Work with key performance metrics
- How-to guide
- 3-min read
- Published Jun 05, 2019
Dynatrace offers an expanded selection of key performance metrics on which you can base your Real User Monitoring.
Choose the right performance metric
For the correct monitoring analytics, it's important to choose the right performance metric for each application condition.
For many traditional web applications, User action duration is considered the best metric available for web performance optimization, as this metric focuses on the amount of time from user input to complete page load. But single page applications (SPAs) based on Angular, Ember, React, and other JavaScript frameworks don't depend on the loading of a new page followed by each click. So the race to be fast "above the fold" can lead to high overall user action duration times. As a result, other metrics such as Visually complete or Speed index can more accurately focus on the actual timings that reflect when the end user can take the next action. From the end user perspective, web applications can be usable after certain elements such as a date picker or autocomplete for a search field are ready to use.
Then there are applications where the UI is not as important as the interaction with the application. An example is a call center application or a documentation desk application where the users are experts and work with shortcuts. For such applications, the time to interact with the application is more important than ensuring that all images are loaded, so the Long tasks metric is important and DOM interactive may be the best metric to consider.
Choosing the right key performance metric also lets you adjust to varying performance levels of different application features. For example, a customer may be satisfied waiting five seconds after selecting Confirm booking but be frustrated waiting five seconds for a search field to appear.
With key performance metrics and key user actions, you can pick the ideal performance metric and expected performance goals that best fit each separate user action. Dynatrace key performance metrics enable you to respond to such variable conditions for each application and user action that you monitor.
Use key performance metrics to monitor application performance
Key performance metrics are available by default, and Visually complete is selected as the key performance metric for load and XHR actions. User action duration is set as the default metric for custom actions. You can change the key performance metrics for each action type.
To select key performance metrics for your application
- Go to Web.
- Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- Select General settings > Load actions / XHR actions /Custom actions.
- Under Key performance metric, select the key performance metric that best represents the user experience for load and XHR user actions.
For situations where you want to tailor the key performance metric used for different application features, you can select a different key performance metric for your application's key user actions.
To select key performance metrics for key user actions
- Go to Web.
- Select the application you want to configure.
- Under Top 3 user actions, select View full details.
- Scroll down, and go to the Key user actions tab.
- Select the desired key user action.
- On the key user action details page, select More (…) > Edit.
- Select the key performance metric that best represents the user experience for this key user action.
See key performance metrics information
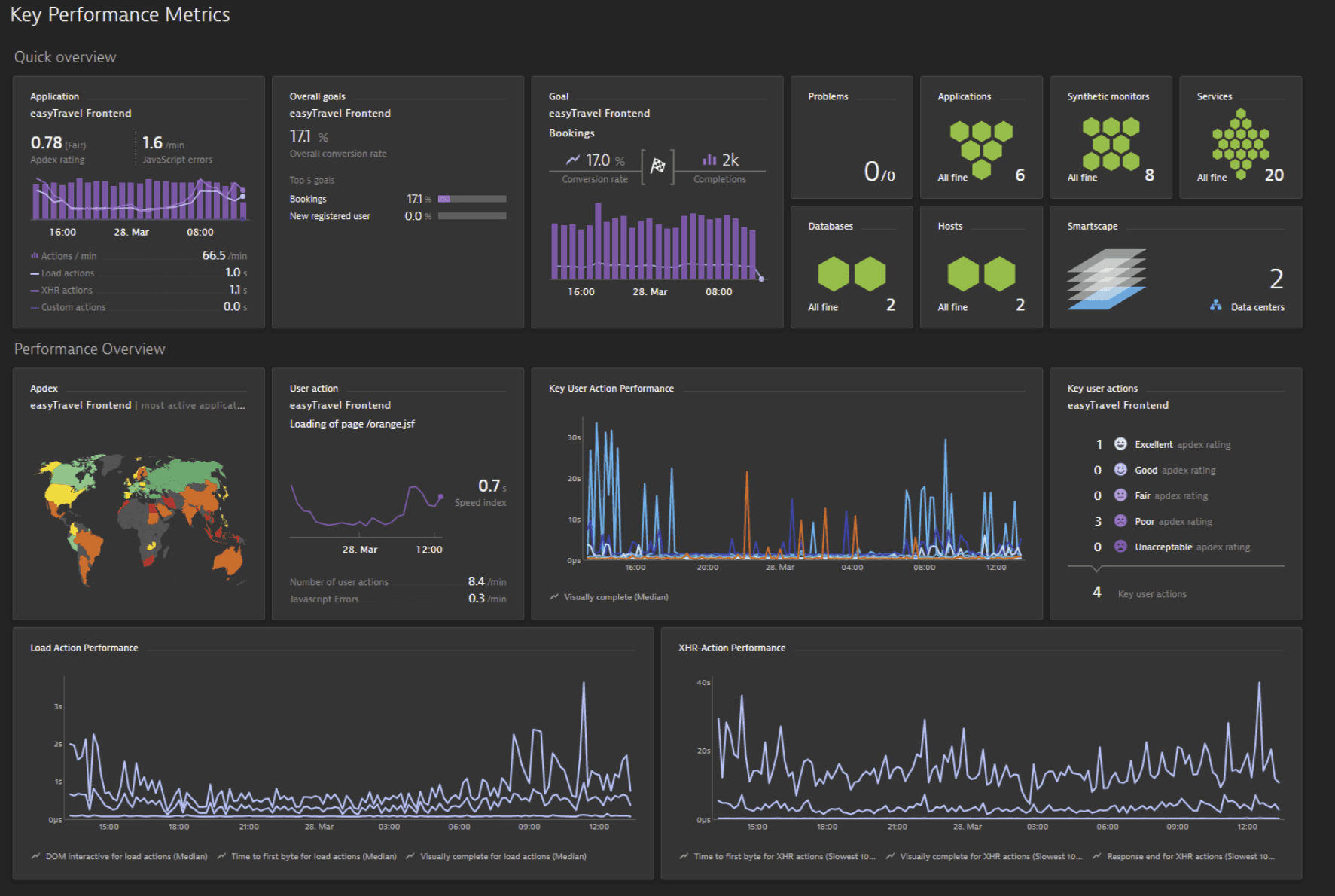
Several dashboard tiles such as the World map and Key user actions are affected based on the selected key performance metrics. The metrics are also available for custom charting.

The application overview page shows Visually complete by default for load actions and XHR actions. User action duration is used for custom actions.

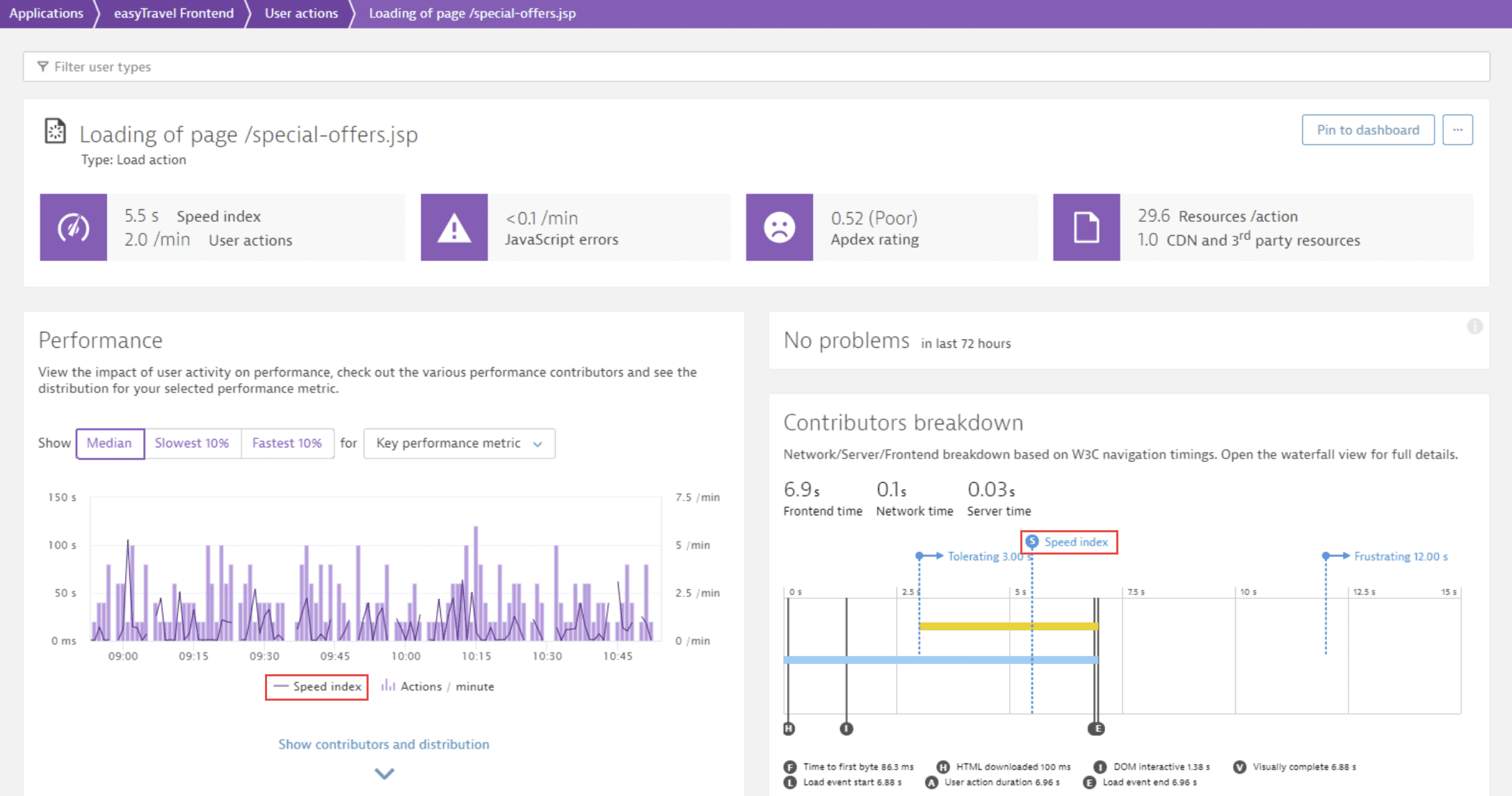
The user action page, when Speed index is selected as the key performance metric, reflects the Speed index in all tiles and charts.