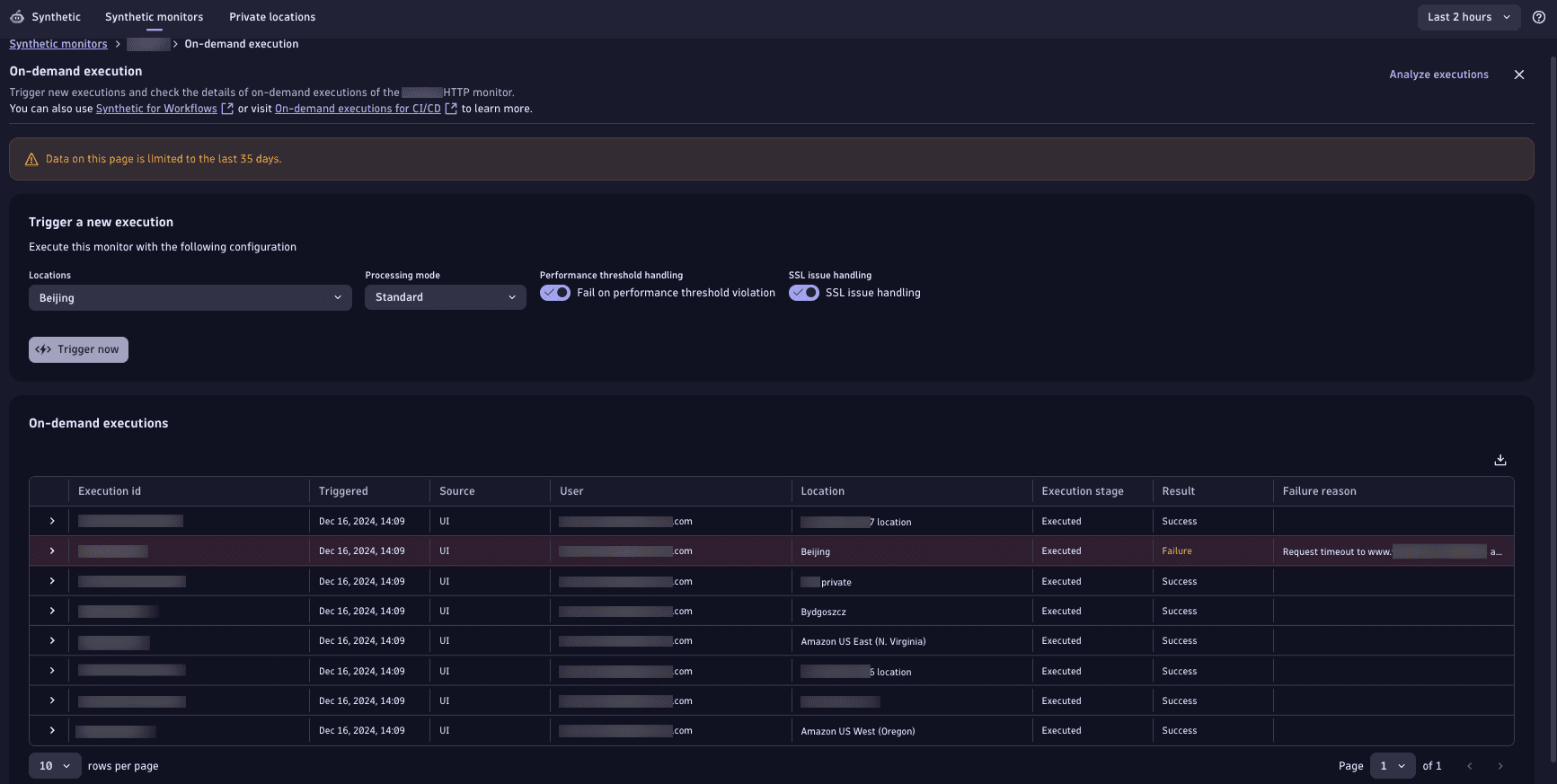
Trigger an execution
Users can trigger an execution via the UI as follows:
-
Select On-demand execution at the top of the monitor's details page.
-
You are directed to the On-demand execution page. From Locations dropdown, select the location or locations for which you want to trigger on-demand execution.
Note that you're allowed to select locations that are assigned to test in its definition or locations that are not.
-
Select a Processing mode—note that this applies to all executions if you select all locations.
- Standard (default)—the executions contribute to problem detection and availability and performance statistics. For HTTP monitors, you can access execution results when you Analyze executions.
- Disable problem detection—the executions contribute to availability and performance statistics but not to problem detection. For HTTP monitors, you can view execution results when you Analyze executions.
- Execution details only—the executions do not contribute to availability and performance statistics or to problem detection. For HTTP monitors, you can still access results when you Analyze executions.
Note that for all processing modes, executions are visible in the list of on-demand executions in the web UI and retrieved via the on-demand executions API.
-
Fail on performance threshold violation—by default, on-demand executions fail when they violate a performance threshold, given that their main purpose is to validate new software versions in your CI/CD pipeline. However, you can disable this setting so that on-demand executions behave like regularly scheduled executions (performance threshold violation does not cause this execution to fail but contributes to triggering the performance problem.).
-
SSL issue handling—fail the monitor if one or more of its requests encounters an expired, missing, or expiring SSL certificate.
This setting only works if SSL expiration date verification has already been enabled for an HTTP request in monitor settings; it uses the request-level setting to check for SSL certificate validity within the specified number of days.
If your monitor has multiple requests with different settings for SSL certificate validity, Fail on missing or expiring SSL certificate checks and honors each setting.
-
Select Trigger now—see a summary dialog listing the execution locations; the execution list displays new entries for the triggered executions. The Execution stage initially is
Triggered.Any change you make to monitor script (configuration) is immediately available for on-demand executions on public or private locations.
Note that executions might not all begin at the same time from different locations—executions might take longer to begin from public locations than from private locations. See additional information on throttling below.
Throttling and limits
-
There is a mandatory gap per user of 60 seconds between consecutive on-demand executions of a monitor from the same location (whether triggered via the web UI or API).
All these examples assume execution from the same location.
- User A triggers a monitor via API within 60 seconds of triggering the same monitor via UI—throttled.
- User B triggers a monitor via API within 60 seconds of user A triggering the same monitor via UI—no throttling.
- User B triggers a monitor via UI within 60 seconds of user A triggering the same monitor via UI—no throttling.
- User B triggers a monitor via API within 60 seconds of user A triggering the same monitor via API—no throttling.
-
When triggering multiple on-demand executions via the API, there is a limit of 100 executions per batch.
-
There's also a limit of 5000 on-demand executions per minute for a Dynatrace environment.
-
You can define up to 64 key-value pairs of metadata per batch, where keys and values can each be up to 1024 characters.
Failure to be triggered
On-demand executions might not be successfully triggered for various reasons, for example, when a monitor is disabled, a location is down, or when throttling is in effect for a monitor on a given location.
There are several additional reasons that on-demand executions might not be successfully triggered via the API: monitor deletion, incorrect specification of monitor or location IDs, incorrect specification of related service or application IDs, location deletion, problems with the public Synthetic infrastructure, or problems with your Dynatrace monitoring environment.
If an execution can't be successfully triggered via the UI, the reasons are shown in the Triggering status summary after you select Trigger now. The Execution stage in the execution list is Not triggered. Details of executions not triggered via the API are returned in the triggeringProblemsCount and triggeringProblemsDetails response parameters for the POST request.
Executions that can't be triggered are different from executions that are triggered but can't be executed—see the API section below for information.
List of executions
The list of executions shows all on-demand executions (triggered by any user via the web UI or API) for a given monitor within the last six hours.
-
The Execution ID is a unique ID assigned to each execution; if you trigger executions from all locations, each location's execution has a different ID.
-
The Triggered column shows the start time of the execution in the logged-in user's time zone.
-
Source shows whether the execution was triggered via the web
UIor theAPI. -
The User column shows the Dynatrace user ID of the user who triggered the execution.
-
The Location column shows the name of the public or private location from which the monitor was executed.
-
Execution stage identifies the different stages of the on-demand execution. The initial value is
Triggered(orNot triggered). When execution is complete, the value changes toExecuted. Basic results such as duration and HTTP status code are available at this stage. The progress spinner continues to be displayed at theExecutedstage until detailed results are available and the value changes toData retrieved. If multiple sequential executions are triggered per location, the first execution is markedTriggered; the remaining executions are markedWaiting. -
The Result column displays whether the execution was a
SuccessorFailure(with an accompanying Failure reason). -
Select the expand icon in the first column to view execution details.
Availability
The Availability section displays the monitor's availability for the selected timeframe, with details of downtime and affected locations, if any. The panel contains information about all problems related to the given monitor. Outage (downtime) duration and affected locations infographics are displayed if the monitor is down (unavailable) at one or more locations.
Note that a monitor can be down at one or all locations even if no outage thresholds (global or local) have been set up. Tgithe outage duration is the sum of all downtimes in the selected timeframe, not counting overlapping downtimes.
The Availability card shows overall availability across all monitor locations, with annotations for global/local outages and global/local missing data (as when the monitor is disabled).
Open in Notebooks
DPS License
Through the Availability section, you can also access Notebooks  with three predefined DQL queries which are executed to get data from Synthetic events in Grail.
with three predefined DQL queries which are executed to get data from Synthetic events in Grail.
Note that queries for synthetic events from outside the Synthetic application, such as those from Notebooks  , Dashboards
, Dashboards  , and SRG
, and SRG 
The predefined queries are examples of how to deal with synthetic monitor execution details using our Dynatrace Query Language. You can use those queries as patterns and adjust them to your needs.
- Query number 1—returns an executions list of the selected monitors within the selected time range. For each execution, the query returns a timestamp, basic information about the result, and an ID.
- Query number 2—by default contains the filter applied to the last execution from the list mentioned above and returns details of each executed step of the monitor.
- Query number 3—returns full details of an HTTP monitor execution, including the whole request and response.
Performance
The performance section displays the HTTP monitor's performance—response time for the sum of all requests across all locations for the selected timeframe. We don't do sum operation for executions from different locations.
Additional metrics are captured per request and are shown in the requests card.
Performance card shows trend lines for response time for the execution time for the whole monitor with the shaded area representing the difference between the two values at any given time. Note that if your monitor runs from a single location, the minimum and maximum trend lines coincide.
optional You can view trend lines for the HTTP monitor's performance.
Display problems in Performance section
- Red bar above the chart indicates an ongoing problem.
- Grey bar above the chart indicates a closed problem.
Availability and other problems are not marked in this section.
If the monitor violates a performance threshold, whether for the sum of all requests or an individual request, a solid red line appears above the performance graph for the problem duration. Select the solid red bar to display a link to the problem overview page.
- Hover over the problem bar to see an ongoing/closed problem details in the form of a tooltip.
- Select the problem bar and hover over the tooltip to display more options.
- Select View problem details to open the problem details in Problems
 .
.
Problems
The Problems card shows performance (threshold violation) and availability (local or global outage) problems when you enable the respective thresholds in monitor settings.
See Create and configure an HTTP monitor for information on defining performance and thresholds availability outage rules. See the Synthetic alerting overview for alerting workflow and concepts, including setting up notification profiles and templates.
There are three main problem types for HTTP monitors:
- Global outage (availability)
- Local outage (availability)
- Performance threshold violation (performance problem for sum of all requests or individual requests)
Performance problems may combine threshold violations at the monitor as well as request levels.
The problems section lists all problems in the selected time frame, both open and closed. On top of that, you can:
- See the details of a problem in the form of a table with a start date and duration.
- Expand each problem to see affected entities and alerting profiles.
Problems, along with their constituent events and any corresponding status codes give you a full picture of the number and scope of your monitor's issues.
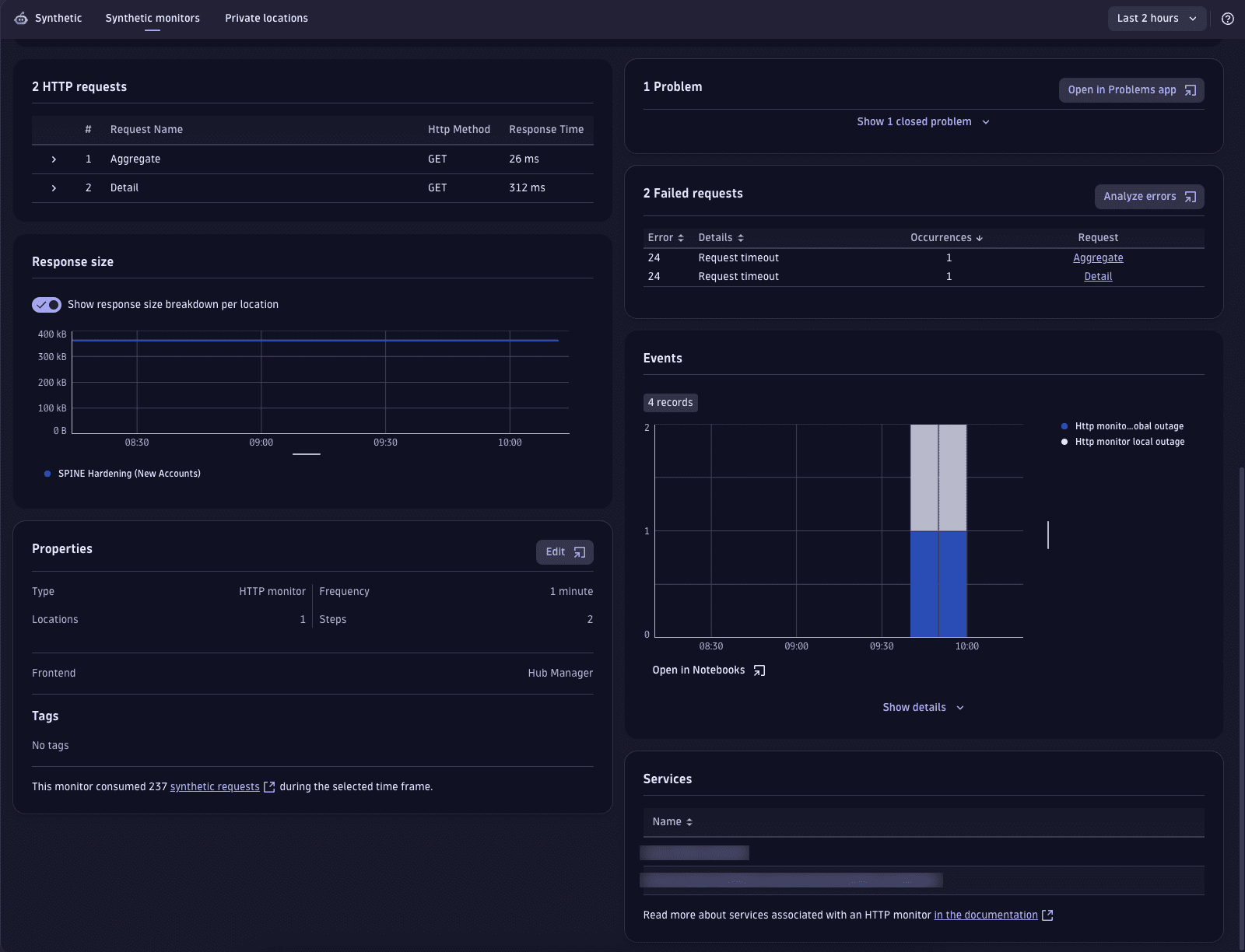
HTTP requests
An HTTP monitor can consist of one or multiple HTTP requests. The HTTP requests card overviews all executed requests, their order, name, request URL, and the HTTP method used. For each request, the HTTP requests card splits performance (Response time) by the following metrics (see more in HTTP monitor metrics):
- DNS lookup time
- TCP connect time
- TLS handshake time
- Waiting
- Download
Response time is the summation of these different metrics.
Expand a request from the list to view all performance metrics in one chart. Select a metric in the legend to remove/add it to the performance chart. Select Edit request to go to monitor settings from this card.
The Status codes tab shows the timeline of returned HTTP status codes for a particular request. (The HTTP status codes card shows the returned HTTP status codes for your HTTP monitor as a whole.)
When a request violates its event-specific performance threshold, it is highlighted in red. Expand the request to see the performance timings and the threshold violated. A solid red line for the problem duration appears above the stacked graph; the request threshold appears as a dotted red line. Select the solid red bar to display a link to the problem overview page.
Errors
The Errors card displays errors found in the selected time frame.
The Problems section lists all problems, both open and closed. On top of that, you can:
- See the details of an error in the form of a table with the request and number of occurrences.
- Select Analyze errors for an in-depth error analysis.
Response size
The Response size card shows trend lines for minimum and maximum response size for the sum of all requests, with any shaded area representing the difference between the two values at any given time. The trend lines might coincide, as when your monitor runs from a single location. However, response size might vary, for example, when different responses are sent based on location.
To track such differences, you can Show response size breakdown per location. Note that if you filter the entire details page by any locations, the toggle is no longer available.
Events
The Events card shows all events that compose problems. Events for active as well as resolved problems show up in the list and timeline.
Hover over a time slot in the event timeline to see the type and number of events generated at that interval. Select a time slot to view a tooltip with the events that took place in it.
Select an event type, for example, HTTP monitor location slowdown, to see the list of events. One slowdown event is always created per location where your monitor violates request- or monitor-level performance thresholds. Select an individual event to see details.
The api.fail() method can be used to define a custom Failure message that appears in the Events card in case of failure. Custom log messages also appear in the customLogs attribute in HTTP monitor execution details.
Properties and tags
This informational card shows the number of steps, locations, frequency of monitor execution, and any applied tags.
Select Edit to edit or apply additional tags.
Services
The Services card displays any monitored services automatically associated with the HTTP monitor. This card appears when the monitored HTTP endpoint is hosted on a OneAgent-monitored host, and the endpoint URL is handled by one of the discovered services. The association between the HTTP monitor and the service is made based on data provided by OneAgent. Therefore, at least one monitor execution needs to be completed before a service can be associated with the monitor.
Select the link for a displayed service to view the service overview page, filtered by the HTTP monitor.